Cell with dropdown and anchor clips neighboring cell
Cell with dropdown and anchor clips neighboring cell
 LukasL
Posts: 26Questions: 10Answers: 0
LukasL
Posts: 26Questions: 10Answers: 0
Link to test case:
https://jsfiddle.net/r9h4bqj0/
Debugger code (debug.datatables.net):
Error messages shown:
None
Description of problem:
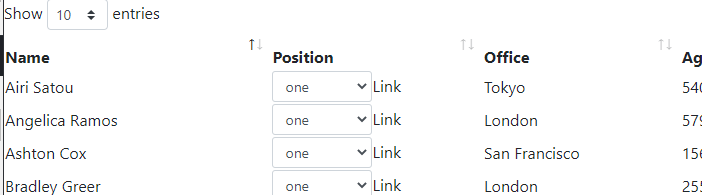
I have a dropdown and an anchor for each cell in one of my table's columns that looks like this:

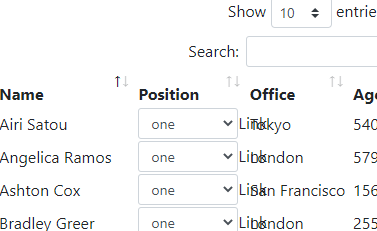
When the width of the table decreases, the "Link" clips the neighboring column's cell:

I have both the dropdown and the anchor within a div, so I feel like it should treat it as one element. I do have "text-nowrap" class on the div from bootstrap, but I need the dropdown and anchor be on the same line.
Why is this happening and how could I fix it? Thank you.
This question has an accepted answers - jump to answer
Answers
Many thanks for the link - I believe I see the problem. In part this is because scrolling is enabled, so we need to use Javascript to keep the header and body aligned correctly. The other part is that when DataTables attempts to perform its column width calculations, the
selectelement is causing it some problems. So it isn't correctly taking that into account. The two mixed, result in what you are seeing.To workaround this you could:
dropbox-max-widthelement: https://jsfiddle.net/CloudTables/hf3vkj6a/2/Beyond that, I need to have a think about how to correctly handle this.
Allan
Thank you very much for the solution allan. Looks like this one works well enough.