How best to select a cell from database row column value
How best to select a cell from database row column value
 Datagaard
Posts: 68Questions: 20Answers: 3
Datagaard
Posts: 68Questions: 20Answers: 3
I want to default a selected cell within a data table based on looking through the underlying data to locate a (row, column) value.
Are there any examples of selecting a specific cell based on data (row, column) value?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
To be clear, is this setting a cell value on initialisation based on another value in the same row? Or in a different row? Or some other criteria?
Colin
Hi Colin.
Neither, my aim is to select the cell in question after it shows, so it is selected by default based on data found in the data set.
By iterate through the underlying data, when the (row, column) data matches a set value, then select that cell.
Hope that makes sense.
I think that make sense Could you look at this example, please - I'm selecting all cells that contain 'London' when the table is initialised. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Could you look at this example, please - I'm selecting all cells that contain 'London' when the table is initialised. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Hi Colin,
Nearly... not quite.
Yes that will select every cell that contains 'London', but what if we just want to select the cell which contains 'London' and where row name = Angelica Ramos (which in your eaxmple is the first row)
Regards
Ha, we're getting there. You can do something like this - this is just expanding the conditional:
Colin
Hi Colin,
We get this error now, where we didn't before:
Uncaught ReferenceError: api is not defined.
Add the statement
var api = this.api();like in Colin's example.Kevin
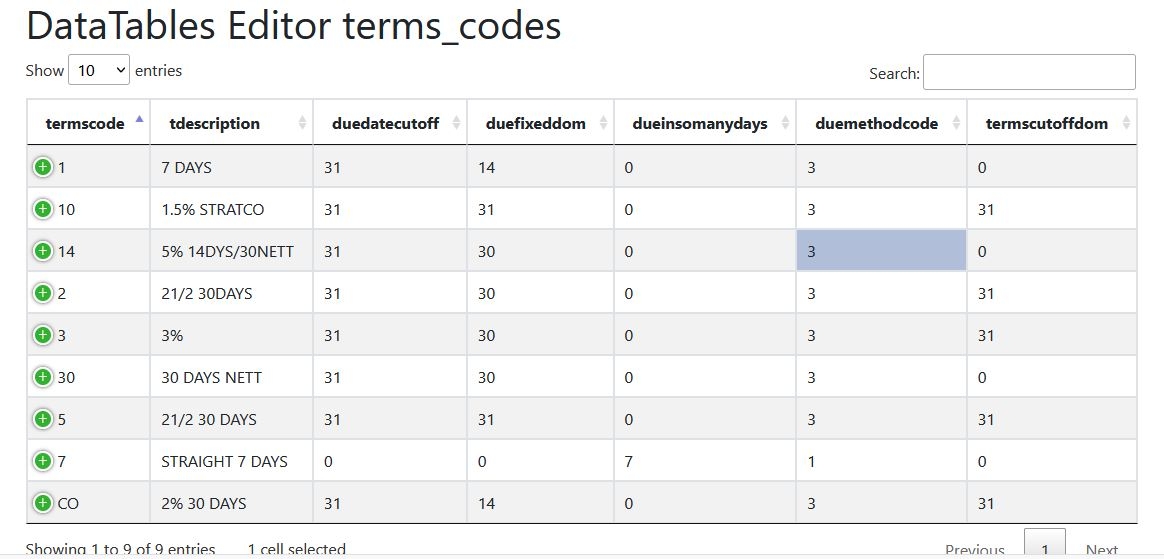
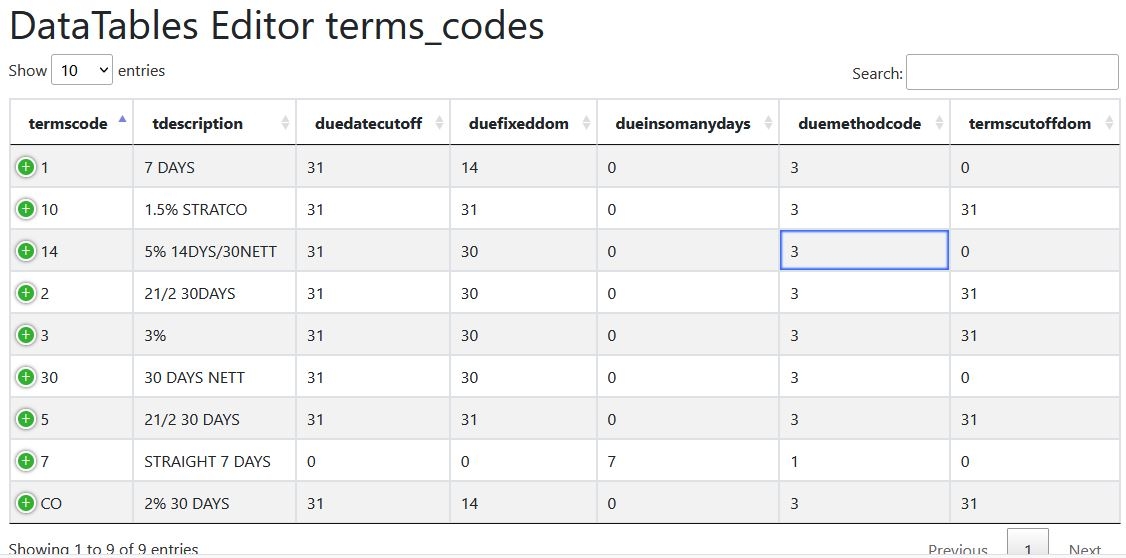
Thanks, now all I have to do is get the cell to look like it has been selected by the user, which has the highlighted boarder
Image 1 is the cell selected, image 2 is what I would like

Regards
Please update my test case to demonstrate the issue, with instructions on how to reproduce the issue,
Colin
HTML page
JS File
Hope thats all you require Colin, tried formatting correctly but not so.
When code runs. the cell is selected, but if you select another cell in another row you get the cell highlighted with a boarder, that is how we are trying to get the cell to appear in the first place.
Oh the php page for terms_codes is:
'''
<?php
/*
* Editor server script for DB table terms_codes
* Created by http://editor.datatables.net/generator
*/
// DataTables PHP library and database connection
