Hide null grouping
Hide null grouping
I'm looking for a way to hide groupings that are null. Currently it displays "no group" and empty rows.
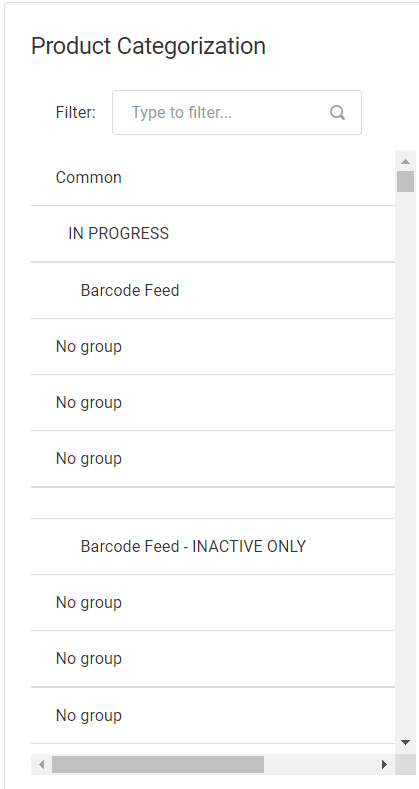
Here's my generated UI:

Note: the nesting of the rows is CSS.
Here's my configuration:
productCategorizationTable = $('#productCategorizationTable').DataTable({
destroy : true,
autoWidth : false,
scrollCollapse : false,
ordering: false,
order: [[3, 'desc'],[2, 'asc'],[7, 'desc'],[6, 'asc'],[11, 'desc'],[10, 'asc'],[15, 'desc'],[14, 'asc'],[19, 'desc'],[18, 'asc'],[23, 'desc'],[22, 'asc'],[27, 'desc'],[26, 'asc']],
rowGroup: {dataSrc: [ 'CategoryMasterName','CategoryName','Group1Name','Group2Name','Group3Name','Group4Name']},
stateSave: false,
paging: false,
deferRender: true,
scroller: true,
info: false,
scrollY: 500,
scrollX: true,
columnDefs: [
{
targets: [ 0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,26,27 ],
visible: false
}
],
language: {
search: '<span>Filter:</span> _INPUT_',
searchPlaceholder: 'Type to filter...'
},
ajax: {
"url": "?ts=" + Math.floor(Date.now() / 1000),
"type": "POST",
"data": {
"action": "adminProduct:GetCategorizationDataTable",
"datatype": "json"
}
},
columns: [
{ "data": "CategoryMasterId" },
{ "data": "CategoryMasterName" },
{ "data": "CategoryMasterBareName" },
{ "data": "CategoryMasterStatus" },
{ "data": "CategoryId" },
{ "data": "CategoryName" },
{ "data": "CategoryBareName" },
{ "data": "CategoryStatus" },
{ "data": "Group1Id" },
{ "data": "Group1Name" },
{ "data": "Group1BareName" },
{ "data": "Group1Status" },
{ "data": "Group2Id" },
{ "data": "Group2Name" },
{ "data": "Group2BareName" },
{ "data": "Group2Status" },
{ "data": "Group3Id" },
{ "data": "Group3Name" },
{ "data": "Group3BareName" },
{ "data": "Group3Status" },
{ "data": "Group4Id" },
{ "data": "Group4Name" },
{ "data": "Group4BareName" },
{ "data": "Group4Status" },
{ "data": "Group5Id" },
{ "data": "Group5Name" },
{ "data": "Group5BareName" },
{ "data": "Group5Status" }
]
});
Here's a sample of my data:
{
"data": [
{
"CategoryMasterId": "1",
"CategoryMasterName": "<span class=\"dtCategoryMaster\">Common</span>",
"CategoryMasterBareName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "<span class=\"dtCategory\">IN PROGRESS</span>",
"CategoryBareName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "57212",
"Group1Name": "<span class=\"dtGroup1\">Barcode Feed</span>",
"Group1BareName": "Barcode Feed",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2BareName": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3BareName": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4BareName": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5BareName": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "<span class=\"dtCategoryMaster\">Common</span>",
"CategoryMasterBareName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "<span class=\"dtCategory\">IN PROGRESS</span>",
"CategoryBareName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "57211",
"Group1Name": "<span class=\"dtGroup1\">Barcode Feed - INACTIVE ONLY</span>",
"Group1BareName": "Barcode Feed - INACTIVE ONLY",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2BareName": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3BareName": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4BareName": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5BareName": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "<span class=\"dtCategoryMaster\">Common</span>",
"CategoryMasterBareName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "<span class=\"dtCategory\">IN PROGRESS</span>",
"CategoryBareName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "45973",
"Group1Name": "<span class=\"dtGroup1\">Needs Brand</span>",
