row-reordering not render
row-reordering not render
 Allex
Posts: 4Questions: 3Answers: 0
Allex
Posts: 4Questions: 3Answers: 0
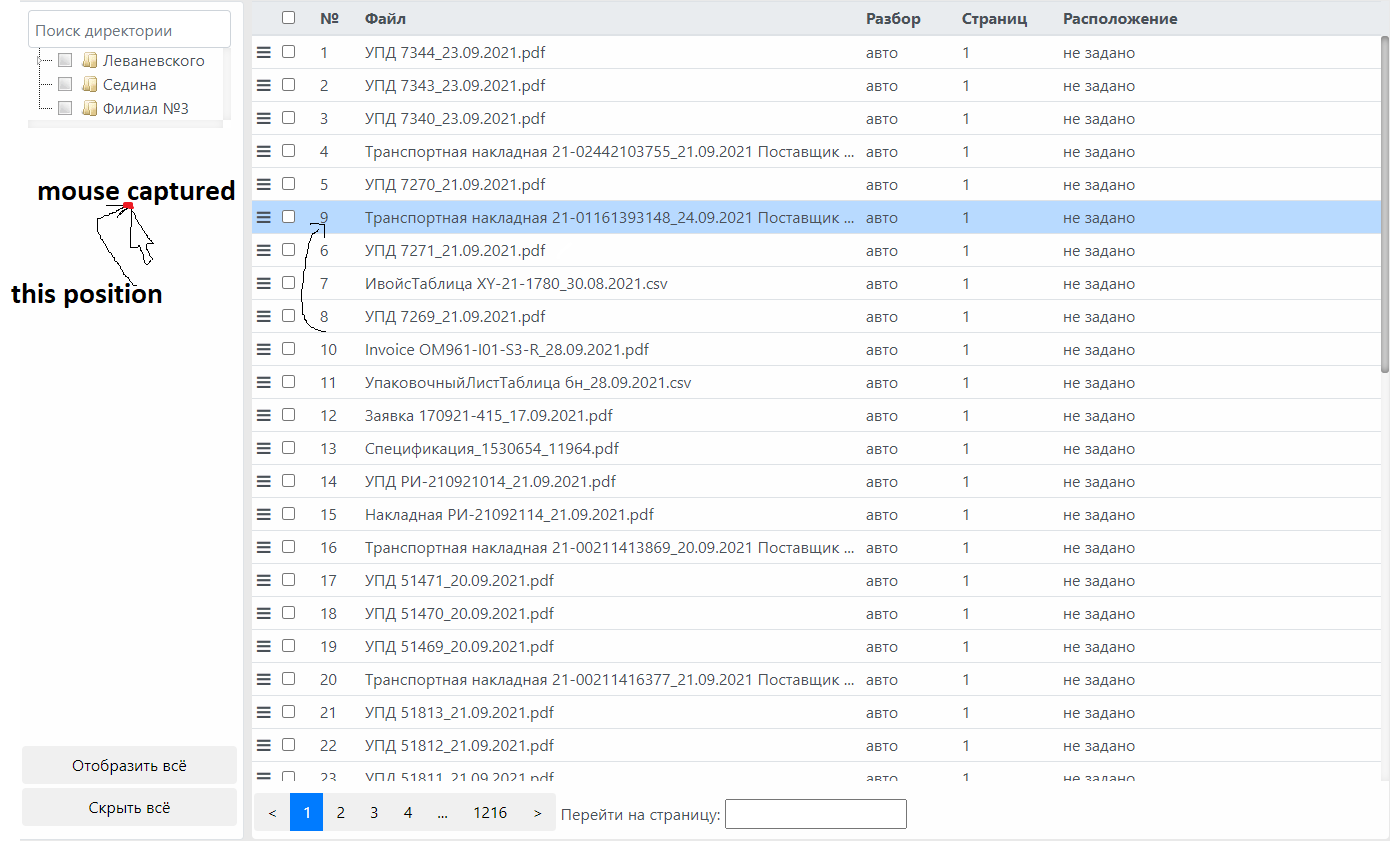
I have a dt where dragdrop interaction with jstree is required. I was able to implement what I want, but now when row-reordering the captured row is not rendered. Moves, but not rendered.