include( "lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// The following statement can be removed after the first run (i.e. the database
// table has been created). It is a good idea to do this to help improve
// performance.
$db->sql( "CREATE TABLE IF NOT EXISTS
terms_codes(tcidint(10) NOT NULL auto_increment,termscodevarchar(255),tdescriptionvarchar(255),duedatecutoffnumeric(9,2),duefixeddomnumeric(9,2),dueinsomanydaysnumeric(9,2),duemethodcodevarchar(255),termscutoffdomnumeric(9,2),termsdaynumeric(9,2),termsfixeddomnumeric(9,2),termspercentnumeric(9,2),tmethodcodevarchar(255),PRIMARY KEY(
tcid));" );
// Build our Editor instance and process the data coming from _POST
<?php > ''' ?>Editor::inst( $db, 'terms_codes', 'termscode' )
->fields(
Field::inst( 'termscode' )
->validator( Validate::notEmpty() )
->validator( Validate::maxLen( 3, ValidateOptions::inst()
->message( 'Terms Code length must be between 1 & 3 Characters in length' ) ) ),
Field::inst( 'tdescription' )
->validator( Validate::notEmpty() )
->validator( Validate::maxLen( 15 ) ),
Field::inst( 'duedatecutoff' )
->validator( Validate::minMaxNum( 0, 99 , "", ValidateOptions::inst()
->message( 'The due date cut off must be 2 digits or less' ) ) ),
Field::inst( 'duefixeddom' )
->validator( Validate::minMaxNum( 0, 99 ) ),
Field::inst( 'dueinsomanydays' )
->validator( Validate::minMaxNum( 0, 9999 ) ),
Field::inst( 'duemethodcode' )
->validator( Validate::notEmpty() )
->validator( Validate::maxLen( 1 ) ),
Field::inst( 'termscutoffdom' )
->validator( Validate::minMaxNum( 0, 99 ) ),
Field::inst( 'termsday' )
->validator( Validate::minMaxNum( 0, 9999 ) ),
Field::inst( 'termsfixeddom' )
->validator( Validate::minMaxNum( 0, 99 ) ),
Field::inst( 'termspercent' )
->validator( Validate::minMaxNum( 0, 9999.99 ) ),
Field::inst( 'tmethodcode' )
->validator( Validate::notEmpty() )
->validator( Validate::maxLen( 1 ) )
)
->process( $_POST )
->json();
Here's the ajax data:
{"data":[{"DT_RowId":"row_1","termscode":"1","tdescription":"7 DAYS","duedatecutoff":"31","duefixeddom":"14","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"0","termsday":"0","termsfixeddom":"0","termspercent":"5.00","tmethodcode":"1"},{"DT_RowId":"row_10","termscode":"10","tdescription":"1.5% STRATCO","duedatecutoff":"31","duefixeddom":"31","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"31","termsday":"0","termsfixeddom":"31","termspercent":"1.50","tmethodcode":"2"},{"DT_RowId":"row_14","termscode":"14","tdescription":"5% 14DYS\/30NETT","duedatecutoff":"31","duefixeddom":"30","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"0","termsday":"14","termsfixeddom":"0","termspercent":"5.00","tmethodcode":"1"},{"DT_RowId":"row_2","termscode":"2","tdescription":"21\/2 