"Group1BareName": "Needs Brand",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2BareName": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3BareName": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4BareName": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5BareName": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "<span class=\"dtCategoryMaster\">Common</span>",
"CategoryMasterBareName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "<span class=\"dtCategory\">IN PROGRESS</span>",
"CategoryBareName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "45974",
"Group1Name": "<span class=\"dtGroup1\">Needs Cross Sell</span>",
"Group1BareName": "Needs Cross Sell",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2BareName": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3BareName": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4BareName": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5BareName": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "<span class=\"dtCategoryMaster\">Common</span>",
"CategoryMasterBareName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "<span class=\"dtCategory\">IN PROGRESS</span>",
"CategoryBareName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "45972",
"Group1Name": "<span class=\"dtGroup1\">Needs Description - ACTIVE ONLY</span>",
"Group1BareName": "Needs Description - ACTIVE ONLY",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2BareName": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3BareName": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4BareName": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5BareName": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "<span class=\"dtCategoryMaster\">Common</span>",
"CategoryMasterBareName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "<span class=\"dtCategory\">IN PROGRESS</span>",
"CategoryBareName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "45204",
"Group1Name": "<span class=\"dtGroup1\">Needs Images - CATEGORIZED ONLY</span>",
"Group1BareName": "Needs Images - CATEGORIZED ONLY",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2BareName": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3BareName": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4BareName": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5BareName": null,
"Group5Status": null
}
]
}
Replies
Found the answer myself...
If you are interested in my final solution (till i edit it again...)
I simplified the JSON and moved the UI rendering to the initialization script.
Here's a sample of my JSON returned from the AJAX call:
{
"data": [
{
"CategoryMasterId": "1",
"CategoryMasterName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "57212",
"Group1Name": "Barcode Feed",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "57211",
"Group1Name": "Barcode Feed - INACTIVE ONLY",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "45973",
"Group1Name": "Needs Brand",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5Status": null
},
{
"CategoryMasterId": "1",
"CategoryMasterName": "Common",
"CategoryMasterStatus": "1",
"CategoryId": "5",
"CategoryName": "IN PROGRESS",
"CategoryStatus": "1",
"Group1Id": "45974",
"Group1Name": "Needs Cross Sell",
"Group1Status": "1",
"Group2Id": null,
"Group2Name": null,
"Group2Status": null,
"Group3Id": null,
"Group3Name": null,
"Group3Status": null,
"Group4Id": null,
"Group4Name": null,
"Group4Status": null,
"Group5Id": null,
"Group5Name": null,
"Group5Status": null
}
]
}
The CSS:
productCategorizationTable .dtrg-group{
}
.dtCategoryMaster{
font-weight: bold;
}
.dtCategory{
padding-left: 25px !important;
}
.dtGroup1{
padding-left: 60px !important;
}
.dtGroup2{
padding-left: 80px !important;
}
.dtGroup3{
padding-left: 100px !important;
}
.dtGroup4{
padding-left: 120px !important;
}
.dtGroup5{
padding-left: 140px !important;
}
And here's what it looks like: