How can I turn off or hide table by click on button ??
How can I turn off or hide table by click on button ??
in DataTables
$(document).ready(function () {
$('#dulieu').DataTable({
"ajax": {
"url": resource1.request.url,
"dataSrc": "features",
},
"paging": 'false',
"destroy": 'true',
"searching": 'true',
"processing": 'true',
'autoWidth': 'false',
"columns": [
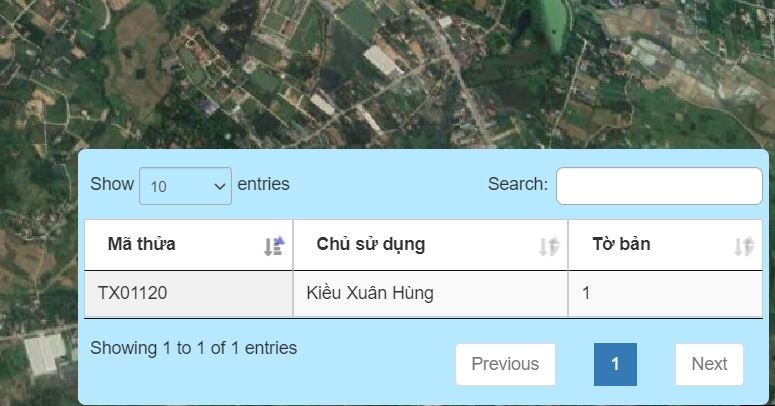
{ data: "properties.mã_thửa" },
{ data: 'properties.chu_sudung' },
{ data: 'properties.tờ_bản' },
]
});
please tell me how to hide the datatable? sorry my English very bad ![]() (
( 
This discussion has been closed.
Answers
Use jQuery hide() to hide the
tableordivthe table is in.Kevin