Unusual reaction with datatable and pjax (Content Duplication)
Unusual reaction with datatable and pjax (Content Duplication)

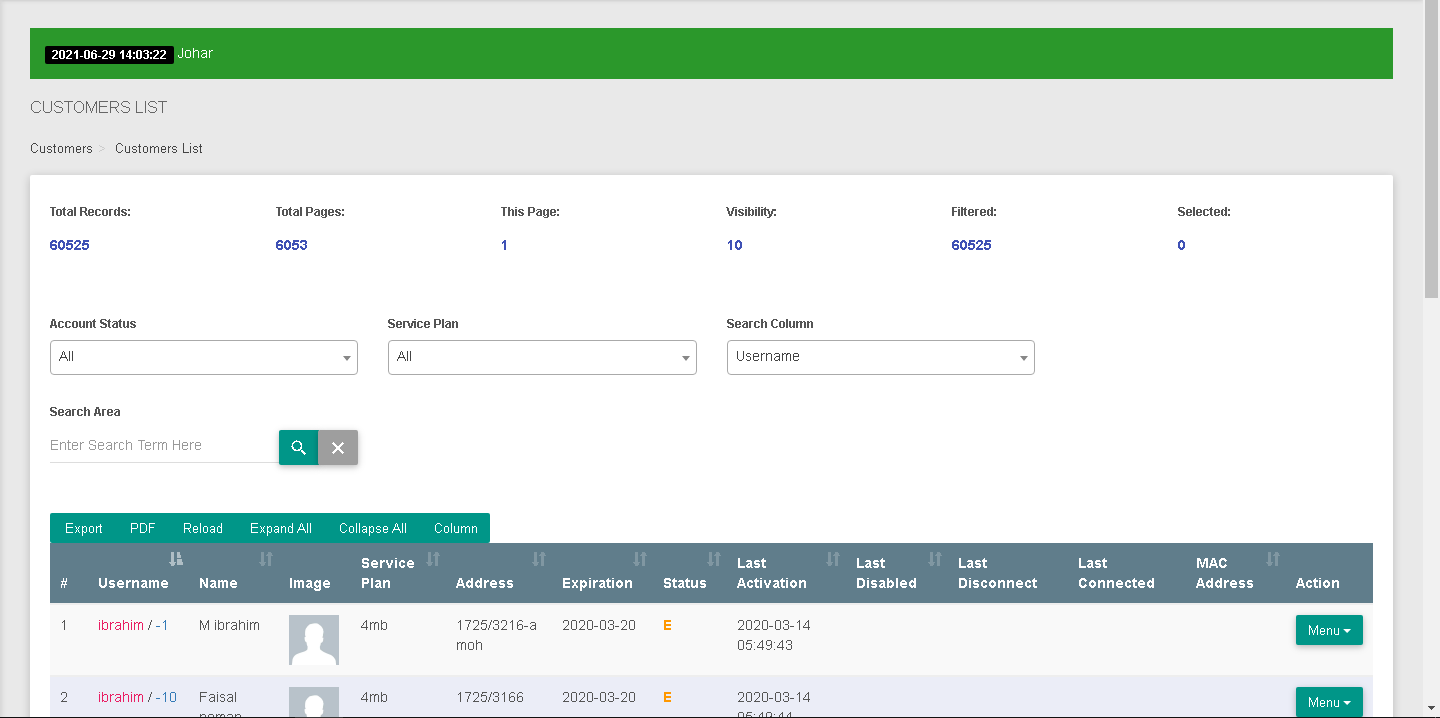
Original Page (when load first)


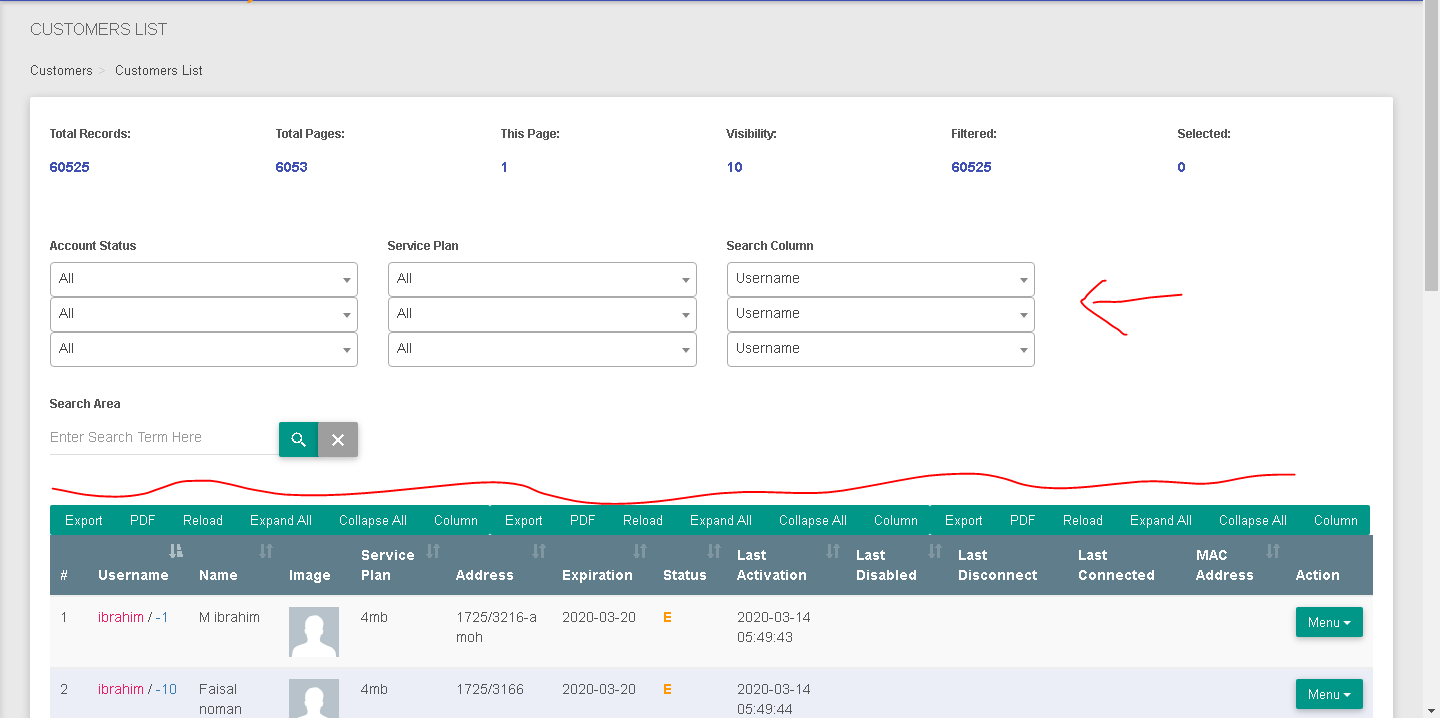
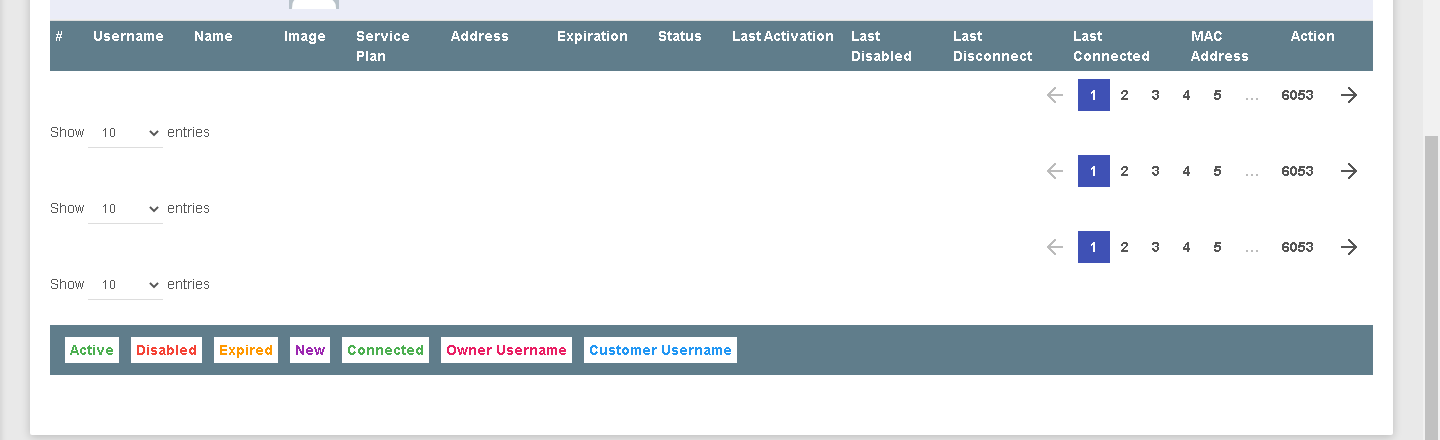
When i go back and then come back again to the same page via browser navigation
My problem is elements are duplicating and only first element works and bottom elements dont work. What is the problem that these elements are duplicating ?
i have index page which has a div which loads pages.
$(document).pjax('.psa', '#contentArea');
I'm using select2 plugin with datatable.
Answers
I'm loading pages with pjax now, previously i use custom ajax method to laod pages it works but sometimes css and js files do not load then i try pjax then i found this issue.
I dont know if they are reinitializing or what, but as pjax documentation says it do not reinitialize modules.
.psa is what i give class name to anchor.
I haven't used pjax before but it sounds like its keeping track of the Datatatables elements and recreating them. Then when Datatables initializes Datatalbes creates them. Check with the developer to see if they can provide suggestions.
Another option is you might not have all the correct Datatatables CSS and JS causing the duplicates.
Please post a link to your page or a running test case so we can take a look at what is happening and offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
After searching for solutions i found out that is has issues and this is a old technology, i'm using simple ajax version previously and i've seen this on some site and it looks greate to navigate full pages without reloading and it also increase performance of clientside datatable.
now i abandoned pjax.
the site i see was made with yii php framework and pjax has support.