$.fn.dataTable.Editor is not a constructor
$.fn.dataTable.Editor is not a constructor
I was trying to make editor working on my ruby on rails app using the trail package (JS + CSS) provided but Im gettng this error on my console. 
--index.html.erb
<html>
<head>
<script type="text/javascript" language="JavaScript" src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript" language="JavaScript" src="https://cdn.datatables.net/v/dt/jqc-1.12.4/dt-1.11.0/b-2.0.0/sl-1.3.3/datatables.min.js"></script>
<script type="text/javascript" language="JavaScript" src="https://cdn.datatables.net/buttons/2.0.1/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" language="JavaScript" src="https://cdn.datatables.net/select/1.3.3/js/dataTables.select.min.js"></script>
<script type="text/javascript" language="JavaScript" src="https://cdn.datatables.net/datetime/1.1.1/js/dataTables.dateTime.min.js"></script>
<% render "include/datatablecss" %>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/2.0.1/css/buttons.dataTables.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.3.3/css/select.dataTables.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/datetime/1.1.1/css/dataTables.dateTime.min.css"/>
<% render "include/datatablesjava" %>
</head>
<p id="notice"><%= notice %></p>
<h1>Students</h1>
<table id="example" class="display">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>Age</th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<% @students.each do |student| %>
<tr>
<td><%= student.first_name %></td>
<td><%= student.last_name %></td>
<td><%= student.age %></td>
<td><%= link_to 'Show', student %></td>
<td><%= link_to 'Edit', edit_student_path(student) %></td>
<td><%= link_to 'Destroy', student, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<script type="text/javascript" language="javascript" class="init">
$(document).ready(function (){
$('#example').DataTable()
})
let editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "students/index",
table: "#example",
fields: [ {
label: "First name:",
name: "first_name"
}, {
label: "Last name:",
name: "last_name"
}, {
label: "Age:",
name: "age"
}
]
} );
// Activate an inline edit on click of a table cell
$('#example').on( 'click', function (e) {
editor.inline( this );
} );
$('#example').DataTable( {
dom: "Bfrtip",
ajax: "students/index",
order: [[ 1, 'asc' ]],
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ data: "first_name" },
{ data: "last_name" },
{ data: "age" }
