Inline one-to-many join editing
Inline one-to-many join editing
in Editor
I see that the Editor can handle one-to-many joins (https://editor.datatables.net/examples/advanced/joinArray.html).
Is it possible to handle these joins also with the inline editor (https://editor.datatables.net/examples/inline-editing/join.html)?
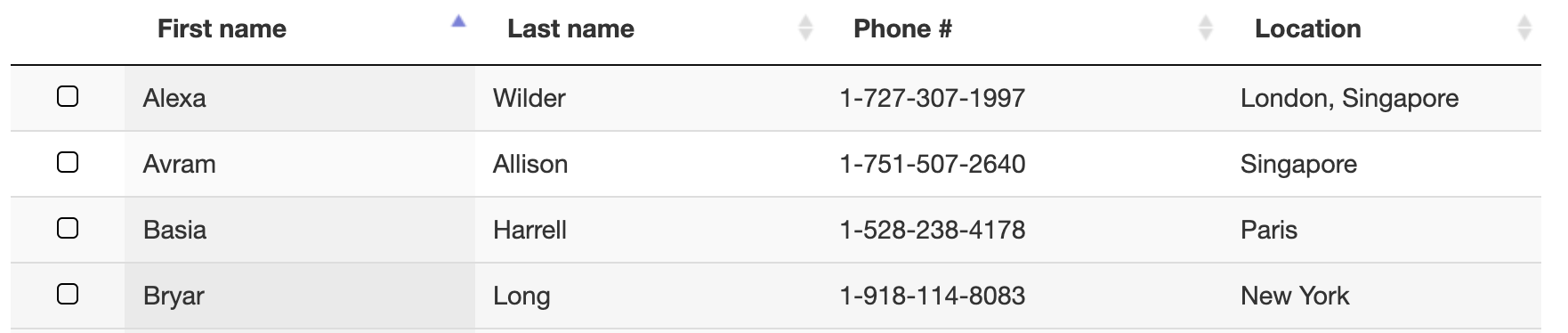
What I would like to have is an inline multiple <option> tag where the users can select many entries; for example:

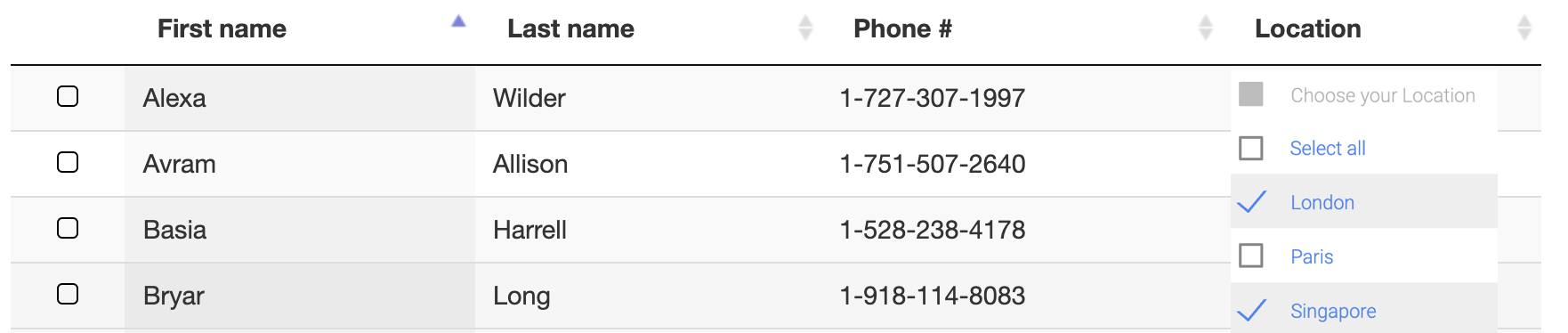
Then the user clicks on Location, and can edit them:

This discussion has been closed.
Replies
Yes, any of the built in fields can also be used for inline editing. For example, open the first example you linked to and then pop open the browser's console and enter:
Then the final column in the table will enter inline editing mode when you click on it. It does change the flow of the table a bit, so you might want to consider
bubble()editing for this type of field.Allan
Thanks for the answer! I tried it a bit on my scenario and it works well.
But now another question arises: let's say that I want to use chosen js (https://harvesthq.github.io/chosen/). Can I change the look of the "dropdown"?
Yep, we support Chosen as a plug-in field type - see here - you can just use that code in your project.
Colin