how to show submit button on datatables lastpage
how to show submit button on datatables lastpage
im creating simple quiz apps [ php,mysql,bootsrap 3.1.1], using datatables to show the quiz question [ 1 row per page ], below the datatables there is a button to submit the answer into mysql, currently the button is still displaying to the rest all page, for me as a begginer, the logical flow is
- hide button on first state datatables
- show submit button on the last page
so i need to get currently the page number which is dynamically change and store it into $variable, then use PHP Conditional Statements [ if statement ] to show the button when condition is true, last tried still no luck , or maybe any better approach to achieve this ?
below is php file for show the tables question throgh ajax into modal
```js
<?php
if(isset($_POST["quiz_id"]))
{
$output = '';
$connect = new mysqli("localhost","root","","admintugumulyo");
$query ="select * from bank_soal where kd_list= '".$_POST["quiz_id"]."'";
$result = $connect->query($query);
$jumlah = mysqli_num_rows($result);
$akhir = $jumlah;
$no = 0;
$output .='
<div class ="table-responsive col-md-12">
<form name="example" method="post">
<table id="example" class="table table-bordered">
<thead>
<tr>
<th bgcolor="navy"><font size="2" face="verdana" color="white">SOAL</font></th>
</tr>
</thead>
<tbody>';
while($row = $result->fetch_assoc())
{
$no++;
$output .='
<input type="hidden" name="id[]" value="'.$row["id_soal"].'">
<input type="hidden" name="jumlah" value="'.$jumlah.'">
<tr>
<td bgcolor="goldenrod">
<p><b>
'.$row["soal"].'
</b></p>
<p>
<input type="radio" id="" name="pilihan['.$row["id_soal"].']" value="a">
<label for="">'.$row["a"].'</label><br/>
</p>
<p>
<input type="radio" id="" name="pilihan['.$row["id_soal"].']" value="b">
<label for="">'.$row["b"].'</label><br/>
</p>
<p>
<input type="radio" id="" name="pilihan['.$row["id_soal"].']" value="c">
<label for="">'.$row["c"].'</label><br/>
</p>
<p>
<input type="radio" id="" name="pilihan['.$row["id_soal"].']" value="d">
<label for="">'.$row["d"].'</label><br/>
</p>
<input type="hidden" id="" name="jawaban['.$row["id_soal"].']" value="'.$row["x"].'">
<input type="hidden" name="nosoal" value="'.$no.'">
</td>
</tr>';
}
$output .='</tbody></table>
<input type="button" id="submit_quiz"
value="submit quiz" class="btn btn-primary"/>
</form></div>';
$output .='
<script>
$(document).ready(function(){
$("#example").DataTable({
"bInfo":false,
"lengthChange": false,
searching: false,
"targets": "no-sort",
"bSort": false,
"order": [],
"pageLength": 1,
});
});
$("#submit_quiz").click(function(){
var answer = confirm("Anda yakin akan menyelesaikan quiz?");
if (!answer) {
//do nothing..!
}else {
// ajax do send job to mysql
}
});
}
});
</script>
';
echo $output;
}
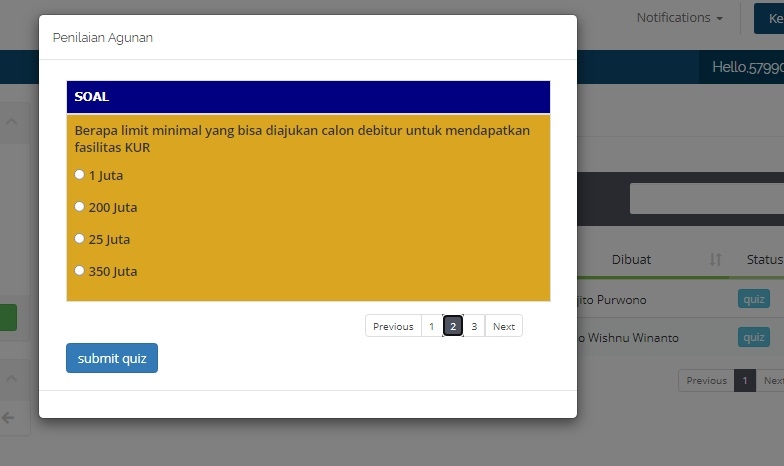
<?php > ``` ?>and below is how its look on the browser

as we can see on the above picture, the button keep showing on all pages
Any recommendations would be much appreciated.
This question has an accepted answers - jump to answer
Answers
It might be worth considering Editor, as you need to edit a database. That would make the code to do those updates for easier,
Colin