2 Column Visibility buttons
2 Column Visibility buttons
Hi there
I would like toggle visibility of columns where the columns are in 2 groups.
- Is it possible to have 2 column visibility buttons, where each button has a separate set of columns to toggle visibility for
- Is it possible to name the column in the columns popup differently to the actual column displayed or have a different colour using css for individual columns in the columns popup? So if I had a column called "Name (Site)" in the popup, but the actual column heading was called "Name".
This discussion has been closed.
Answers
See if this example does what you want.
Kevin
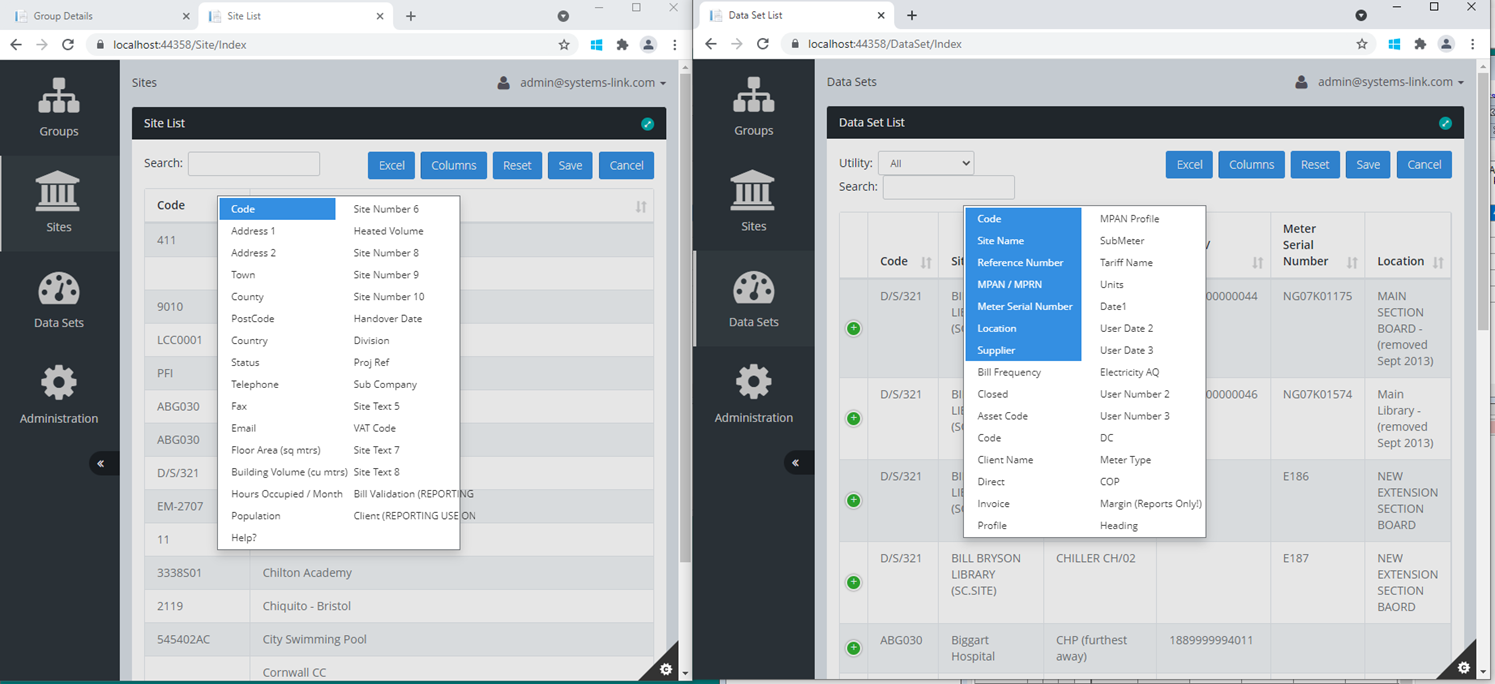
Hi, I did see that example. I am using the columns popup chooser and basically want to merge 2 lists into one list. So I need a way of toggling individual columns on and off. But I need to show which fields are site fields, and which are dataset fields. Can I use a css class on the column popup for each field? See attached example 1 image
That's not something that Buttons can to at this time I'm afraid. You would need a custom control to do that which could call
columns().visible()to set the visibility you need.Allan