Editor slow rendering for edit multiple rows
Editor slow rendering for edit multiple rows
Hi there,
i have a datatable with 7 columns and 2000 rows. When i edit all 2000 rows together, the editor tooks long (12sec) to init the editor.

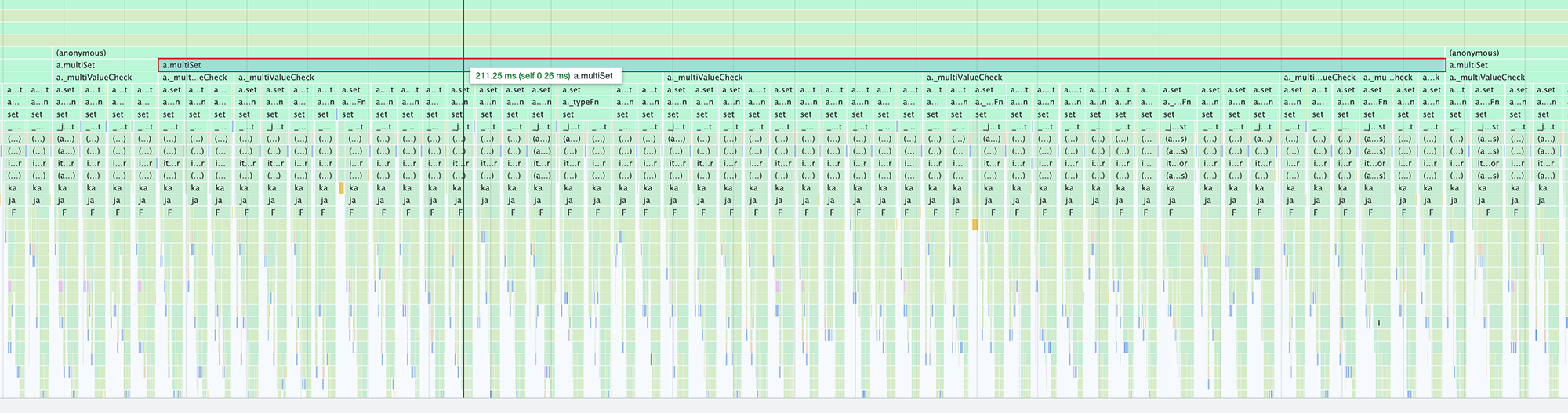
In Console Performace, there are multiple a.multiSet, that takes each about 200ms and multiValueCheck about 100ms.
Do someone have a workaround to deal with editing lot of rows at the same time?
In Datatables, i configured:
"ordering": false,
"orderClasses": false,
"deferRender": true,
Ticket https://datatables.net/forums/discussion/64849 didn't help me
This question has accepted answers - jump to:
Answers
A temporarily workaround would be to disable multi-edit and build another solution for editing this 2000 lines at once.
Or do have someone a bugfix or plugin-addon for this ?
I just deactivated things like fnDrawCallback, order. But still have 13.000ms
Hi,
Apologies for the delay in getting back to you on this! Thank you for taking the time to write this up. I've got a patch for this performance issue which will make a big difference for you I think. I can package it up and drop you a PM with the updated script if you like? Or it will ship in the next release of Editor, which shouldn't be too far away.
Regards,
Allan
Great! You can send me PM, so that i can fix this temporarily
PM sent
Allan
Loadtime reduced from 12s to 200ms :-)
Nice! That's an impressive speed up!
Colin