sorry for my poor english
if(dataTableStor) dataTableStor.destroy();
$("#storageTable").empty();
dataTableStor = $('#storageTable').DataTable({
rowReorder: true,
"scrollY": "calc(82vh - 50px)",
"scrollX": "99%",
"scrollCollapse": true,
"paging": false,
"searching": false,
"info": false,
"ordering": false,
"keys":true,
"data": rows,
"columns": columnsDescriptor
});
$('#storageTable').off('key-focus').on( 'key-focus', function ( e, datatable, cell, originalEvent ) {
let row = dataTableStor.row( cell.index().row );
let rowData = row.data();
$(row.node()).addClass('table-primary').siblings().removeClass('table-primary');
let value = cell.index().row;
window.manager.selectDocForModify(value, false);
// fillLogRegion();
} )
.off('key-blur').on( 'key-blur', function ( e, datatable, cell ) {
} )
.off('key').on( 'key', function ( e, dataTableStor, key, cell, originalEvent ) {
if(key === 13){
let row = dataTableStor.row( cell.index().row );
let rowData = row.data();
let value = cell.index().row;
window.manager.selectDocForModify(value, true);
}
});
$('#storageTable').off('mousedown.rowReorder touchstart.rowReorder').on( 'mousedown.rowReorder touchstart.rowReorder', function ( e, diff, edit ) {
manager.isDragging = true;
});
$('#storageTable').on('row-reorder.dt', function(e, details, edit){
if(manager.isDragging && manager.isHovered && manager.selectedDocsFromStorTable.size > 0)
{
let idArr = new Array();
idArr = Array.from(manager.selectedDocsFromStorTable).map(item => item[1])
let callbackFunc = manager.SaveStorageDoc.bind(manager);
manager.requests.updStorInfo(callbackFunc, idArr, manager.hoveredNode);
}
manager.isDragging = false;
});

This discussion has been closed.
Answers
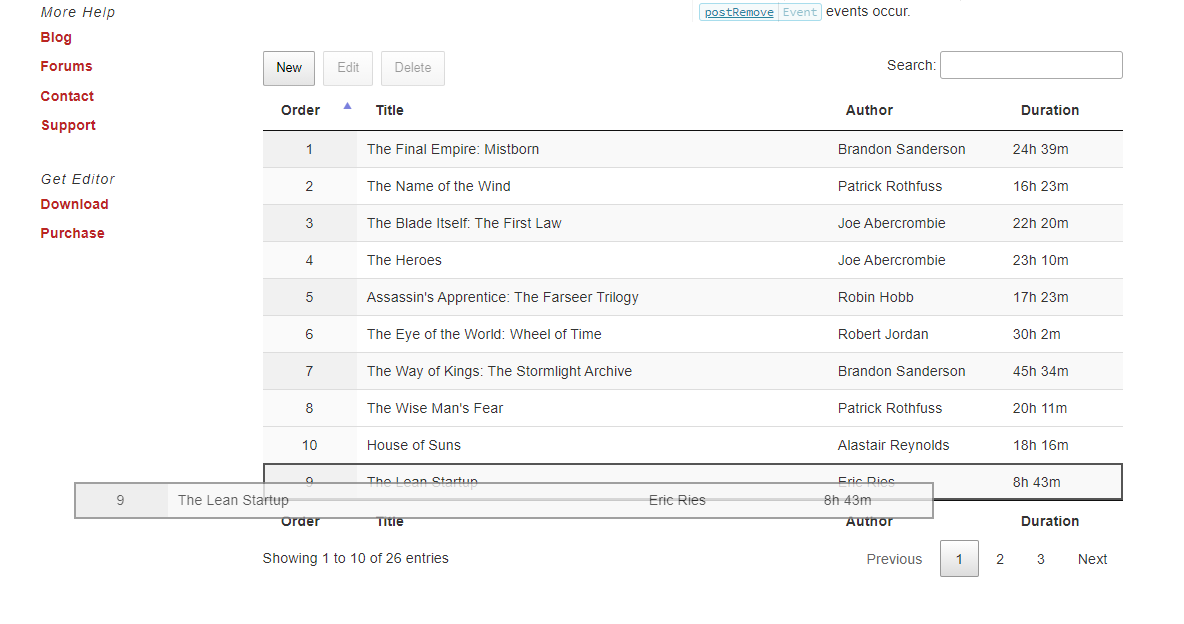
I want like this

If I understand correctly you want to use a different library to drag and drop the rows, correct?
The key to rowReorder is the index column, looks like
Orderin your case, is used for keeping the order. You will need to swap the index values between the dragged row and the row its dropped on. I would look at usingcell().data()to get and update the indexes.If you still need help please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
... and apologies for your multiple messages, the spam filter took offence to them,
Colin