Dynamic Post Data but view on table not changes
Dynamic Post Data but view on table not changes
HTML :
<!-- content-wrapper start -->
<div class="content-wrapper">
<div class="page-header">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="<?=$config['url'].'dashboard/admin'?>">Dashboard</a></li>
<li class="breadcrumb-item">Laporan</li>
<li class="breadcrumb-item active" aria-current="page">Revenue</li>
</ol>
</nav>
</div>
<div class="row">
<div class="col-12 grid-margin stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title">Filter Laporan Revenue</h4>
<p class="card-description">Sesuaikan dengan Tahun yang Anda inginkan.</p>
<form class="forms-laporanrevenue">
<div class="form-group">
<label for="mulaiTahunID">Tahun Mulai</label>
<input type="number" class="form-control" id="mulaiTahunID" name="mulaiTahunTxt" placeholder="Masukkan Tahun Mulai Anda" min="1" required>
</div>
<div class="form-group">
<label for="akhirTahunID">Tahun Akhir</label>
<input type="number" class="form-control" id="akhirTahunID" name="akhirTahunTxt" placeholder="Masukkan Tahun Akhir Anda" min="1" required>
</div>
<button type="submit" class="btn btn-primary mr-2" name="submitRptRevenue" value="submitRptRevenue">Submit</button>
<button type="reset" class="btn btn-danger">Reset</button>
</form>
</div>
</div>
</div>
<div class="col-lg-12 stretch-card">
<div class="card">
<div class="card-body">
<h4 class="card-title">Laporan Revenue <button class="btn btn-sm btn-danger" onclick="reloadTableLaporanRevenue()">Refresh</button></h4>
<div class="table-responsive">
<table loading="lazy" id="laporanrevenue-data" class="table table-bordered table-striped">
<thead>
<tr>
<th class="text-center">Jan</th>
<th class="text-center">Feb</th>
<th class="text-center">Mar</th>
<th class="text-center">Apr</th>
<th class="text-center">Mei</th>
<th class="text-center">Jun</th>
<th class="text-center">Jul</th>
<th class="text-center">Aug</th>
<th class="text-center">Sep</th>
<th class="text-center">Okt</th>
<th class="text-center">Nov</th>
<th class="text-center">Des</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- content-wrapper ends -->
<script type="text/javascript">
let readUrlRevenue = "<?=$config['url'].'dashboard/admin/lihatReportRevenue.php'?>";
</script>
JS :
String.prototype.isNumber = function(){return /^\d+$/.test(this);}
let formFilter = $('.forms-laporanrevenue'),
tableRevenue = $('#laporanrevenue-data'),
mulaiForm = $('#mulaiTahunID'),
akhirForm = $('#akhirTahunID'),
mulaiTahun = 0,
akhirTahun = 0;
// Mulai Tahun (EVENT CHANGE)
mulaiForm.change(function (event) {
var angkaMulai = mulaiForm.val();
if (angkaMulai.isNumber()) {
mulaiTahun = angkaMulai;
}
event.preventDefault();
});
// Akhir Tahun (EVENT CHANGE)
akhirForm.change(function (event) {
var angkaAkhir = akhirForm.val();
if (angkaAkhir.isNumber()) {
akhirTahun = angkaAkhir;
}
event.preventDefault();
});
// Filter Laporan Revenue
formFilter.submit(function (event) {
var angkaMulai = mulaiForm.val();
var angkaAkhir = akhirForm.val();
if (angkaMulai.isNumber() && angkaAkhir.isNumber()) {
mulaiTahun = angkaMulai;
