Manually remove or re-sort uploaded files list in editor
Manually remove or re-sort uploaded files list in editor
Good afternoon (o;
Currently working on modifying the editors upload function where I need to upload 5 images at maximum and display them in a nice manner...furthermore I need to add some sorting function within the editor dialog.
So right now I added first a custom css so I the max. 5 images are displayed better instead of being shifted out at right. Also removed the ugly "delete" button:
.rendered {
margin-left: -250px;
margin-top: 20px;
}
.rendered img {
width: 150px;
padding-left: 10px;
box-shadow: 5px 5px 3px 1px rgba(0, 0, 0, 0.2);
}
div.DTE div.editor_upload.multi ul li button { display: none; }
Furthermore in the file display function I use this to add custom buttons:
display: function ( fileId, counter ) {
var count = editor.field('files[].id').val().length;
var dom = '<img src="https://shop.wedernoch.ch/images/products/' + editor.file( 'files', fileId ).filename + '_200.jpg"">';
dom = dom + '<div class="upload-buttons">';
if(counter == 0)
dom = dom + '<span class="material-icons" style="color: #ccc;">arrow_back</span> ';
else
dom = dom + '<span class="material-icons">arrow_back</span> ';
dom = dom + '<span class="material-icons">delete</span> ';
if((count - 1) == counter)
dom = dom + '<span class="material-icons" style="color: #ccc;">arrow_forward</span></div>';
else
dom = dom + '<span class="material-icons">arrow_forward</span></div>';
return dom;
},
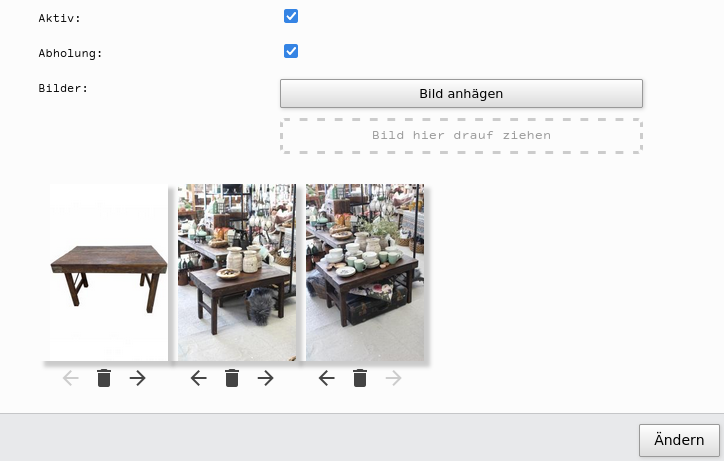
Looks like:

So can I now just mess around with the editor.field('files[].id').val() files array?
How would I trigger that when I remove a file or re-sort them that the display is updated and marked for storing when I press OK?
thanks in advance
richard

Answers
Hmm...interesting....
For removing this seems to work fine and automatically calls the display function again (id coming from the display functions counter value):
Seems to be everything automatically triggered....even when moving array elements for the uploaded files:
And I can see in the POST request that the sorting of pictures has indeed changed...
Just perfect :-)
Glad we could help
Colin
Big thing is that with the array modification even the sorting is automatically displayed correctly :-)
Before:
And when I click the right arrow button at the left:
Just magic :-)
nice weekend everybody (o;
richard