DataTable dentro de um Modal
DataTable dentro de um Modal
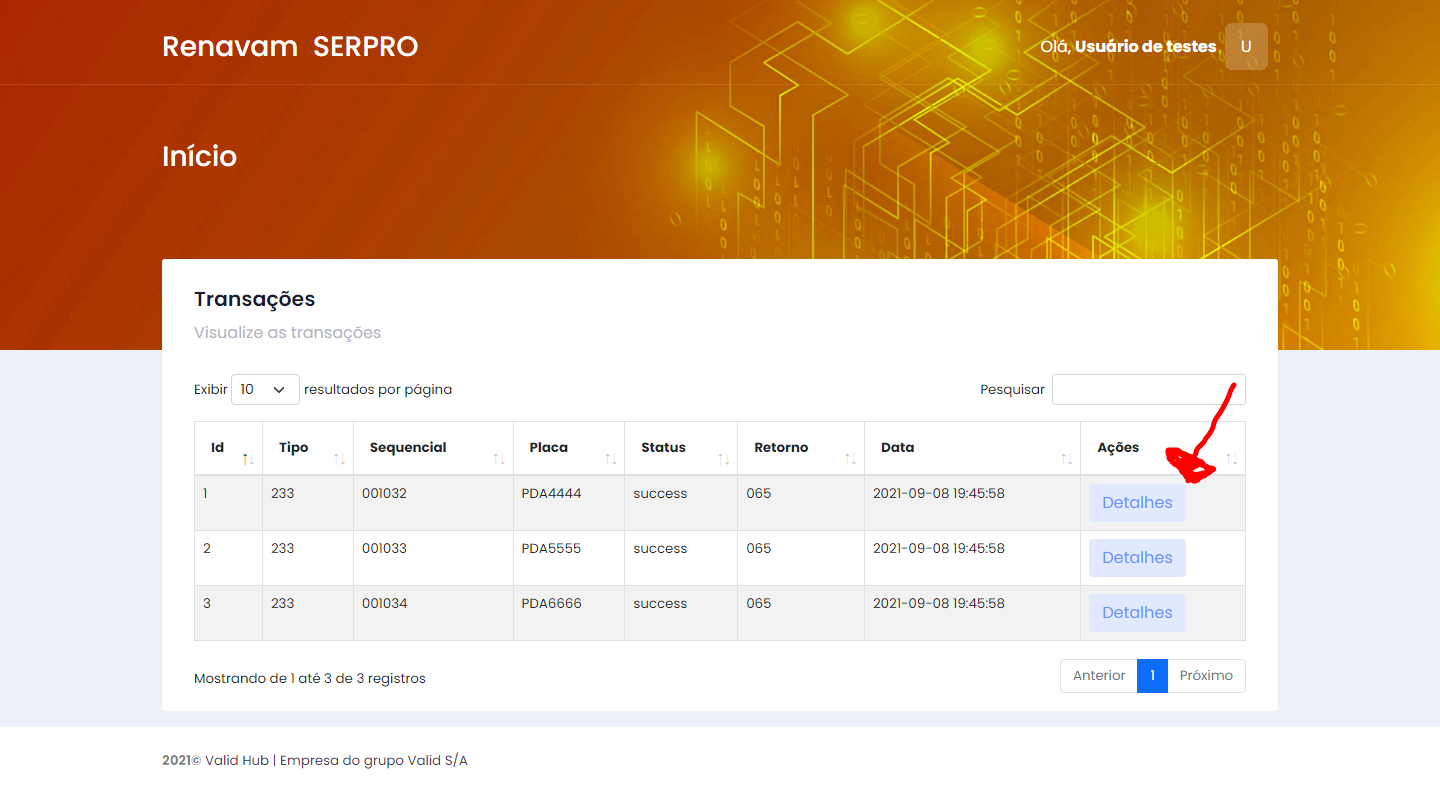
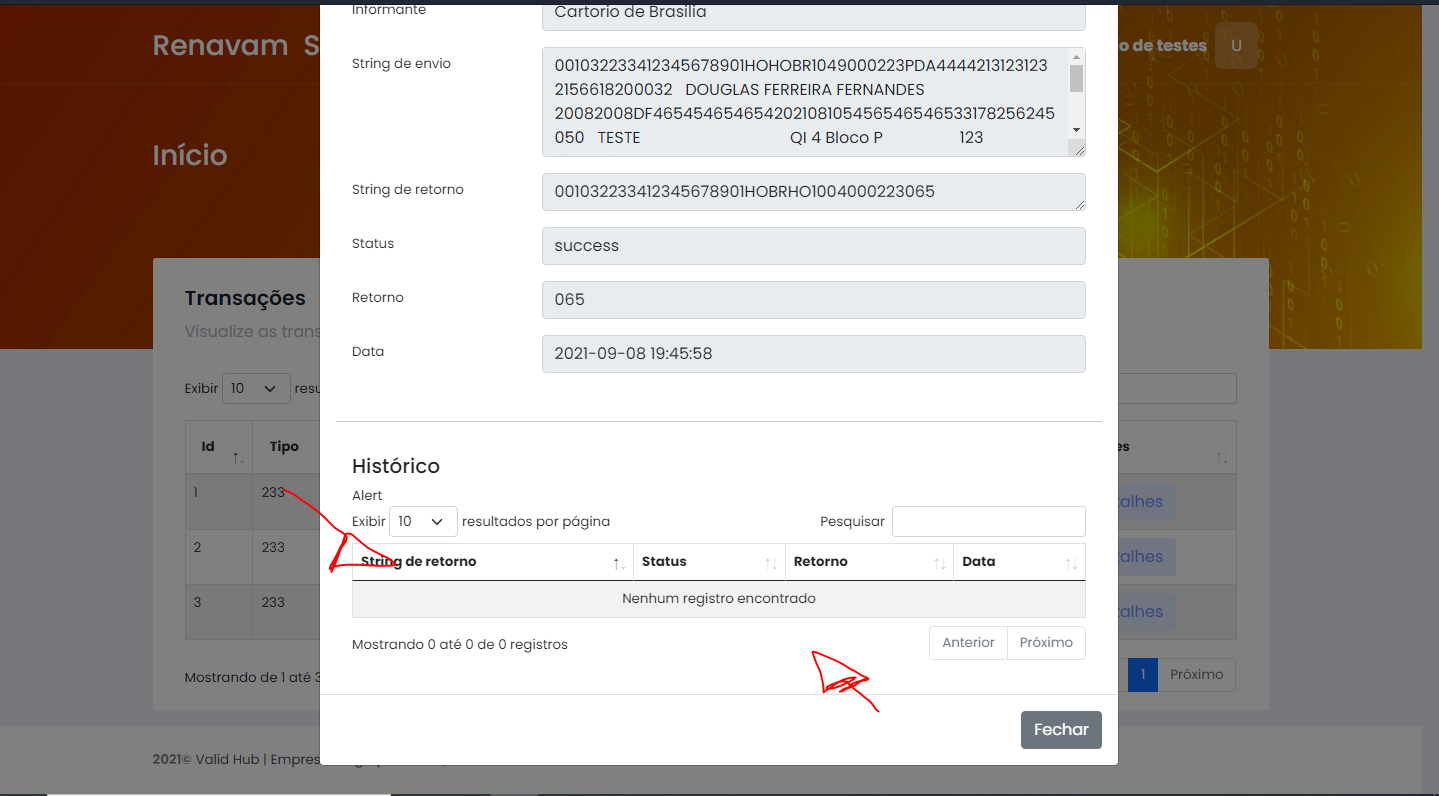
Hello, I'm in the following scenario: I have a datatable that lists certain transactions, and when I click on the details button, it opens a modal, from that I retrieve necessary information and populate this modal, but at the end of the modal, I need to use another datatable, and the data from this datatable within the modal, comes from another table in the database, my question is: Is there any way I can create a relationship between these two datatables?
To summarize: In each row of the table, there is a details button, this button opens a modal, and in this modal I need another table that uses data from another source in the database, would there be any way to use two tables in this way that I explained?
If it wasn't clear, let me know that I'll send you more details...
show funcion in transactionController ->
public function show()
{
// Recuperando dados
$transaction = transaction::all();
// Atribuindo dados para o array
$historicos = [];
foreach($transaction as $historico) {
$historicos[] = [
'id' => $historico->id,
'code' => $historico->code,
'sequential' => $historico->sequential,
'license_plate' => $historico->license_plate,
'status' => $historico->status,
'return_code' => $historico->return_code,
'created_at' => "$historico->created_at",
'return' => $historico->return,
'button' => '
<button
class="btn btn-light-primary valor-modal"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
data-info='.$historico.'
data-type="'.$historico->code.'"
data-sequential='.$historico->sequential.'
data-license-plate='.$historico->license_plate.'
data-informer="'.$historico->informer.'"
data-sent="'.$historico->sent.'"
data-return='.$historico->return.'
data-status='.$historico->status.'
data-return-code='.$historico->return_code.'
data-date="'.$historico->created_at.'"
onclick="returnButtonId('.$historico->id.', this)"
>
Detalhes
</button>
',
];
}
$response_json = [
'data' => $historicos
];
// Retornando dados para o ajax do datatables
return response()->json($response_json, 200);
}


Answers
I'd imagine when you click on the "Details" button, you could jget the ID for that row (
row().id()). When you then display the modal, send that ID back to your server script to get the table data for the details,Colin