Problem with sorting column in fnDataTablesPipeline
Problem with sorting column in fnDataTablesPipeline
Hello everyone!
I'm a new with Datatables and I have some problem with sorting column and hopefuly someone can help me to fix this issue.
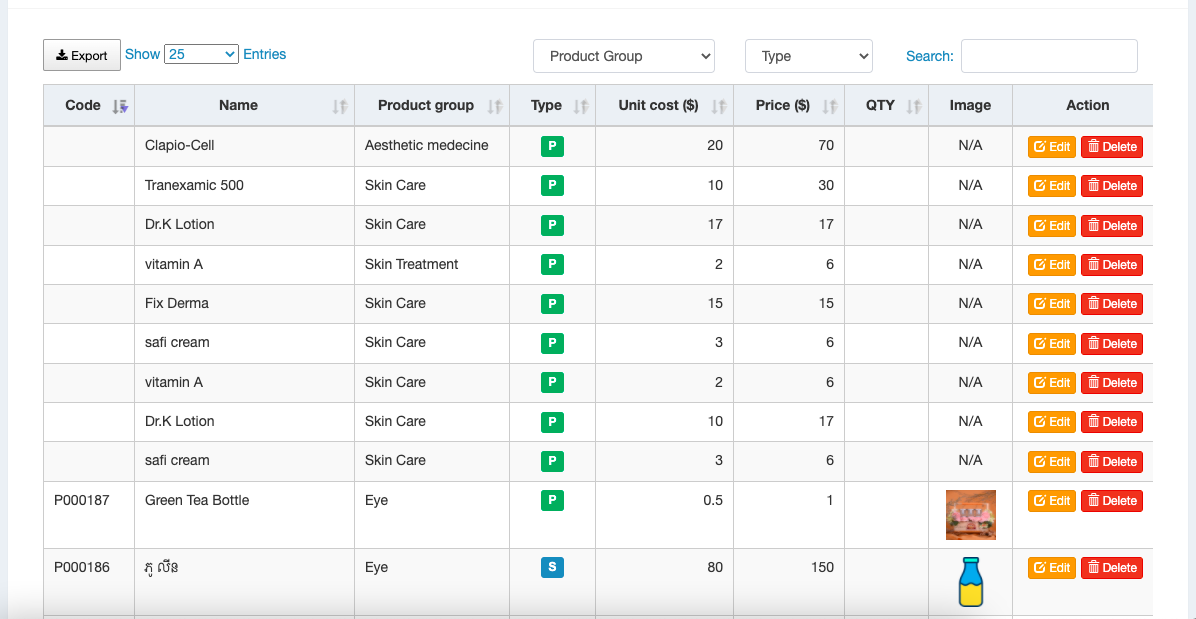
I try to apply my data into datatables by using fnDataTablesPipeline and it display well but I got the problem when I click to sort column. It's working only column name and product group but other columns is not correct sorting.

It's correct sort for the first click on header column to get ASC but when I try to click again to get DESC it's not working
Here is script:
var table = $('.tbl-product').DataTable( {
"bProcessing": true,
"bServerSide": true,
"sAjaxSource": "products/ajaxProduct/id",
"fnServerData": fnDataTablesPipeline,
"lengthMenu": [[25, 50, 100, 200, 500, 1000], [25, 50, 100, 200, 500, 1000]],
"iDisplayLength": 25,
"aaSorting": [[ 1, "desc" ]],
"columnDefs": [
{
"targets": [ 0 ],
"visible": false,
"searchable": false
},
{
"targets": 4,
"className": 'dt-body-center',
"render": function ( data, type, row ) {
$('[data-toggle="tooltip"]').tooltip();
if(data == 1){
return '<span class="label label-primary" style="font-size:12px;" data-toggle="tooltip" data-placement="right" title="Service">S</span>';
}else{
return '<span class="label label-success" style="font-size:12px;" data-toggle="tooltip" data-placement="right" title="Product">P</span>';
}
},
},
{
"targets" : 8,
"render" : function(data, type, row){
if(data != null){
return '<img class="img" data-toggle="modal" data-target=".img-modal" style="width:50px;height:50px;cursor: pointer;" src="{{ URL::asset("/img/product/") }}/'+data+'" alt="'+data+'" />';
}else{
return 'N/A';
}
}
}
]
} );
Hopefuly someone can help me to fix this issue I spent a lot of time for this problem but still can't find the solution.
Thanks.
Replies
Hi,
Not sure where you got the
fnDataTablesPipelinecode, but it is really old now (around 2014 it was moved to legacy). This is the current example that is basically the same thing but with our newer apis.That suggests to me that it is a problem with the
products/ajaxProduct/idscript since server-side processing means that the ordering is done at the server-side. How are you handling the ordering parameters submitted by DataTables?Allan
Thanks allan!
Yes, this is the update project and it's running since 2014 and now I want to apply fnDataTablesPipeline to improve the performace for table view, that's why it's the old version of Datatables.
Thank you so much for your explaination I can fix it now, because I'm not clear about fnDataTablesPipeline concept that why meet the problem.