Filter global displays twice
Filter global displays twice
Hi,
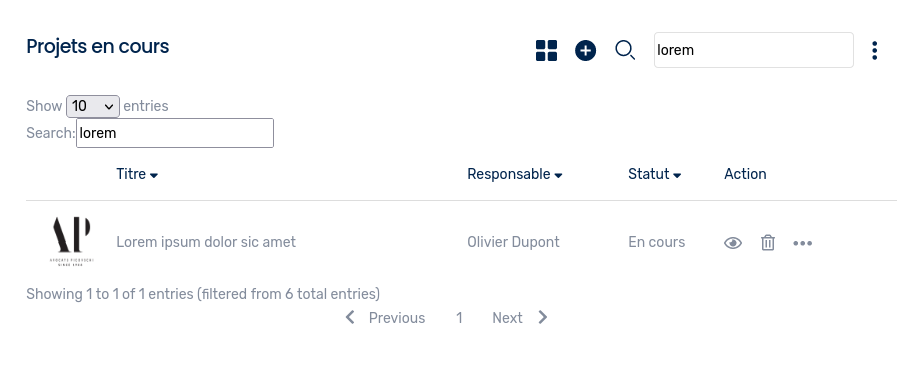
I've got a problem when filtering with custom filter global input. When I start to filter, a second filter displays (and the length control element too!) on the .top div of my datatable. however, these dom options aren't specified initially.
Here's my code :
<input v-if="projectsSearchInput" type="search" class="global-filter-input" @keyup="filterGlobal" data-datatable-id="dashboard_projectTable">
<table class="table responsive mb-0" id="dashboard_projectTable">
<thead>
<tr>
<th scope="col" class="min-tablet-l"> </th>
<th scope="col">Titre <i class="fas fa-sort-down"></i></th>
<th scope="col" class="min-tablet-l">Responsable <i class="fas fa-sort-down"></i></th>
<th scope="col" class="min-tablet-l">Statut <i class="fas fa-sort-down"></i></th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<tr v-for="(project, index) in projects"
:key="index"
>
<td>
<img
class="img-fluid"
src="@/assets/img/upload/project/project-1.png"
:alt="`${project.title}`"
width="68"
height="51"
>
</td>
<td>{{ project.title }}</td>
<td>{{ project.manager }}</td>
<td>{{ project.status }}</td>
<td>
<router-link to="#"><i class="icon icon-eye"></i></router-link>
<router-link to="#"><i class="icon icon-trash"></i></router-link>
<router-link to="#"><i class="icon icon-horizontal-dots-menu"></i></router-link>
</td>
</tr>
</tbody>
</table>
export default {
data () {
return {
projectsSearchInput: false,
projectTable: null,
dataTableLanguages: {
lengthMenu: 'Afficher _MENU_ groupes par page',
zeroRecords: 'Aucun résultat',
infoEmpty: 'Aucun résultat',
paginate: {
previous: 'Précédent',
next: 'Suivant'
}
},
projects: [
{
title: 'De Finibus Bonorum et Malorum',
manager: 'Olivier Dupont',
status: 'En cours',
extract: 'Neque porro quisquam est qui dolorem ipsum quia dolor sit amet consectetur, adipisci'
},
{
title: 'De Finibus Bonorum et Malorum',
manager: 'Olivier Dupont',
status: 'En cours',
extract: 'Neque porro quisquam est qui dolorem ipsum quia dolor sit amet consectetur, adipisci'
},
{
title: 'Lorem ipsum dolor sic amet',
manager: 'Olivier Dupont',
status: 'En cours',
extract: 'Neque porro quisquam est qui dolorem ipsum quia dolor sit amet consectetur, adipisci'
},
{
title: 'De Finibus Bonorum et Malorum',
manager: 'Olivier Dupont',
status: 'En cours',
extract: 'Neque porro quisquam est qui dolorem ipsum quia dolor sit amet consectetur, adipisci'
},
{
title: 'De Finibus Bonorum et Malorum',
manager: 'Olivier Dupont',
status: 'En cours',
extract: 'Neque porro quisquam est qui dolorem ipsum quia dolor sit amet consectetur, adipisci'
},
{
title: 'De Finibus Bonorum et Malorum',
manager: 'Olivier Dupont',
status: 'En cours',
extract: 'Neque porro quisquam est qui dolorem ipsum quia dolor sit amet consectetur, adipisci'
}
]
}
},
mounted () {
this.projectTable = new DataTable('#dashboard_projectTable', {
dom: '<"top">rt<"bottom"p><"clear">',
language: this.dataTableLanguages,
ordering: true
})
},
watch: {
projects (val) {
this.projectTable.destroy()
this.$nextTick(() => {
this.projectTable = new DataTable('#dashboard_projectTable', {
dom: '<"top">rt<"bottom"p><"clear">',
language: this.dataTableLanguages,
ordering: true
})
})
},
},
methods: {
filterGlobal (e) {
let value = e.target.value
let datatableId = e.target.dataset.datatableId
$(`#${datatableId}`).DataTable().search(
value,
false,
true
).draw()
}
}
}
Here's an image of the render :

How can I fixed that ? Thank you.
This discussion has been closed.
Answers
You might need to put the
tableinto adivwhich hasv-onceon it to stop Vue from rebuilding the DOM, since DataTables controls its own DOM.Allan
Thank you
Hi, I come back to you because v-once doesn't work :
I'm going to need a link to your page showing the issue so I can help to debug it in that case.
Allan