Table is loaded enormous time
Table is loaded enormous time
Hi.
Here is my JS: https://pastebin.com/s7MXShjw
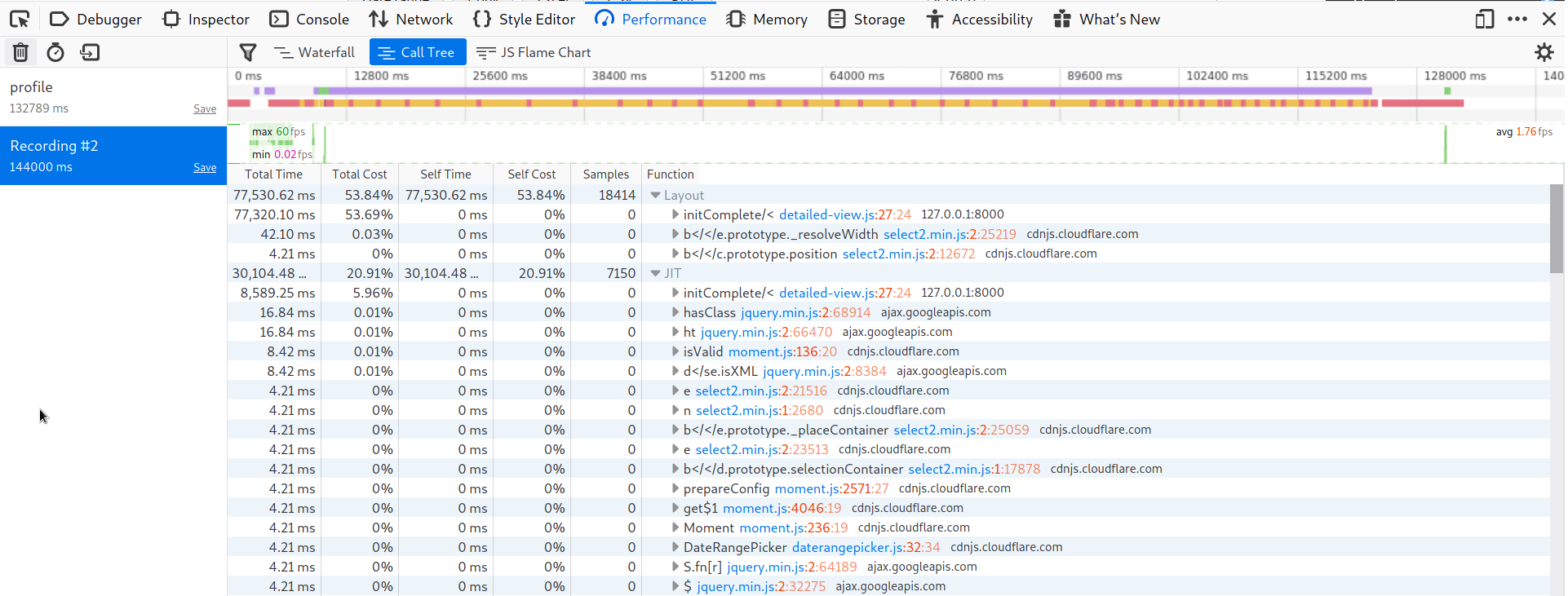
This is the performance time of the Front-end:

The data for the table is loaded to the HTML via the Django templating engine (the data is processed in Back-end and I've profiled the time processing from the server-side and it's fine).
As you can see in the performance picture, something is insanely lagging the application rendering in the browser, when the initComplete section runs.
I hope someone here can help me resolve the problem precisely because I don't know what's the exact lagging part here.
Thanks in advance.
Edit: this is a sample of my front-end (not absolutely identical, but the majority of the functionality is there): http://live.datatables.net/fatikuwi/5/edit
This question has accepted answers - jump to:
Answers
The problem is in lines 29-49: The functionality of multi-filtering per-column.
If I delete its functionality the loading is fine.
How can I solve the problem with this functionality's slowness?
That code is looping through all the columns and getting all the unique data for each column to build the selects. How many columns and rows of data do you have? The delay could simply be the amount of data in the table.
This is executed at the end of each loop likely invoking the just created event handler,
.on("change", function() {, causing a search to occur while building the elect inputs. Does it help to remove this? Maybe you can use an empty select option like this example. Additionally having a blank option will allow you to clear the search.Kevin
Hi Kevin.
The amount of rows in my table is dynamic - it depends on the processed DB in the backend.
The number of columns is like ~20.
This delay occurs also when I have only 20 rows in the table.
When I remove this line, it's indeed much faster, but it displays in each filter select a value from the column automatically (it's not loaded as a blank select).
The alternative that you showed me is not good enough for my needs, I want to be able to filter each column by possibly more than one value. If I have in some column values like One, Two, Three, I want to be able to filter all the lines with both One and Two (in this column) or only Two or with each of them... like the current filter allows me but with enormous delay.
Can we overcome it somehow?
BTW, maybe if we put this filter out of the table processing it would improve the performance? How can I put it outside the table?
Can you put together a simple example so we can see the problem?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Sorry, I should have been more clear. Line 6 (
var select = $('<select><option value=""></option></select>')) of the example creates an empty select for the first entry. I didn't mean for you to change from using seelect2.Kevin
Sorry, but I think I didn't modify and append your suggestion correctly. I'm pretty new to web development so forgive me for the ignorance.
Here is my exact front-end code except for the number of rows and columns (and my data is processed in backend and transferred to the HTML via Django templating engine): http://live.datatables.net/fatikuwi/9/edit
Can you embed there your suggestions and trials?
Thank you!
My previous comment about an empty select is wrong with select2. According to the Select2 placeholder docs it doesn't support an empty select for multi-select. You can use
allowClear: truefor the same affect.I'm not clear what
$(".select2").val(null).trigger("change");is doing for you. The select2 elements look that same whether its used or not. I added a console log statement to the change event so you can see what happens when using this statement. Just uncomment it and you will see that column().search() is called 19 times while initializing Datatables with just 6 columns. I also added allowClear.http://live.datatables.net/fatikuwi/10/edit
While typing this I noticed your selector is a class
$(".select2").val(null).trigger("change");. This probably runs 100's of times with 20 columns. If$(".select2").val(null).trigger("change");fixes a problem then move it after the loop so it executes once but using it will execute acolumn().search()for each column you have. Or look in the select2 docs or search Stack Overflow for alternatives to fix the issue. Otherwise remove it if its not needed.Kevin
Great, it's good.
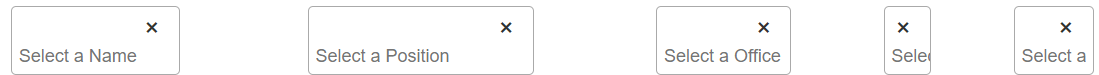
One little weird thing that appears because of

allowClear:The
xsign suddenly appears in each select form, and I didn't choose anything so I don't need to cancel (x) anything.Can we get rid of that?
Thank you so much, Kevin.
Not sure. That is specific to select2. Maybe the docs or Stack Overflow has an answer.
Kevin