Buttons multiple Collection drop menu
Buttons multiple Collection drop menu
Hiì,
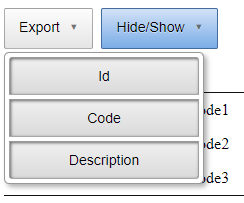
I've a ui issue with multiple buttons collection https://jsfiddle.net/yutbhq65/3/
If you click a button and then click outside, collection closes correctly.
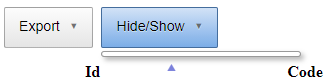
If you click, example, "Export" button and then click again on it, collection is empty but always visible.

Consequentially, if I click on "Hide/Show" button the collection menu is positioned under "Export" button.
The element is not positioned correctly even if you immediately click on "Hide/Show" while "Export" collection is open.

Basically collection it's not destroyed and/or repositioned correctly.
Thank you,
Federico
Answers
It looks like it's got something to do with
background, as it works fine without - see your example here with background commented out. I've raised it internally (DD-2336 for my reference) and we'll report back here when there's an update.Cheers,
Colin
Thanks,
As I said, clicking outside the collection closes correctly but the background forces user clicking twice to open the second collection, I like the drop style menu. I thing is better both as ux and as ui.
Federico