Export datatable wit multi header
Export datatable wit multi header
Hi everyone, I'm new with working with datatable and I have a problem exporting a datatable with multiple headers with the excel button. I know that there is not an official solution but I was wandering if someone could help me out:
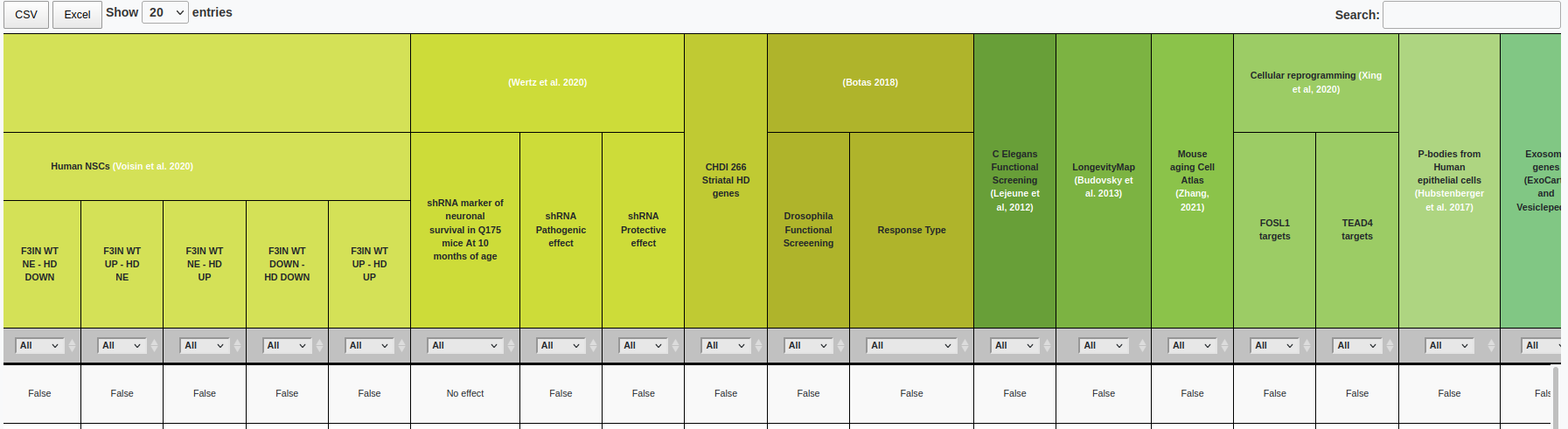
I'm trying to export all my headers except the one with my filters (grey row) as shown bellow:

I tried to use the easy solution proposed in here, but it didn't work and I think it is because I initialize my filers in the initComplete function :
//We create a copy of tfoot to put the dropdown filters in them
$('#my_table tfoot tr')
.clone(true)
.addClass('filters')
.attr('id','row_filters')
.appendTo('#my_table thead');
//$("thead tr:nth-child(4)").insertAfter("thead tr:nth-child(5)");
//Initialization of the table
var table = $('#my_table').DataTable({
"ajax": "data/my_table.json",
scrollY: "600px",
scrollX: true,
scrollCollapse: true,
fixedColumns: {
left: 3
},
"language": {
"decimal": "."
},
processing: true,
"aLengthMenu": [[5,10,20,25, 50, 75, -1], [5,10,20,25, 50, 75, "All"]],
"pageLength": 20,
'language':{
"loadingRecords": " ",
"processing": "Loading..."
},
dom: 'Blfrtip',
buttons: ['csvHtml5', 'excelHtml5'],
"deferRender": true,
select: true,
initComplete: function () {
this.api().columns([13,18,23,28,36,37,38,
39,40,41,42,43,44,45,46,47,48,
49,50,51,52,53,54,55,56,57,58,
59,60,61,62,63,64,65,66,67,68,
69,70,71,72,73,74,75,76,77,78,
79,80,81,82,83,84,85,86,87]).every( function () {
var column = this;
console.log( $(column.header()) );
var select = $('<select style="background-color: #ffffff9c;"><option value="">All</option></select>')
.appendTo( $(column.header()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
},
});
I also tried to modify the buttons.html5.js as mentioned in here but it also didn't work and all it did was to make it impossible to download the excel after clicking on the "export excel" (it is stuck on a infinite loop) like in the picture bellow:

Does anybody has a way to help me out? I would really appreciate it!
Thanks!
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi, so sorry about that! Here is a link of my problem (simplified):
http://live.datatables.net/bofiliza/1/edit
As you can see when you click on the excel button the header of the table downloaded is the filter row whereas I would like it to be the hidden tr of mt header.
Thanks again!
Cloé
Yeah, those are pretty spanny headers, thanks for the test case. I don't believe there is much you can easily do with that. The thread you linked to discusses it, but I suspect you'll need to wait for DataTables 2 to handle that more in sync with the table's appearance.
Colin