Button click to apply a filter
Button click to apply a filter
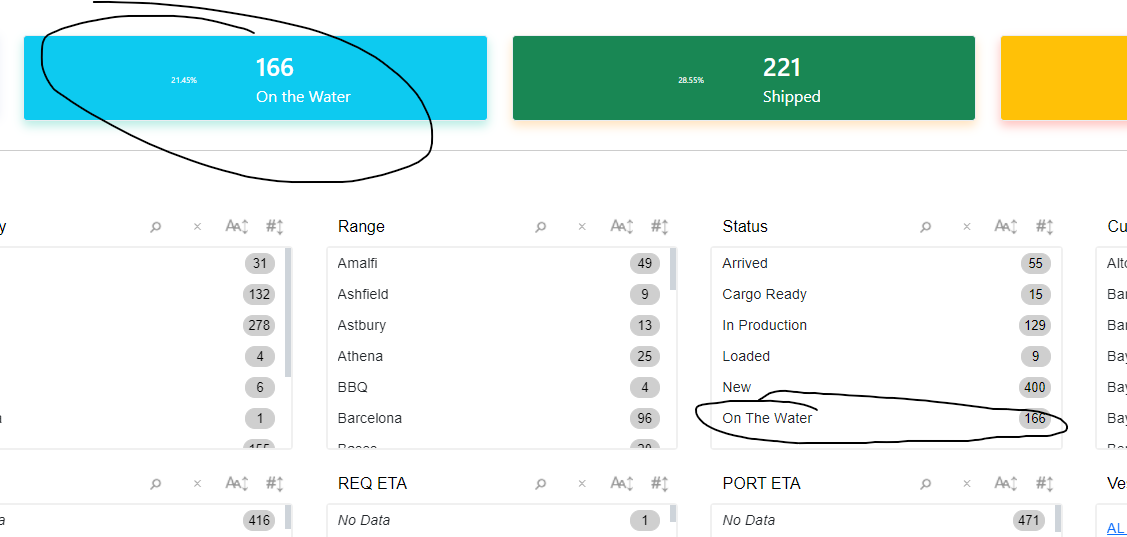
Briefly: I want to be able to click the blue "On the water" box at the top to apply On the water option to the current filter selection

For my clear filter button I've done this.
onclick="clearSelections();"
function clearSelections(){
$('#example').DataTable().searchPanes.clearSelections();
}
Thank you in advance
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi sorry
live.datatables.net/nukuhite/2/
I hope this suffices. In the example I want the developer button to select the developer filter
Cheers
Ollie
Thanks for that test case, that helps. You would need to do something like this - it's not particularly elegant, but it gets the job done. It's iterating through the values in the pane until it matches the text of the coloured rectangle.
Colin