How to show/hide datatable in R / Flexdashboard (bs_collapse)?
How to show/hide datatable in R / Flexdashboard (bs_collapse)?
I generate a datatable via R code which then is written into a html-file (RMarkdown/Flexdashboard. I want the table to be in a hidden (collapsed) div, opened via button. So this is my code:
show_datatable <- function(){
datatable(DF[c(1,5)], rownames = FALSE, extensions = list('Buttons', 'Scroller'), options = list(scrollX = TRUE, scrollResize= TRUE, sScrollY =321, scrollY=324, scrollCollapse = FALSE, autoWidth=FALSE, dom='Blfrtip', buttons =list(list(extend="csv", text="csv", title=IND_Info$Indikatorenbezeichnung_kurz_Merkmalsname_DUVA), list(extend="excel", text="Excel", title=IND_Info$Merkmalsname_DUVA), list(extend="pdf", text="pdf", title=IND_Info$Merkmalsname_DUVA), list(extend="print", text="drucken", title=IND_Info$Merkmalsname_DUVA))))
}
htmltools::tags$div(class = "collapse", style="height:500px; width:300px", id = "datatable1", show_datatable())
bs_button("Show table", button_type = "primary") %>%
bs_attach_collapse("datatable1")
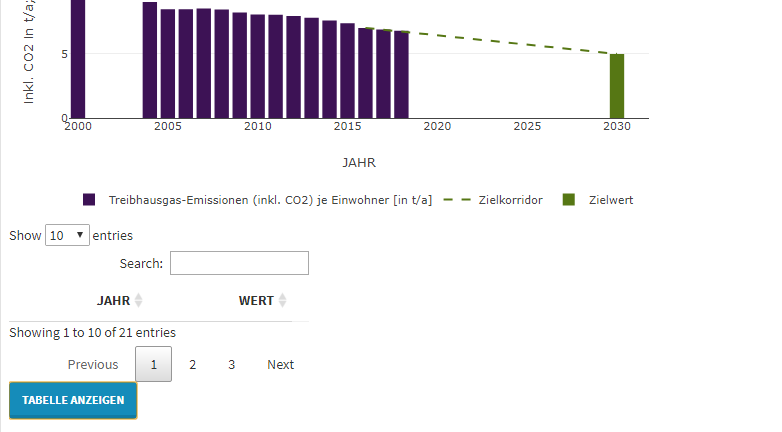
I expect, that the button openes the div with the datatable. This works fine, however the table area with the rows (output code) has a height of only 1.5px (see below). This means that the data table rows remain hidden because the scrollBody is practically not visible (see screenshot).
This seems to be not working becaus the datatable is initialising while the div is collapsed and then sets the height to this tiny number(?). How can I set this to a height of e.g. 300px? I tried this by adding sScrollY, scrollY and by adding a height of 500 px to the wrapper div. Nothing works.

Answers
We'll probably need a test case that shows the issue to be able to help. Try removing the scrolling options all together?
Allan