Cannot Fix More than one Column and Column Widths are not setting
Cannot Fix More than one Column and Column Widths are not setting
in FixedColumns
So I am not able to get this to work with Bootstrap 4.
I have Multiple tables on tabs, which I would like to freeze the left two Columns. The Table also widens all of the columns out and these make the table too wide..
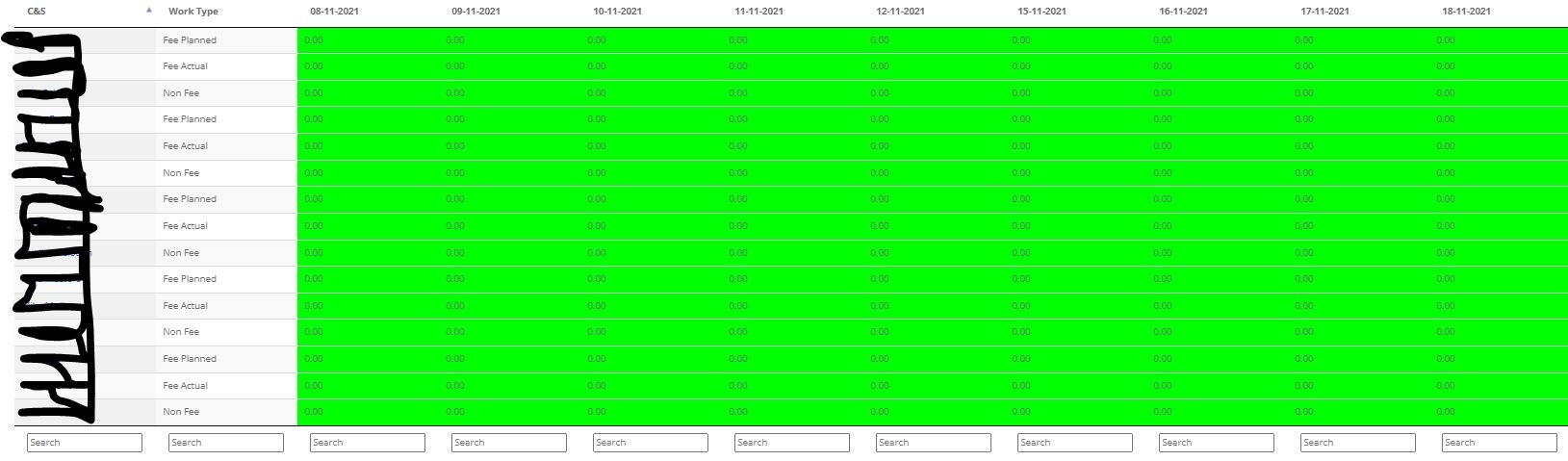
When I try 2 Columns, it pushes them over each other and interrupts the search function at teh bottom

$(document).ready(function(){
$('.stripe').DataTable({
pageLength: 25,
responsive: true,
fixedColumns: {
leftColumns:2,
},
order: [ 0, 'asc' ],
dom: '<"html5buttons"B>lTfgitp',
buttons: [
{ extend: 'copy'},
{ extend: 'csv'},
{ extend: 'excel'},
{ extend: 'pdf'},
{extend: 'print', orientation: 'landscape', pageSize: 'A2',
customize: function (win){
$(win.document.body).addClass('white-bg');
$(win.document.body).css('font-size', '10px');
}
}
],
})
})
// Using a loop for a number of tables
<?php
foreach($discs as $key=>$disc){
$ind = $key +1;
?>
$('#example<?php echo $ind; ?> tfoot th').each( function () {
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Search" />' );
});
var table<?php echo $ind; ?> = $('#example<?php echo $ind; ?>').DataTable(
);
table<?php echo $ind; ?>.columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
});
});
<?php } ?>
This discussion has been closed.
Replies
Looking at the screenshot it doesn't look like you are using the Bootstrap 4 styling integration files. See this BS4 FixedColumns example. Use the Download Builder to get the proper CSS and JS for BS4 styling.
Make sure you have
style="width:100%"on thetabletag. Also usecolumns.adjust()when the tab is displayed as shown in this example. You might also need to useresponsive.recalc()when the tab is shown.If you still need help please provide a link to your page or a tet case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin