UI: Prevent table from expanding beyond parent container?
UI: Prevent table from expanding beyond parent container?
Hello,
I typically use datatables within Bootstrap components.
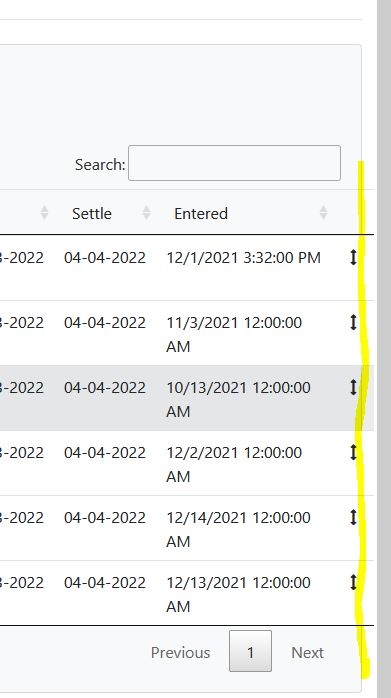
Is there a way to prevent datatables from flowing beyond the parent container? The rows flow beyond the parent container:

Here is a simple code example:
<div class="row">
<div class="col-sm-12">
<div class="card bg-light">
<div class="card-body">
<table id="DataGrid" class="table table-hover">
<thead>
<tr>
<td>blah</td>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</div>
</div>
This question has an accepted answers - jump to answer
Answers
Try adding
style="width:100%"to thetabletag as described in this example.You may need to use
scrollXor the Responsive if your table data is too wide to fix the container.Kevin
Thank you Kevin!