How to add a new row in [DataTables] inside it and extract the value from it.
How to add a new row in [DataTables] inside it and extract the value from it.
I want a way to extract a value from input after adding the row manually, I actually added but the value is not showing up.
<button class="btn btn-success btn-sm d-grid mb-3" onclick="addrow()">New Item</button>
<table id="Task_Item">
<thead>
<tr>
<th class="">Id</th>
<th>Name</th>
</tr>
</thead>
</table>
Query Code
function addrow() {
var t = $('#Task_Item').DataTable();
t.row.add([
'<input type="text" class="form-control form-control-sm border-success rounded-0" value="" />',
'<input type="text" class="form-control form-control-sm border-success rounded-0" value=""/>',
]).draw();
}
function Save()
{
var Task = [];
var dataTable = $('#Task_Item').DataTable().rows().Data();
$(dataTable).each(function () {
Task.push({
"Id": $(this[0]).val(), // No View value
"Name": $(this[1]).val() // No View value
})
alert($(this[0]).val());
}
)
}
This question has an accepted answers - jump to answer
Answers
The
.Data()should use a lower cased,ie,.data().Another option might be to use
rows().every()to loop all the rows. If you still need help please provide a test case with what you are doing so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you very much, I was not expecting such a quick response.
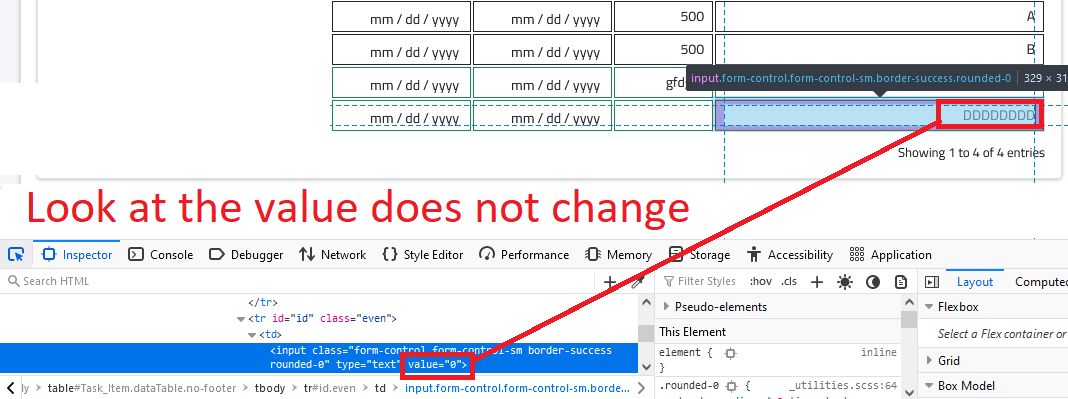
But the code did not work, did not understand the question clearly, see the attached picture
Please build a running test case that shows what you are doing so we can help debug and offer suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Maybe start with this:
http://live.datatables.net/
Kevin
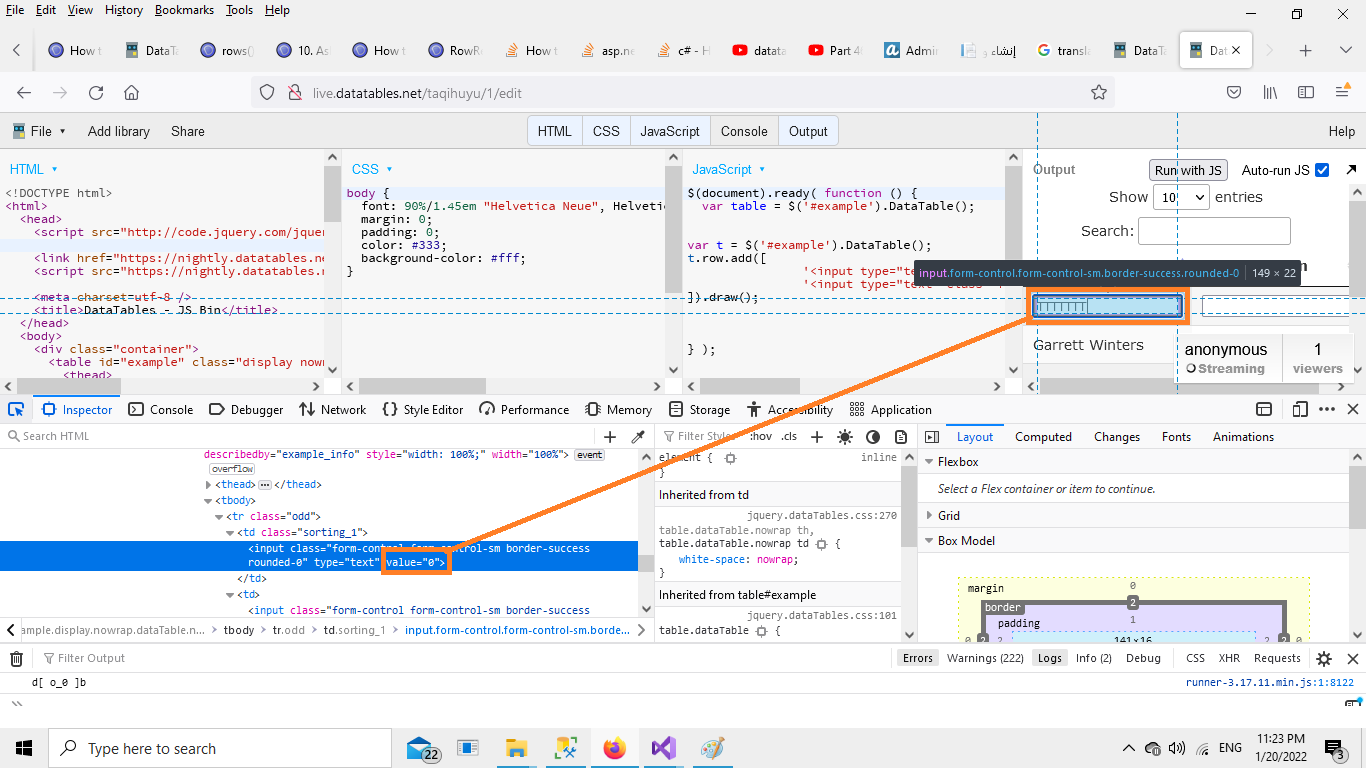
Link: http://live.datatables.net/taqihuyu/1/edit
see the attached picture
this like link :http://live.datatables.net/taqihuyu/1/edit
This is a picture of the problem:

Please provide the steps to show the problem.
Kevin
I put the problem in the picture, and put a Live example of it
this like link :http://live.datatables.net/taqihuyu/1/edit
The
valueattribute of theinputis the default value and does not change when a new value is entered into the field. This is not due to Datatables - you can try the same input outside of Datatables.You can use jQuery val() or Javascript methods to get the updated value using an event handler. See the updated test case:
http://live.datatables.net/biteputu/1/edit
I updated the test case to show how to use jQuery attr() to update the default value.
Kevin
Thank you, I have benefited from the code and it is working now, thank you for your help even when it is outside your jurisdiction.