How to print an HTML, CSS div as it is in pdf?
How to print an HTML, CSS div as it is in pdf?
I am new to this form and kindly bear my silly question if any.
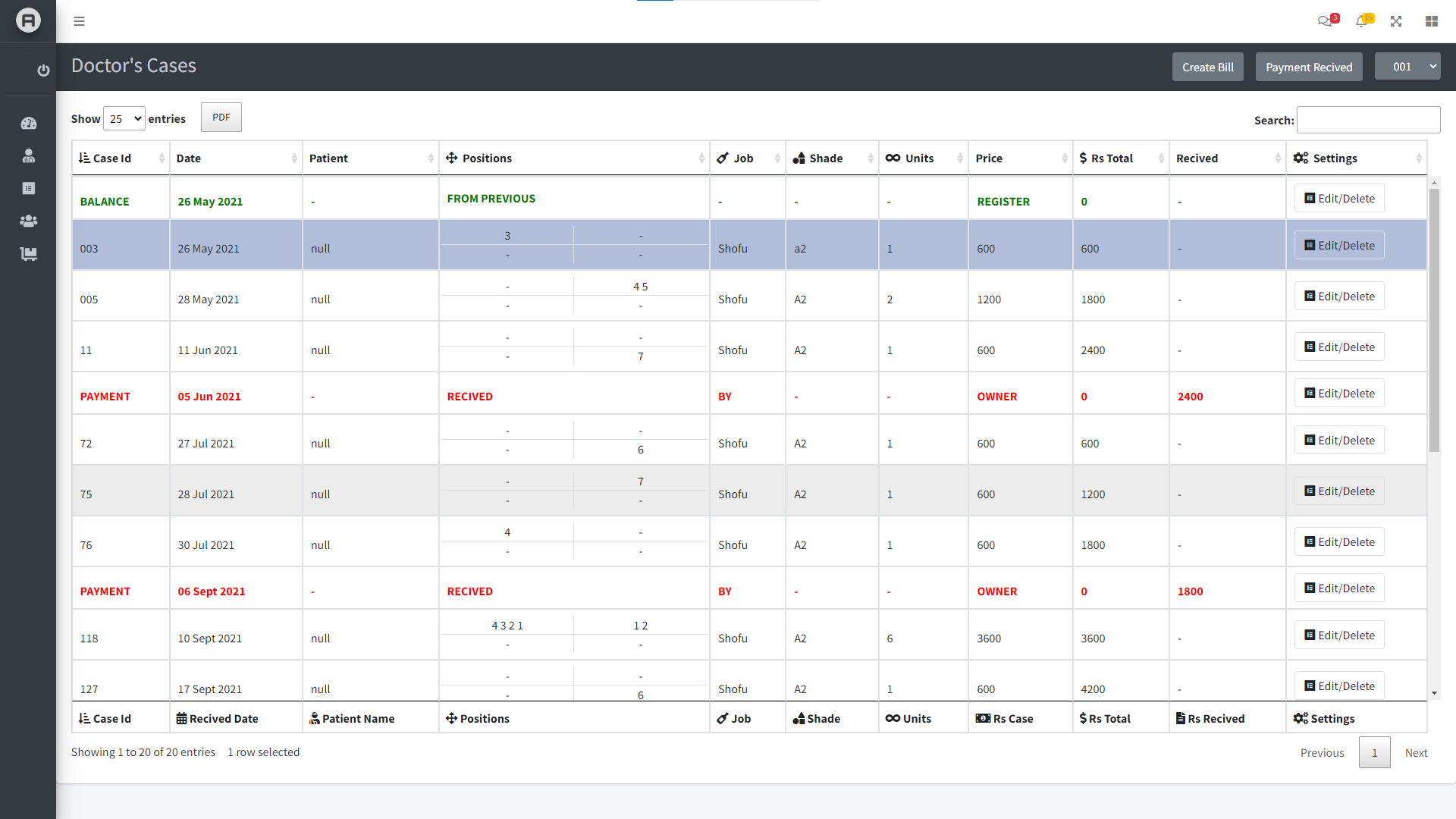
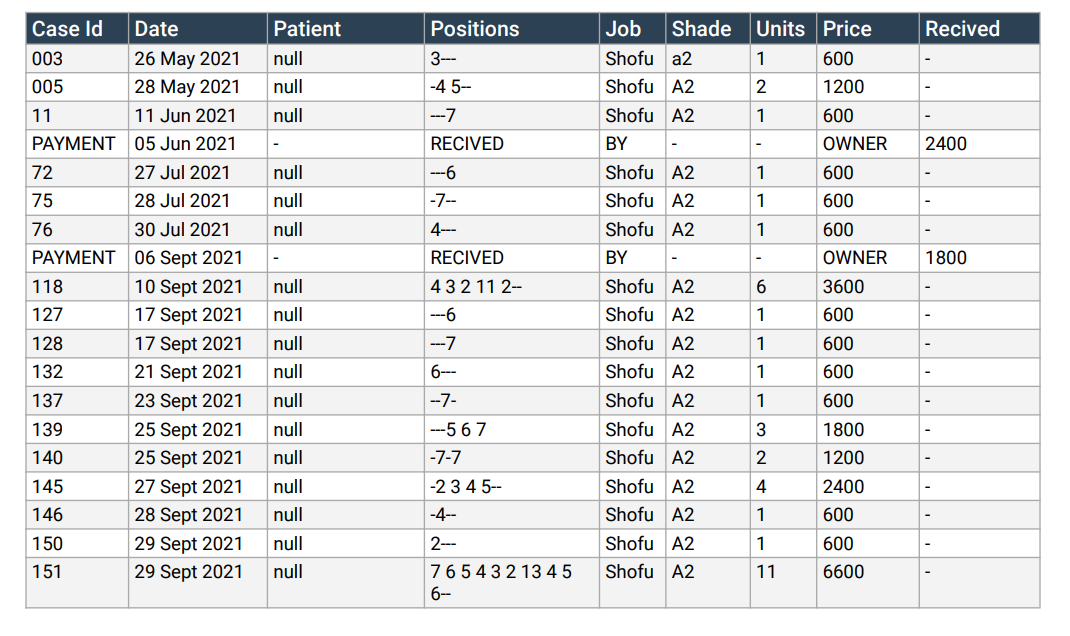
Actually I want to pdf export a table which containes a column consist of 5 divs in each row.1 parrent and 4 child divs Positions Column

