Removing sort arrows from column header that has select checkboxes in first column.
Removing sort arrows from column header that has select checkboxes in first column.
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
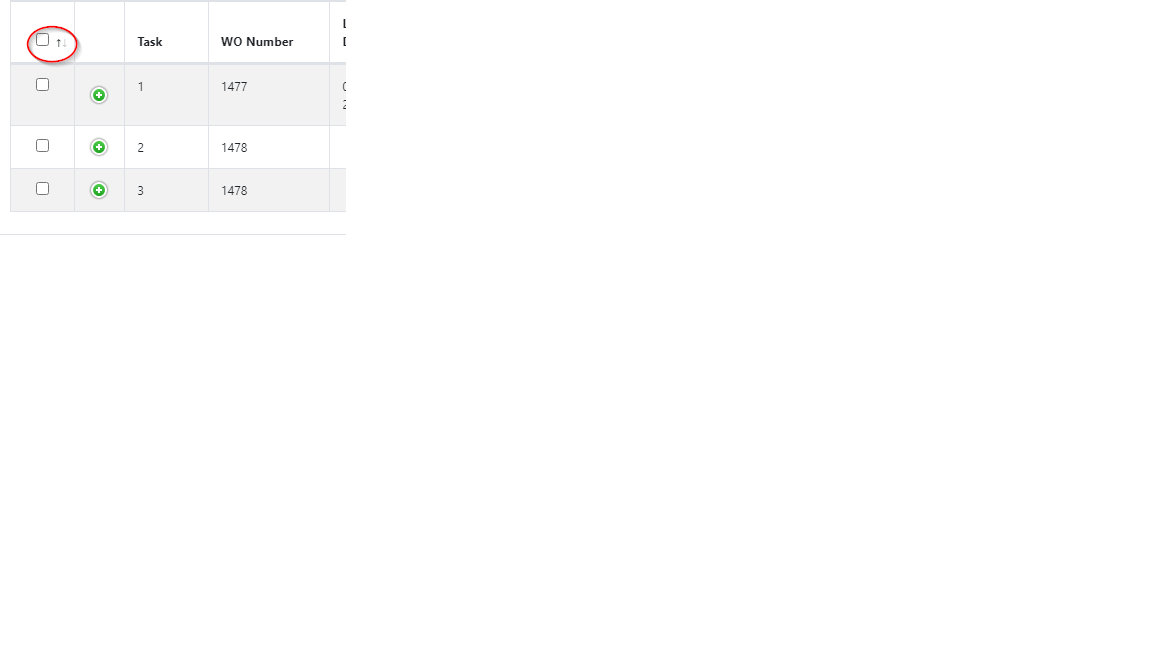
I need to remove the sort arrows from the column heard that contains checkboxes.
copyMachineTasksTable = $('#copyMachineTasksTable').DataTable( {
pageLength: 10,
searching: false,
paging: false,
info: false,
ordering: false,
ajax: {
type: 'POST',
url: "MachineTaskManagement/ssp_TaskManagement.php",
data: {locationCode: userLocationCode,
machineCode: $("#copyTasksMachineSelectionDialogModal_machineCode").val()},
cache: 'false',
},
columnDefs: [
{
targets: 0,
checkboxes: {
selectRow: true,

}
}
],
columns: [ {
data: null,
defaultContent: '',
},
{ className: 'detail-level-control',
orderable: false,
data: null,
defaultContent: '',
width: '5px'},
{ data: "location_code", "visible": false },
{ data: "machine_code", "visible": false },
{ data: "doc_link", "visible": false },
{ data: "task_number" },
{ data: "scheduled_pm_number" },
{ data: "last_pm_date" },
{ data: "pm_scheduled" },
{ data: "type_of_pm" },
{ data: "next_pm_date" },
{ data: "interval_to_next_pm" },
{ data: "meter_reading" },
{ data: "meter_scheduled_amount" }
],
select: {
style: 'multi'
},
} );
This discussion has been closed.
Answers
forgot image
Use
orderto change the default order of the table. By default its column 0. Change it to another column or useorder: []to order by the original data order.Kevin
Hi Kevin ,
That did not seem to work. Still have the up-down arrows in the first column header.
Works in this example:
http://live.datatables.net/wunizepu/1/edit
Please provide a link to your page or a test case showing the issue so we can take a look.
https://datatables.net/manual/tech-notes/10
Kevin
Apply "orderable: false" to the column.
That did it, I had "ordering: false",
Thanks for the assist.
However , when I changed the "ordering: false" to "orderable: false" and adding "order: []", the first column now does not show sort arrow, but now the rest of the columns do. What up with that?
The
orderingoption is a "global" config option while thecolumns.orderableis applied to the columns. Useorderingfalse to disable table ordering.Kevin
Now I am confused.
Here is what the results are when combining " orderable: false", "ordering: false", "order: []"
When using just ...
The first column does not have the sort arrows, but the rest of the columns do have the sort arrows
When using just ...
The first column does have the sort arrows, but the rest of the columns do not have the sort arrows
When combining ...
The first column does have the sort arrows, but the rest of the columns do not have the sort arrows
How do I resolve this?
The first option is setting the default table order to nothing so it will be in the original order of the data. As I mentioned
orderable: false,is set on the columns not globally so its not doing anything and allowing ordering to take place on the other columns.The second option should work as per my example. If its not please post a link to your page or a test case showing the issue so we can help debug. Do have any options set on the -tag table` tag using HTML5 data attributes?
Kevin
Your original post said this:
Now you say this:
That seems to be exactly what you want.
No tags in HTML. Didn't work, I will put up a test case.