Get row information dataTable ajax (dataModal undefined)
Get row information dataTable ajax (dataModal undefined)
 fyto
Posts: 2Questions: 1Answers: 0
fyto
Posts: 2Questions: 1Answers: 0
Description of problem:
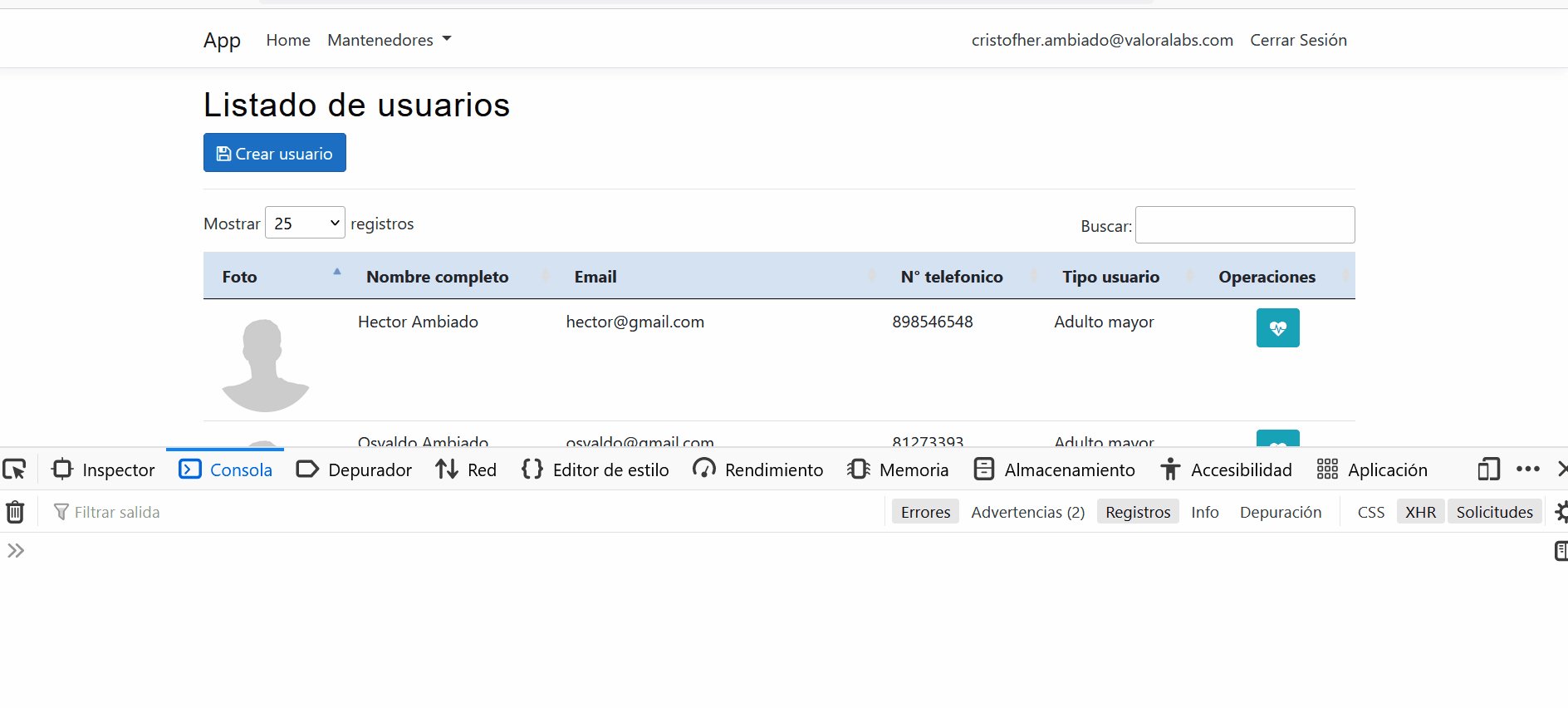
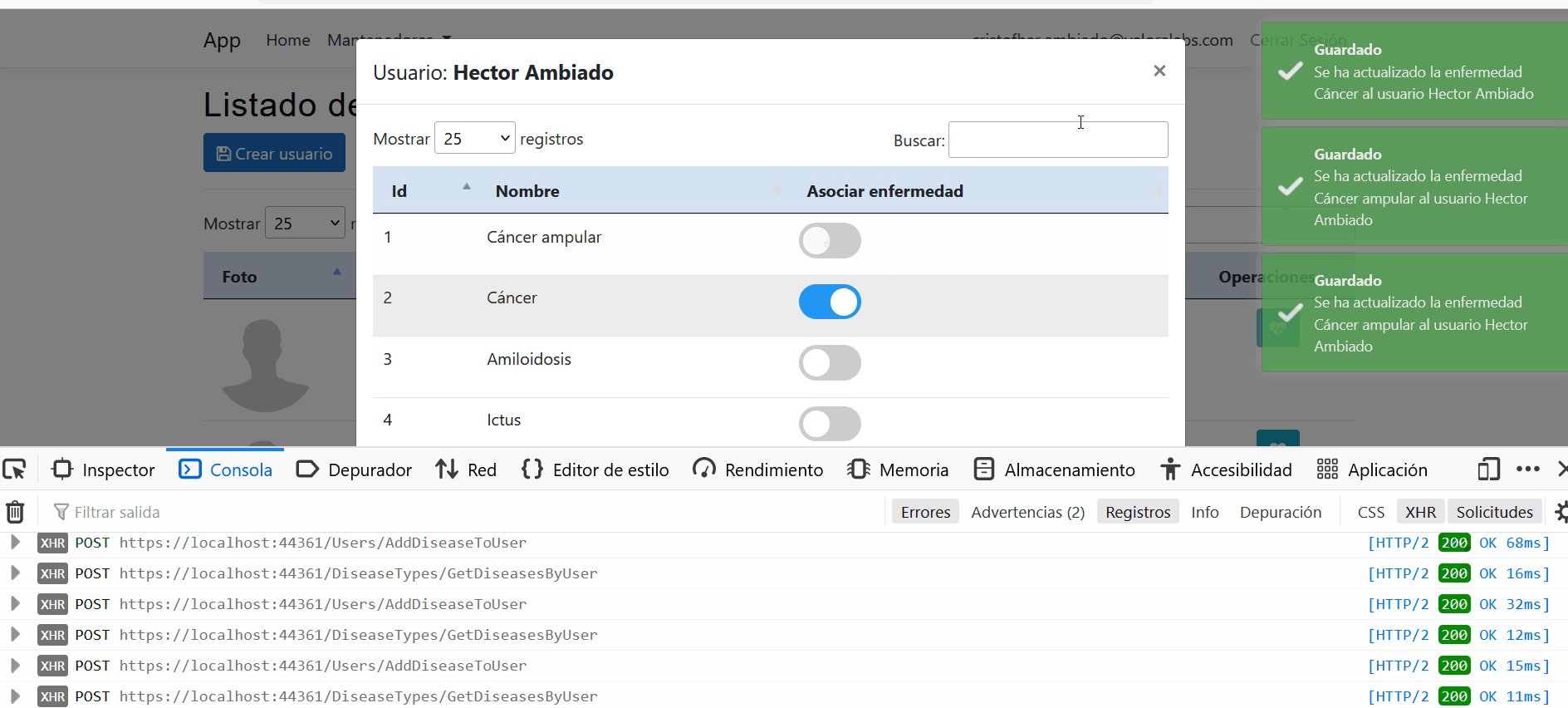
I have a main dataTable that raises a modal that contains a secondary dataTable which has a button with an operation
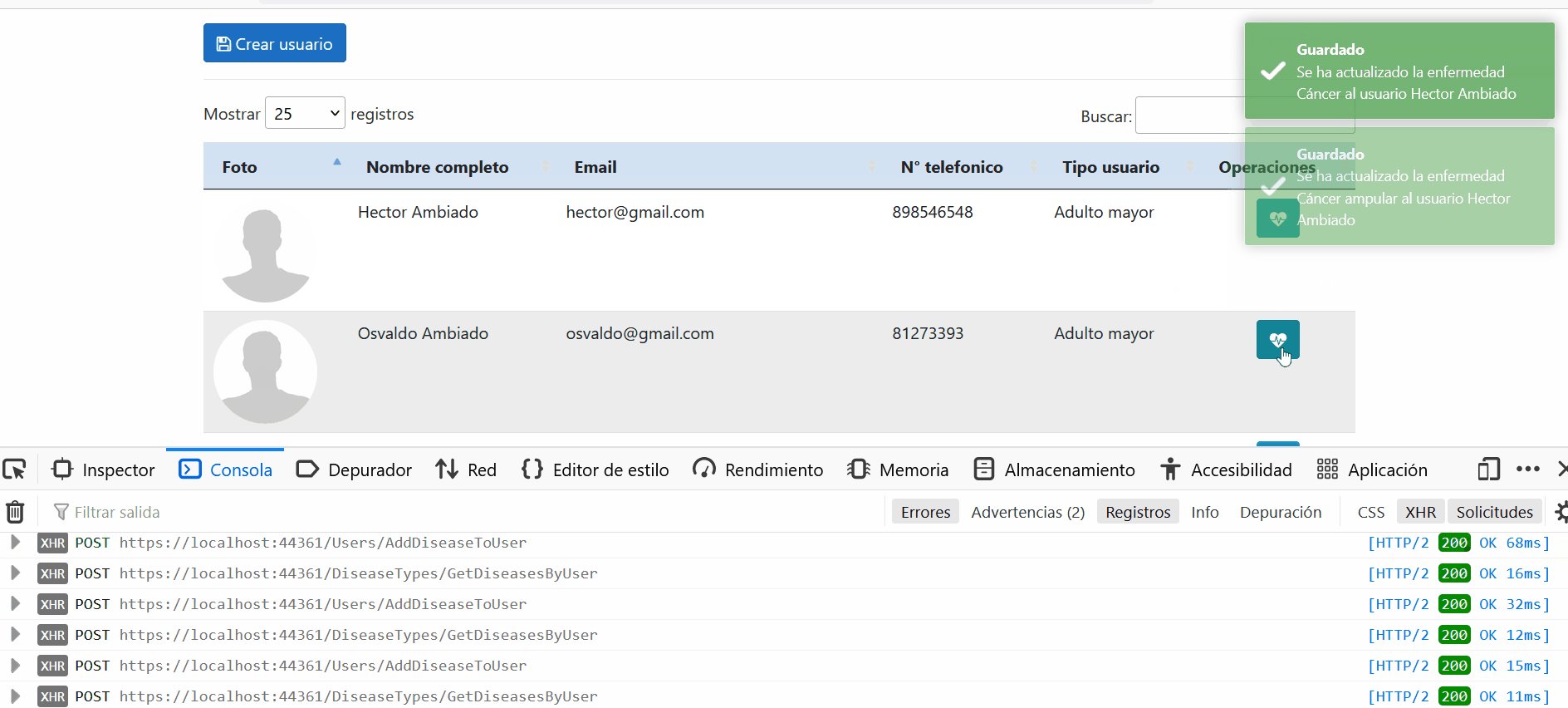
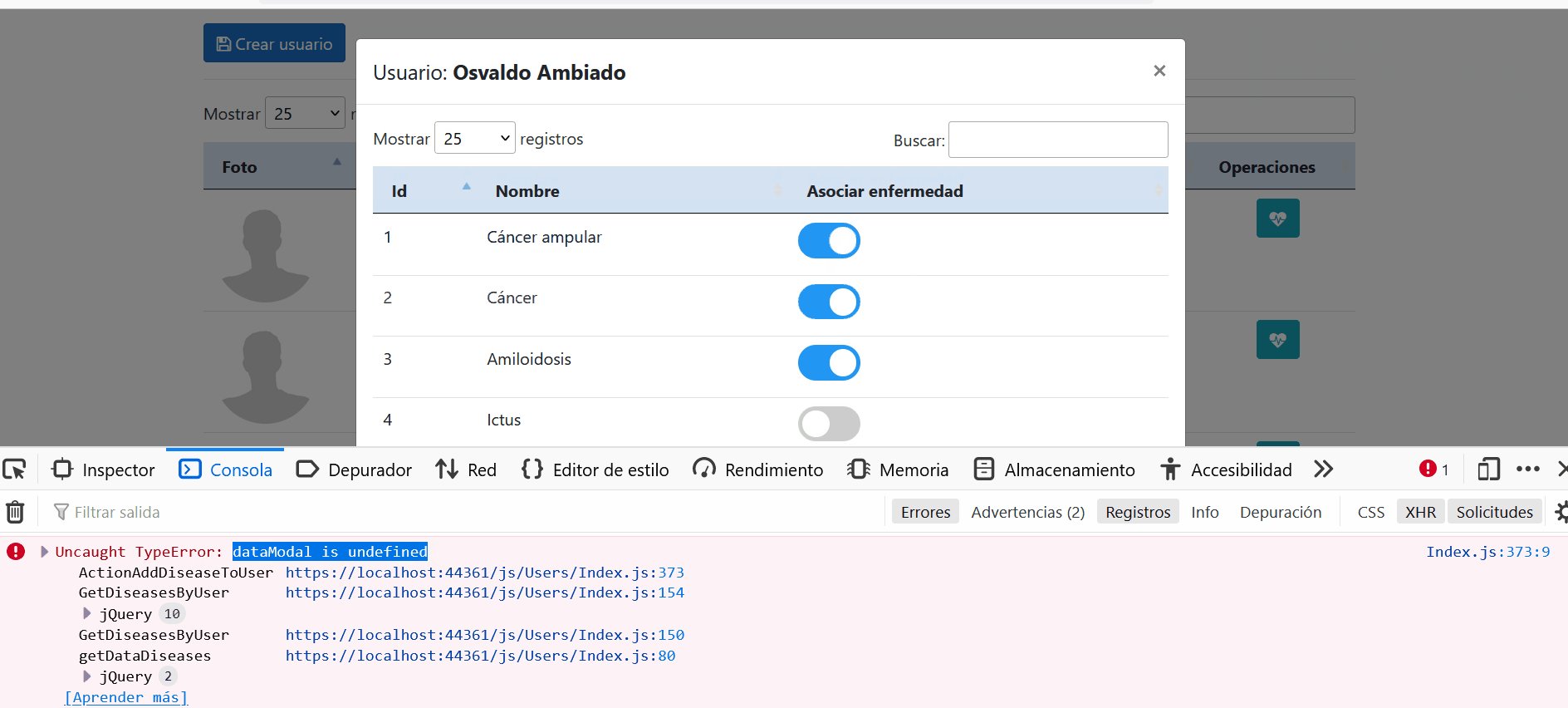
The problem is that when I close the modal and open another, it is not possible to find the information associated with the row (attached explanatory gif of the case)

below my code that fails when I raise a modal for the second time on the line
var dataModal = tableModal.row($(this).closest('tr')).data();
My code:
function GetDiseasesByUser(id)```
{
$("#TableDiseasesUser").dataTable().fnDestroy();
var tableModal = $('#TableDiseasesUser').DataTable({
"processing": true,
"responsive": true,
"ajax": {
method: "POST",
url: "/DiseaseTypes/GetDiseasesByUser",
data: { id: id },
"datatype": "json",
"dataSrc": ""
},
"columns": [
{ "data": "diseaseId", "autoWidth": true },
{ "data": "diseaseName", "autoWidth": true },
{ "data": "diseasedStatus", render: getToggleSwitch },
],
fixedColumns: {
heightMatch: 'none'
},
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json"
},
"aLengthMenu": [
[25, 50, 100, 200, -1],
[25, 50, 100, 200, "Todos"]
]
});
tableModal.on('click', 'input.toggle-disease', function ()
{
var dataModal = tableModal.row($(this).closest('tr')).data();
var userDiseaseObject = {};
userDiseaseObject.userId = dataModal.userId;
userDiseaseObject.firstName = dataModal.firstName;
userDiseaseObject.lastName = dataModal.lastName;
userDiseaseObject.diseaseId = dataModal.diseaseId;
userDiseaseObject.diseaseName = dataModal.diseaseName;
userDiseaseObject.diseasedStatus = dataModal.diseasedStatus;
$.ajax({
type: "POST",
url: "/Users/AddDiseaseToUser",
data: JSON.stringify(userDiseaseObject),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response)
{
if (response)
{
tableModal.ajax.data = { id: dataModal.userId };
tableModal.ajax.reload();
toastr.success('Se ha actualizado la enfermedad', "Guardado");
}
},
error: function (xhr, status, error) {
toastr.error(error, "Error");
}
});
});
}
My Scripts:
<!--DataTable JS-->
```<script type="text/javascript" src="~/lib/jquery/dist/jquery.js"></script>```
```<script type="text/javascript" src="~/js/dataTable/jquery.dataTables.min.js"></script>```
```<script type="text/javascript" src="~/js/dataTable/dataTables.responsive.min.js"></script>```
Why is the value of the data Modal variable only possible to retrieve when I first raise the modal?
Why if the dataTable is updated correctly I get this error?
Any help for me?
Error messages shown: dataModal is undefined
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This question has an accepted answers - jump to answer
Answers
Nothing obvious stands out. I would start by putting a debugger breakpoint on line 35 to see what is undefined.
You have this:
Maybe the second modal also creates a second click handler. When you click the row maybe the first is running but its not able to find the
tableModalvariable. You might need to use.off()to turn off the first click event, for exampletableModal.off().on('click',......If you still need help please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I just have to apply your suggestion before declaring the click event for the switch of my dataTable
With the above dataModal will never be undefined
tableModal.off('click').on('click', function () { ....tableModal.on('click', 'input.toggle-disease', function () { ....