Customize/remove "Multiple Values" and "Undo Changes"
Customize/remove "Multiple Values" and "Undo Changes"
Can anyone recommend how I could improve the look and feel of my hacks to the default form?
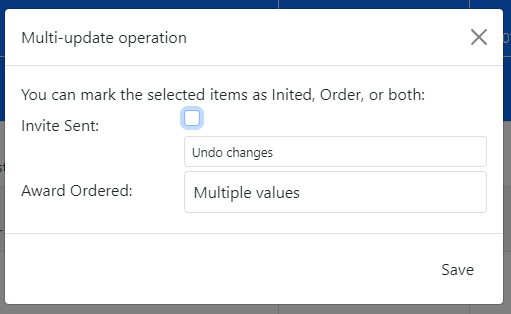
During a mutli-edit action, I just want to show two fields (shown in image below).
How do I improve the "Multiple Values" message and "Undo Change", or kill them both outright? Also, the save button has no styling...
In the jQuery UI examples, the "undo changes" is a blue hyperlink, and it just looks better (I'm no frontend design professional).
please excuse typo

Here is my field setup:
{
"label": "Invite Sent:",
"name": "InviteSent",
"type": "checkbox",
"separator": ",",
"options": [
{
label: '', value: 1
}
]
},
{
"label": "Award Ordered:",
"name": "AwardOrdered",
"type": "checkbox",
"separator": ",",
"options": [
{
label: '', value: 1
}
]
},
And, here is how I invoke the Editor:
// rows = multi-selected rows
editor
.message('You can mark the selected items as Invited, Ordered, or both:')
.title('Multi-update operation')
.buttons('Save')
.hide()
.show(['InviteSent', 'AwardOrdered'])
.edit(rows);
This question has an accepted answers - jump to answer
Answers
i18n.multiis the internationalisation object that is used to control the "multi editing" information text and you can customise that as needed.For the button - do you want to add a class such as
btn-primary? If so try:Allan
@allan
OK, so that
buttons({})option helps! Ultimately, instead of modifying the text viai18n.multi, what I really want is to physically modify the HTML for the inputs.I get there are
templates, but can you have multiple templates? Also, I'm scared to marry Bootstrap with Editor's customtemplates.I'm not complaining!!!
In the Bootstrap 5 styling at least, some of the checkboxes are not vertically aligned with the label... Also, I prefer the jQuery styling for 'undo changes' vs. Bootstrap's Cards...
I'm thinking I can use
openanddisplayOrder(editor.on( 'open displayOrder', function ( e, mode, action ) {) to adjust some of the alignments, or whatever.The templates Editor supports are for field placement. But the actual field structure (i.e. the input, error message for the field, the label, etc) are still defined by Editor.
The Bootstrap integration will modify the Editor defaults to be suitable for use with Bootstrap. That said, like you, I'm not actually that much of a fan of the Bootstrap 5 styling with cards for our "Undo" changes message. I'll get that changed.
Until then, yes
displayOrdercould be used to remove thecardclass for example.Allan