SearchBuilder: How to pre-populate search values inside SearchBuilder values dropdown menu?
SearchBuilder: How to pre-populate search values inside SearchBuilder values dropdown menu?
Link to test case: http://live.datatables.net/veboboki/1/edit
Description of problem:
One of my use-case of DataTables involved ajax + server side rendering. One of the table columns I have is called 'Status', and I would like SearchBuilder to display all statuses even if they're not in the table.
My possible column values for statuses are ['online', 'offline', 'pending', 'error'], but if there are no records in the DataTable that contain one of them, I will not be able to see them. How can I make it so SearchBuilder shows them?
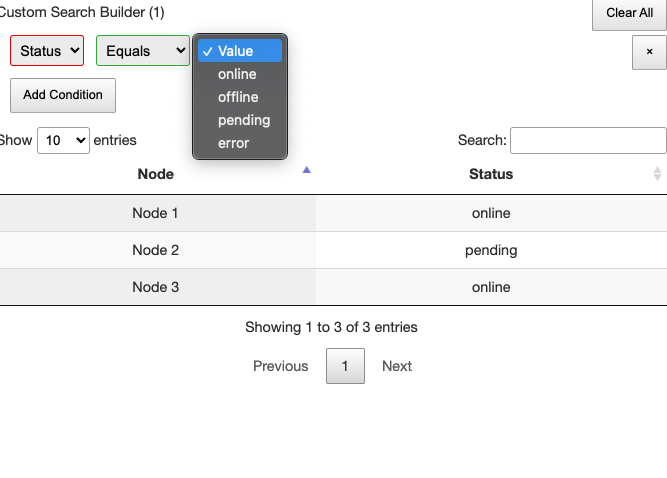
Current

Expected

Answers
Hi @fiji885 ,
You are going to have to modify the
searchBuilder.conditions[type][cond].initfunction to make sure that it always adds in all of the values that you are after. The defaultinitfunction for select elements can be found here. You would copy the code from there, and set it in your SearchBuilder initialisation with whatever changes you required to add the other options.It would also be worth looking at this page for pointers.
Thanks,
Sandy
Hi @fiji885 ,
I'm interested about this subject because i have almost the same problem... Have you find a solution and can you share it pls ?
Thank you in advance
Or maybe @Sandy can you please give us a code exemple on how to add one more options to the dropdown menu pls ?
Thx
Hi @ECEGROUPE ,
Take a look a this example. There are a few changes required to the function I linked above as it is in typescript. The main addition to get this working is
Hope this helps,
Sandy