akhirTahun = angkaAkhir;
console.log(mulaiTahun);
console.log(akhirTahun);
reloadTableLaporanRevenue();
} else {
Swal.fire({
title: 'Error',
text: 'Mulai dan Akhir Tahun Harus Berupa Angka!',
icon: 'error',
confirmButtonText: 'Close'
});
}
event.preventDefault();
});
function formatRupiah(angka, prefix){
var number_string = angka.replace(/[^,\d]/g, '').toString(),
split = number_string.split(','),
sisa = split[0].length % 3,
rupiah = split[0].substr(0, sisa),
ribuan = split[0].substr(sisa).match(/\d{3}/gi);
// Tambahkan titik jika yang di input sudah menjadi angka ribuan
if(ribuan){
separator = sisa ? '.' : '';
rupiah += separator + ribuan.join('.');
}
rupiah = split[1] != undefined ? rupiah + ',' + split[1] : rupiah;
return prefix == undefined ? rupiah : (rupiah ? 'Rp. ' + rupiah : '');
}
/* Laporan Revenue Section */
let laporanrevenue = tableRevenue.DataTable({
responsive: true,
ajax: {
url:readUrlRevenue,
type: "POST",
data: function(d){
d.mulaiTahunTxt = mulaiTahun;
d.akhirTahunTxt = akhirTahun;
},
dataSrc: function(data){
if(data.data == null){
return [];
} else {
return data.data;
}
}
},
columnDefs: [{
targets: 0,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 1,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 2,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 3,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 4,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 5,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 6,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 7,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 8,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 9,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 10,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
},
{
targets: 11,
render: function(data) {
return formatRupiah(data, 'Rp. ')
}
}],
"lengthChange": true,
"lengthMenu": [[5, 10, 25, 50, 100], [5, 10, 25, 50, 100]],
"paging": true,
"ordering": true,
"info": true
});
tableRevenue.ready(function () {
setInterval( function () {
reloadTableLaporanRevenue();
}, 300000);
});
function reloadTableLaporanRevenue() {
laporanrevenue.ajax.reload();
}
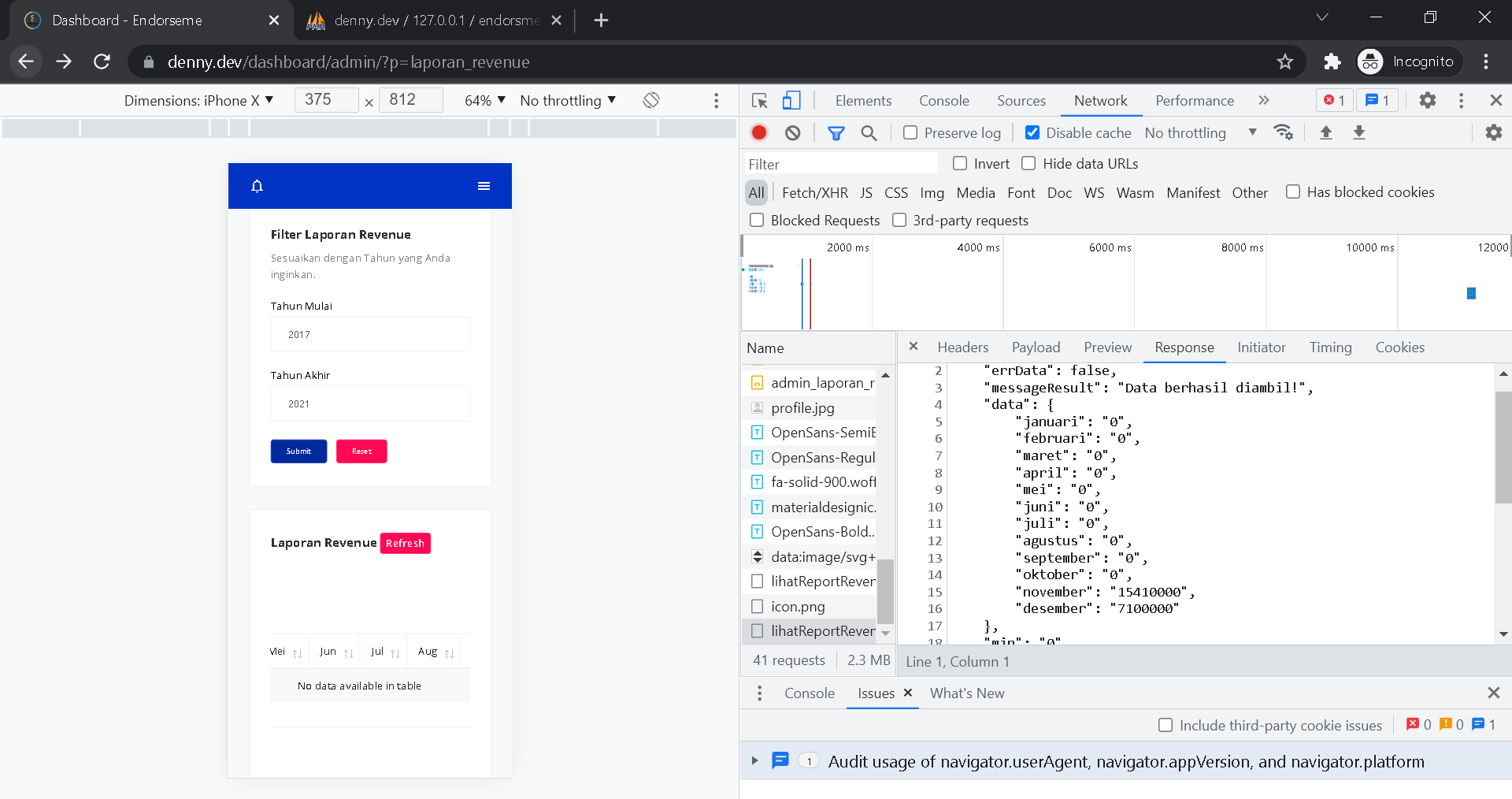
Result JSON :
{
"errData": false,
"messageResult": "Data berhasil diambil!",
"data": {
"januari": "0",
"februari": "0",
"maret": "0",
"april": "0",
"mei": "0",
"juni": "0",
"juli": "0",
"agustus": "0",
"september": "0",
"oktober": "0",
"november": "15410000",
"desember": "7100000"
},
"min": "0",
"max": "15410000"
}

My problem is why still no data available on view with success ajax.reload() dynamic post
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Datatables expects the row data to be in an array, even if its just one row, as described in the Ajax docs. See if putting your row object in an array helps.
Kevin
new JS :
with this still no data available
Not sure what you changed but the problem is with the JSON response. Your server script will need to place the row data into an array.
Kevin
Your response should look like this:
Kevin
@kthorngren Thanks to sample json response