How to modify child row table
How to modify child row table
in Responsive
Hi guys, how to change the design of the child row like here https://datatables.net/examples/api/row_details.html
Currently my code:
$(document).ready(function () {
var emp = $('#countable').DataTable({
responsive: true,
order: [[ 2, "asc" ]]
});
emp.on('order.dt search.dt', function () {
emp.column(1, {search:'applied', order:'applied'}).nodes().each(function (cell, i) {
cell.innerHTML = i+1;
});
}).draw();
});
and table:

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I'm sorry, I don't understand the question - please can you elaborate,
Colin
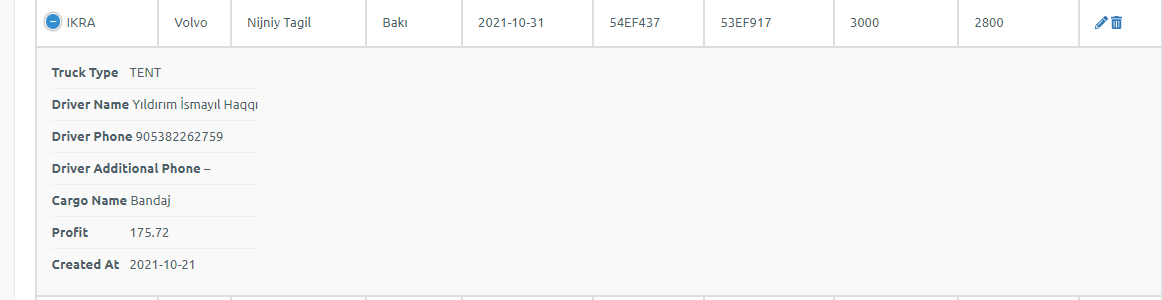
@colin Sure, Currently I have a child row table design which you can see on the screenshot. I want to change it and add the ":" symbol with space between Column name and value, the same as here https://datatables.net/examples/api/row_details.html. I don't know how to apply that design to my current table. Thanks.
You are using the Responsive extension which is different than the example you linked to. Use the
responsive.details.rendererto format the output of the Responsive child rows. See this example.Kevin