Content is not aligned properly
Content is not aligned properly
in FixedColumns

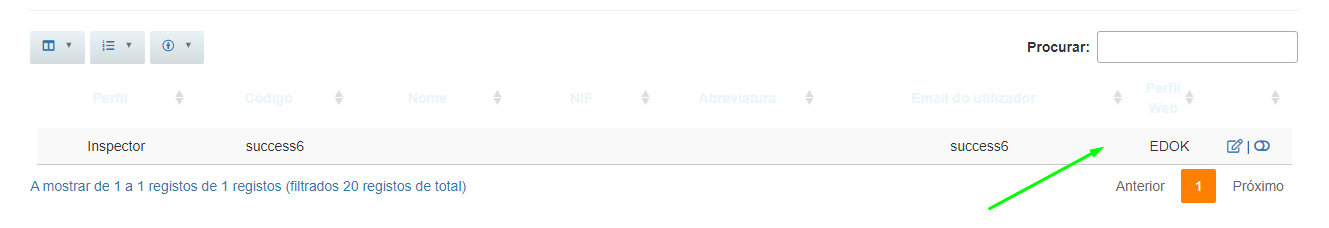
My edit column is not aligned properly. It is not aligned to the rightmost part of the table. It ruins the layout.
How can I make it aligned.
$(document).ready(function () {
$("#users-table").DataTable({
"ajax": {
"url": '@Url.Action("GetList", "Users")',
"type": "GET",
"datatype": "json"
},
"columns": [
{ "data": "ID" },
{ "data": "PERFIL" },
{ "data": "USERCD" },
{ "data": "USERNM" },
{ "data": "USERNIF" },
{ "data": "ABREVIATURA" },
{ "data": "COREACTIVO" },
{ "data": "USERML" },
{ "data": "PERFILWEB" },
{
"render": function (data, type, row) {
let toggleIcon = row.COREACTIVO === "S" ? "" : "";
return " | '" + toggleIcon + "";
}
}
],
"aoSearchCols": [ // Filters table in first load to show only active
null,
null,
null,
null,
null,
null,
{ "sSearch": "S" } // Index 6
],
language: {
search: "Procurar: ",
processing: "A carregar",
lengthMenu: "Mostrar _MENU_ registos",
info: "A mostrar de _START_ a _END_ registos de _TOTAL_ registos",
infoFiltered: "(filtrados _MAX_ registos de total)",
infoEmpty: "A mostrar 0 a 0 registos de 0 registos",
loadingRecords: "A carregar registos...",
zeroRecords: "Nenhum registo para mostrar",
emptyTable: "Tabela vazia",
paginate: {
first: "Primeiro",
previous: "Anterior",
next: "Próximo",
last: "Último"
},
aria: {
sortAscending: ": Ordenar por ordem crescente",
sortDescending: ": Ordenar por ordem decrescente"
}
},
pageLength: 25,
"pagingType": "simple_numbers",
"scrollX": true,
"scrollCollapse": true,
"fixedHeader": true,
fixedColumns: {
leftColumns: 0,
rightColumns: 1
},
dom: "<'row'<'col-sm-6'B><'col-sm-6'f>>"+'rtip',
buttons: [
{
"extend": 'colvis',
"text": '',
"columns": ':not(.permanent)',
className: "colvis"
},
{
text: '',
extend: "pageLength",
className: "show-entries"
},
{
text: '',
extend: 'collection',
className: "filter-active-inactibe-btn",
buttons: [
{
text: "Ativo",
name: "filter-active-btn",
action: function (e, dt, node, config) {
$("#users-table").DataTable().columns(6).search('S').draw();
this.active(true);
$("#users-table").DataTable().button('2-1').active(false);
$("#users-table").DataTable().button('2-2').active(false);
}
},
{
text: "Todos",
name: "filter-all-btn",
action: function (e, dt, node, config) {
$("#users-table").DataTable().columns(6).search("").draw();
this.active(true);
$("#users-table").DataTable().button('2-0').active(false);
$("#users-table").DataTable().button('2-2').active(false);
}
},
{
text: "Inativo",
name: "filter-inactive-btn",
action: function (e, dt, node, config) {
$("#users-table").DataTable().columns(6).search('N').draw();
this.active(true);
$("#users-table").DataTable().button('2-0').active(false);
$("#users-table").DataTable().button('2-1').active(false);
}
}
]
}
],
// Changes the color of the letter to red if the letter is N for COREACTIVO
"createdRow": function (row, data, index) {
if (data.COREACTIVO === "N") {
row.style.backgroundColor = "#ff000055";
}
},
// Defines the visibility of the column ID
"columnDefs": [
{
"targets": [0,6],
"visible": false,
"searchable": true
},
{
"targets": [9],
"className": "text-center",
"width": "50px"
},
{
"targets": [0,1,2,3,4,5,6,7,8],
"width": "20%"
}
]
});
$("#users-table").DataTable().buttons('2-0').active(true);
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Column misalignment problems are generally due to not having the correct Datatables JS and CSS files, the table is hidden when initialized and when shown the column widths aren't recalculated or using FixedHeader and FixedColumns together. Previous versions were incompatible. Make suer you are using the latest version of each since you are using both.
If this doesn't help we will need to see the page to debug the styling issues. Please post a link to your page or a test case replicating the issue so we can take a look.
https://datatables.net/manual/tech-notes/10
Kevin
I have these scripts and these links:
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.2/moment.min.js"></script><script src="//cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script><script src="//cdn.datatables.net/plug-ins/1.10.12/sorting/datetime-moment.js"></script><script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.colVis.min.js"></script><script src="https://cdn.datatables.net/fixedcolumns/3.3.2/js/dataTables.fixedColumns.min.js"></script><script src="https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js"></script><link href="//cdn.datatables.net/1.10.24/css/jquery.dataTables.min.css" rel="stylesheet" /><link href="https://cdn.datatables.net/buttons/1.7.0/css/buttons.dataTables.min.css" rel="stylesheet" /><link href="https://cdn.datatables.net/fixedcolumns/3.3.1/css/fixedColumns.bootstrap.min.css" rel="stylesheet"/><link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />FixedColumns is at 4.0.1. You have FixedHeader enabled but I don't see the library being loaded. You can try a later version of FixedColumns. Use the Download Builder. For more suggestions please post a link to a test case showing the issue.
Kevin
I've added everything in the download builder and it became even worse.

The row should be red as this piece of code states:
// Changes the color of the letter to red if the letter is N for COREACTIVO"createdRow": function (row, data, index) {if (data.COREACTIVO === "N") {row.style.backgroundColor = "#ff000055";}}How can I make the row red?
And it throws me this warning:
DataTables warning: table id=users-table - Requested unknown parameter '9' for row 1, column 9. For more information about this error, please see http://datatables.net/tn/4
I've figured it out. CSS specificity was causing the row not to be red. But I can't get rid of the warning.
Did you follow the troubleshooting steps at the link provided?
http://datatables.net/tn/4
Kevin
Well, I don't have any
rowspanorcolspanin my tbody.I don't know how to calculate the number of cells.
I have specified the exact number of columns that are in the table, which is 10.
My column.render returns something.
How can I check the server error logs?
Solved the problem by adding these two lines of code in
columnDefs:Hope this helps someone else
The problem might be that you need to add the following to the last column:
Adding
columns.dataas null andcolumns.defaultContentas""should allow the data to be populated without specifying an object for this column.Kevin