But I get something like

How can I achive the same thing in pdf document.
Kindly Help in this regard,
Sincerely
Makhdoom
This discussion has been closed.

Answers
Hi Makhdoom,
I'm afraid our PDF export does not support anything like that at the moment. It might be possible using the pdfmake library directly (which is what Buttons uses for the export) though. You'd need to check their API documentation I'm afraid.
Allan
Thank you Allan for contacting back.
Is there any easy way to accomplish this.
Kindly Regards
If there was, it would be supported! As Allan said, you'll need to check pdfmake's documentation,
As Allan said, you'll need to check pdfmake's documentation,
Colin
Thank You Colin for kind response.
I have two questions,
1. is there any way to have personal chat/support system with people like you on this platform.
2. I am triying to export my table into pdf formate. I want to deselect some rows on the basis of class from selected ones. How can I achive.
I was trying
$dtable.rows('.case-del').deselect();but this operation is performed after export. Means they get unselected after export.And when I used
settimeoutfunction for pdf export, it ignores all my stylings and other stuff and exports the table.Kind Regards
We provide professional support services, the options are listed here. Hope that helps.
And for the export, you can use
exportOptions.rowsto determine which rows are exported - see this example from this thread.Colin
Thank You Colin for such a quick response.
I am glad to see the help.
Kind Regards