Searchpanes Help
Searchpanes Help
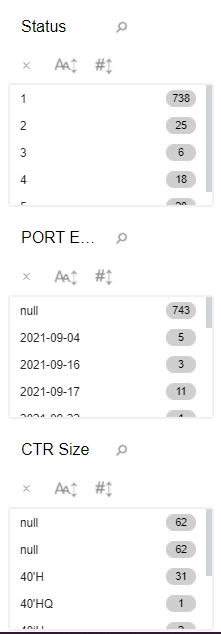
Screenshot of panes for context

In the status pane, I want to change each status to it's respective name, so rather than 1, it displays new
In the Port ETA pane, I'd like to change dates to the format to appear by Month. So 2021-09-04, 2021-09-16, 2021-09-17, etc would be merged into September 2021
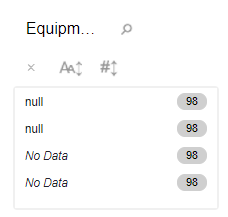
In the CTR Size pane, the are two nulls, this happens in multiple panes when it displays the same data. In some it does, in others it doesn't. How would this be rectified, and changed to "Blank". Example below shows a separate case where it shows 'null' twice and '' twice but it's all the same selection

Any advice on these would be appreciated.
Particularly The Port ETA pane, I've read a few articles like this but not got as much out of it as I'd like
This question has an accepted answers - jump to answer
Answers
Solved the Null Issue, I assume being able to rename 1 to new would also solve renaming "No Data" to "Blank"
For Status label rendering, I tried:
However this caused the Searchpane to not function as a filter, the counts were all correct, but selecting an option would not give the relevant rows.
So instead I've changed the rendering in the server-side processing to be the below:
I'm fairly certain I could render the panes with dates in a similar way to band Months together.
I'll update this with my solution once I've got it, Maybe someone else finds it useful in future
Simple enough to format, but as above it's still split by day of the month.
Any ideas?
Hi @Oburgwin ,
This sounds like a use for
columns.searchPanes.orthogonaldata to me if you can work it on the client side. Take a look at this example that makes use of it for the status rendering.Thanks,
Sandy
Thanks for your response, i think this would have solved status' client side had I not done it server-side which is useful for future!
I tried applying the same fix to dates and did not work, I'll compile related code here now and hopefully can figure out what I need to do to combine the days in a Month to one.
Code below, drilled down a bit. Has the serverside and clientside parts most relevant to dates. I don't think I've missed anything out
searchPanes.php
Hopefully I can have these merged into one soon enough. I can't imagine getting much success out of custom panes but that's my last resort.
Thanks again
Hi @Oburgwin ,
Could you please show me what your response from the server looks like?
Thanks,
Sandy
Hi @sandy sorry for the slow response
Response below is extracted from 27000 lines. I think I've included everything and I've removed identifying information.
Dates are given like "Jan 1st, 2021" for now as it's a live system I'm pulling data from and without being able to combine data from a given month I've been displaying date labels in searchpanes as "M jS, Y" whereas with combined it would be as "M Y" as in previous posts here.
Hopefully this is what you're after.
Hi @Oburgwin ,
Looking specifically at the
requestedShipDatecolumn, the data being shown in the SearchPanes is not the same as that being sent in your response...There must be something on the client side that is changing these further. If you are rendering on the ServerSide it is probably not a good idea to then render the SP options again on the client side. I think it would be best if you provide a test case that I can look at to see it all at once and do some debugging. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
I'm sending labels as M jS, Y in this response if that's what you mean, I've done that to distinguish the dates in the searchpanes while I find a solution to the banded months problem. I haven't done any client side rendering that I'm aware of but I'll give it a look
I'm replying to say I don't believe what I need is a feature yet.
Thank you for your time anyway