Footer totals are NOT recalculated after destroying table and recreating?
Footer totals are NOT recalculated after destroying table and recreating?
closed here with no answer
https://datatables.net/forums/discussion/24263/footer-totals-are-not-recalculated-after-destroying-table-and-recreating
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Footer totals are NOT recalculated after destroying table and recreating?
"footerCallback": function (row, data, start, end, display) {
var api = this.api(),
intVal = function (i) {
return typeof i === 'string' ?
i.replace(/[, Rs]|(.\d{2})/g, "") * 1 :
typeof i === 'number' ?
i : 0;
}
total = Intl.NumberFormat('id-ID').format((api
.column(2, { filter: 'applied' })
.data()
.reduce(function (a, b) {
return intVal(a) + intVal(b);
}, 0)).toFixed(2))
$(api.column(2).footer()).html(
total
);
}
Answers
how to edit this?
http://live.datatables.net/nexogidi/3/edit
In the JS BIN menu use File > Clone:
Kevin
I've just tried knocking together a simple little example and it appears to work okay: http://live.datatables.net/kubewofo/1/edit . Perhaps you can modify this one?
Allan
Thanks for responding.
been trying to mimic my page:
http://live.datatables.net/gisulora/3/edit
some of my option
my footercalback code:
tough not all feature is the same,
and i dont know how to change data to the tabel in live.datatables
the default data is shown below

but when i change the data , table total is not change

There are some errors in the browsers console. I updated the test case to load datatables.js before the other extensions:
http://live.datatables.net/zonavegu/1/edit
The remaining error is this:
You have this statement:
Not sure what
uu(t, 10)is so I commented that line out. You can fix it if you wish. Please update the tet case to show the issue.Kevin
Aha!. found the problem. but not solution yet.
I copied a snippet to move my
tfootafterthead.If I comment that out, the footer callback is working.
any advice, please?
$(document).ready(function () { $("#land-acq").DataTable({ //... options --- });}) ,$("#land-acq").on("draw.dt", function () {$('[data-toggle="tooltip"]').tooltip()$('#land-acq tfoot tr').insertAfter($('#land-acq thead tr'))});Your HTML is missing a closing tfoot tag.
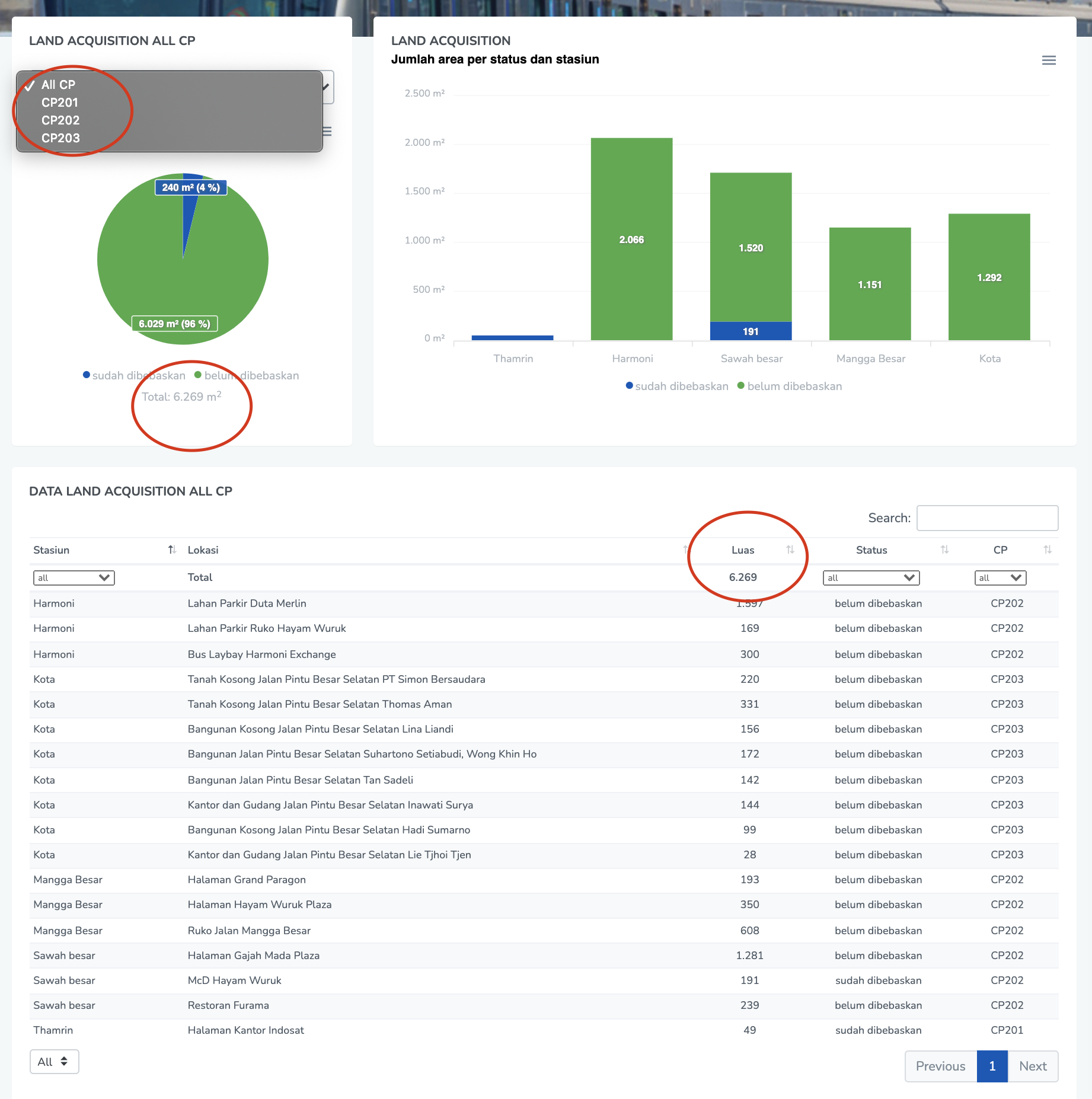
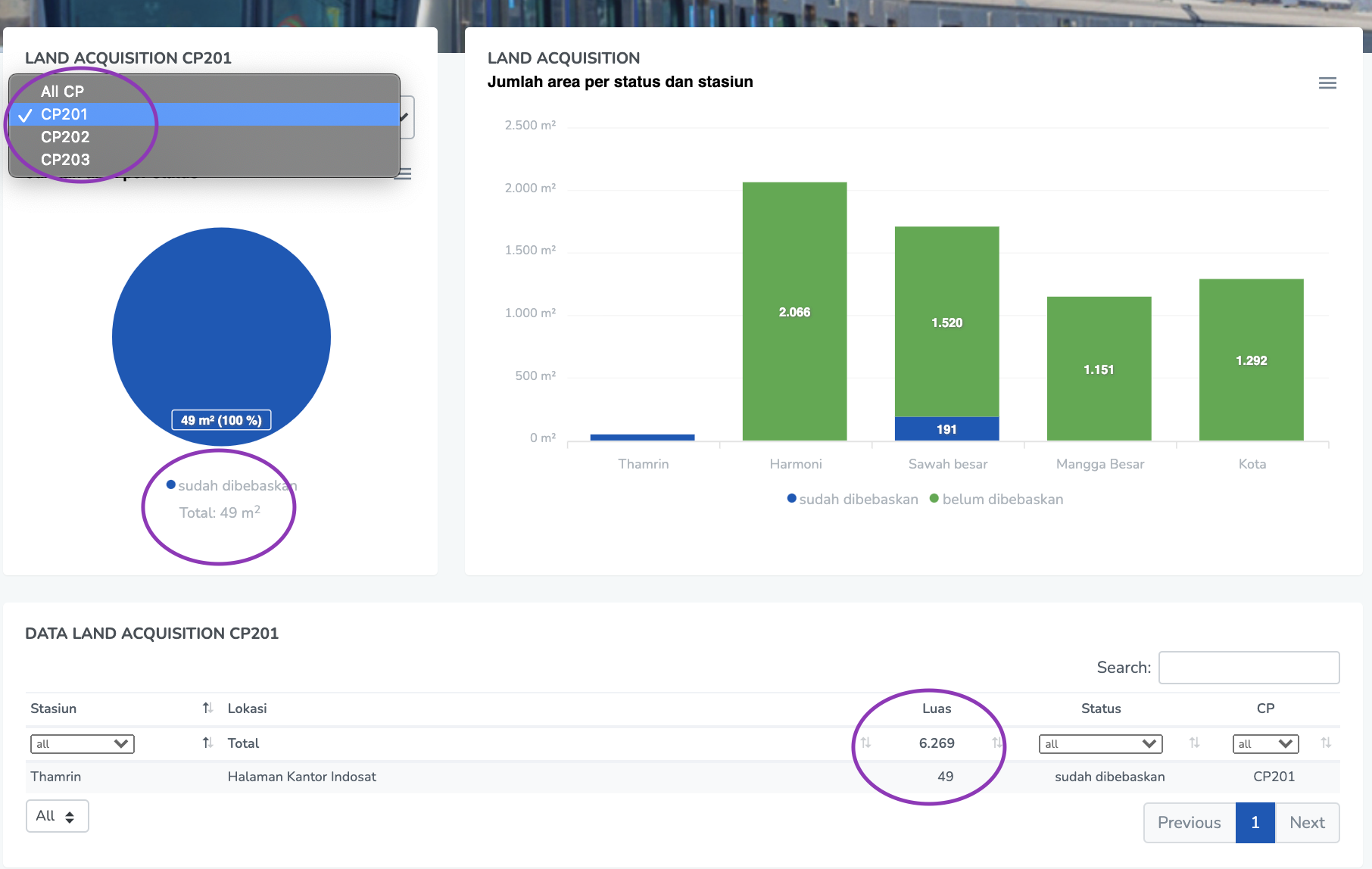
Dear Hadi13,
I don´t have the answer for your problem, but I want to ask something. How to get the value of Total for your grafic?. I want to do that, but I can´t to get the value.
Thanks,