30DAYS","duedatecutoff":"31","duefixeddom":"30","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"31","termsday":"0","termsfixeddom":"30","termspercent":"2.50","tmethodcode":"2"},{"DT_RowId":"row_3","termscode":"3","tdescription":"3%","duedatecutoff":"31","duefixeddom":"30","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"31","termsday":"0","termsfixeddom":"30","termspercent":"3.00","tmethodcode":"2"},{"DT_RowId":"row_30","termscode":"30","tdescription":"30 DAYS NETT","duedatecutoff":"31","duefixeddom":"30","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"0","termsday":"0","termsfixeddom":"0","termspercent":"0.00","tmethodcode":"1"},{"DT_RowId":"row_5","termscode":"5","tdescription":"21\/2 30 DAYS","duedatecutoff":"31","duefixeddom":"31","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"31","termsday":"0","termsfixeddom":"30","termspercent":"2.50","tmethodcode":"2"},{"DT_RowId":"row_7","termscode":"7","tdescription":"STRAIGHT 7 DAYS","duedatecutoff":"0","duefixeddom":"0","dueinsomanydays":"7","duemethodcode":"1","termscutoffdom":"0","termsday":"0","termsfixeddom":"0","termspercent":"0.00","tmethodcode":"1"},{"DT_RowId":"row_CO","termscode":"CO","tdescription":"2% 30 DAYS","duedatecutoff":"31","duefixeddom":"14","dueinsomanydays":"0","duemethodcode":"3","termscutoffdom":"31","termsday":"0","termsfixeddom":"14","termspercent":"2.00","tmethodcode":"2"}],"options":[],"files":[],"searchPanes":{"options":[]}}
No, we'd need to see the code running, it's easier to debug that way. Please update my test case, or create your own, so we can see the issue you want help with,
Colin
Hi Colin,
Merry Christmas, hope you had a wonderful time.
I have updated the test case, but can you correct the links and script src in the html to the appropriate location on the nightly side for my editions. Hoping that will show case the example. It works as is, but I can't get the down arrow, and right arrow keys to select the next row, column... probably due to the incorrect references to the nightly build locations.
Regards
Merry Christmas to you too. You'll need to post the link, as the version strings update on the edits.
Colin
Hi Colin,
My bad, not quiet used to all this, here is the link example
Regards
You are using the KeyTable extension which is highlighting the cell with just the border. Sounds like you want to use the KeyTalbe
cell().focus()API instead of the selectcell().select()API. Like this:http://live.datatables.net/xamigesi/5/edit
BTW, I added the KeyTable library to the test case.
Kevin
Thanks Kevin,
Spot on.