],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
</script>
<br>
<%= link_to 'New Student', new_student_path %>
</html>
--include/datatablescss
@import "app/assets/stylesheets/css/editor.dataTables.css";
--include/datatablejava
<script src="Editor/js/editor.dataTables.min.js"></script>
--application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>EditorTrial</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<%= stylesheet_link_tag 'baggage', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
--baggage.css
@import "css/editor.dataTables.css";
@import "css/editor.jqueryui.css";
@import "css/editor.foundation.css";
@import "css/editor.bootstrap.css";
@import "css/editor.bootstrap4.css";
@import "css/editor.bootstrap5.css";
@import "css/editor.bulma.css";
@import "css/editor.semanticui.css";
--application.js
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
require("jquery")
require("bootstrap")
//require("/app/javascript/packs/editor.jqueryui")
//require("/app/javascript/packs/dataTables.editor.min")
require("/app/javascript/packs/dataTables.editor")
//require("/app/javascript/packs/editor.dataTables.min")
//require("/app/javascript/packs/editor.foundation")
//require("/app/javascript/packs/editor.bootstrap")
//require("/app/javascript/packs/editor.bootstrap4")
//require("/app/javascript/packs/editor.bootstrap5")
//require("/app/javascript/packs/editor.bulma")
//require("/app/javascript/packs/editor.semanticui")
let $ = require("jquery")
let dt = require("datatables.net");
let editor = require( "datatables.net-editor-server" );
$(document).ready(function (){
$('#details').DataTable()
})
Rails.start()
Turbolinks.start()
ActiveStorage.start()
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Replies
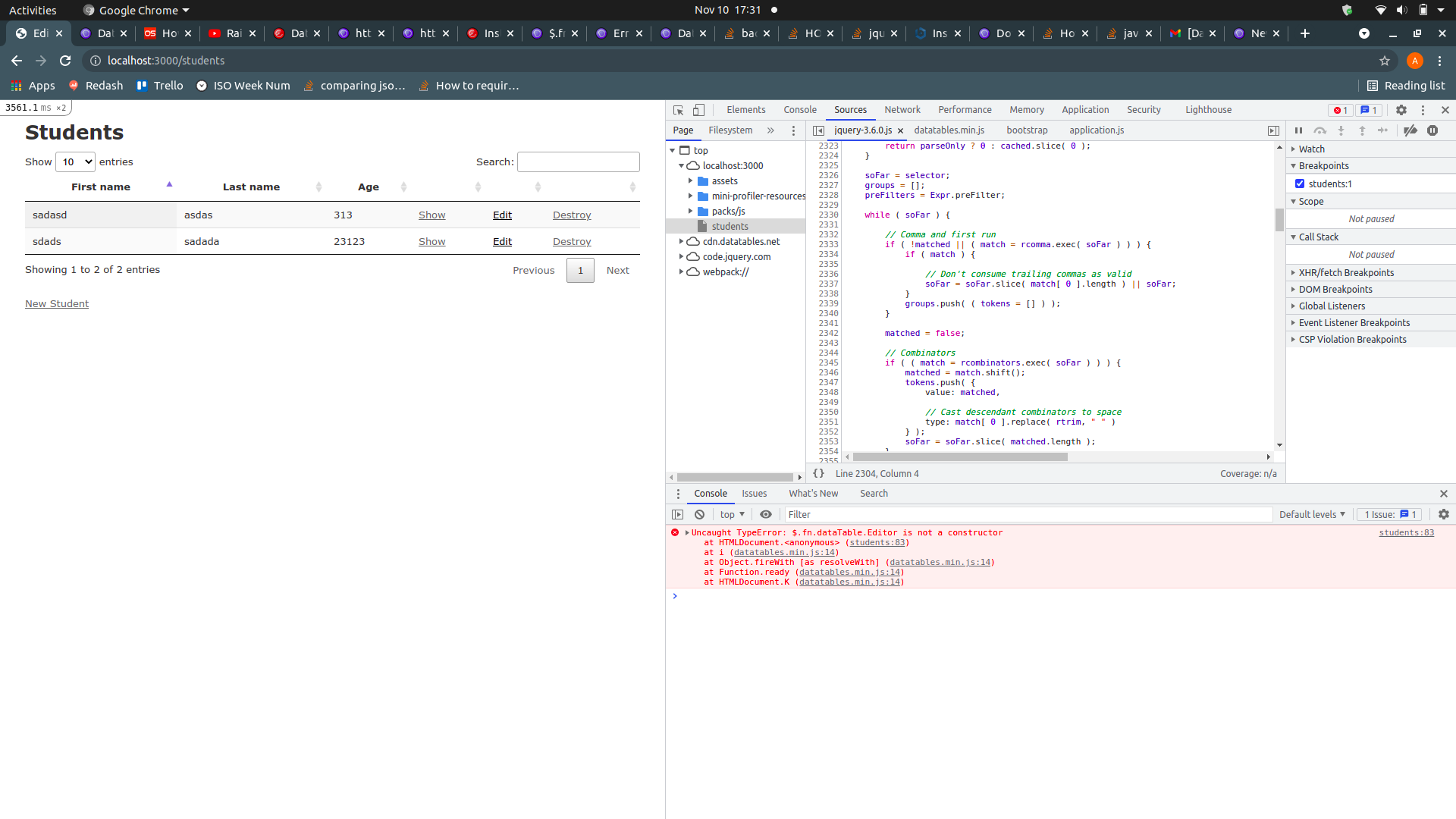
As the code werent much clear i have added some screenshots. Hope i will get a break through.
It's probably because your Editor trial expired. I renewed at some point, but I can't remember when. Would another extension be helpful?
Colin
no. As i mentioned earlier i have downloaded the trail version using another datatable account (JS & CSS) package apparently 3 days ago.
Which account did you use? I can check and confirm that it's valid.
Colin
This one. Im logged into this and writing this comment
Could you show me the rendered HTML for the page please (i.e. view source and then copy / paste the result here)? Or even better would be a link to the page showing the issue.
Thanks,
Allan