Solution to keep the order numbers of selection (multiple)
Solution to keep the order numbers of selection (multiple)
Hi,
Is my first question here, desperate one ![]()
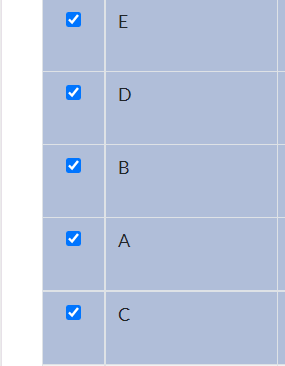
Is it posible to keep the order number of multiple selection? Like in the photo below, I want my data after I select the rows in my table to be ordered as A, B, C, D, E. Now if I select A then select E, E became the first in my data object

Answers
To make sure I understand the problem:
Currently when you select a row the table order changes but you want it to always order by the second column. Is this correct?
If so use
orderto define the initial table order. You can usecolumns.orderableto stop the user from ordering the checkbox column. Also you can useorderFixedto force the table to always order by the second column.If this doesn't help then please post a link to your page or a test case replicating the issue so we can offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I think I've found a solution
And then iterate dataForSubmit in your click/event action. Seems very simple but figured hours to me to make it work