In case you require to select the row to be edited - which you do in case you are using "normal" editing and not inline editing - you can save the field values e.g. in global variables that you can access later. You can do that when you select the table row to be edited (this is for single select - becomes a little more complicated in case you allow multi-select).
Like here in my code sample:
var idSelected; var paymentDateSelected; ....
yourDataTable
.on('select', function (e, dt, type, indexes) {
var selected = dt.row({selected: true});
if (selected.any()) {
idSelected = selected.data().cashflow.id;
paymentDateSelected = selected.data().cashflow.payment_date;
interestDateSelected = selected.data().cashflow.interest_date;
rateSelected = selected.data().cashflow.rate;
}
} );
You should be able to do the same using an Editor event such as "open" or "opened". Like this
var paymentDate; var interestDate;
yourEditor
.on('open', function (e, mode, action) {
if ( action === "edit" ) {
paymentDate = this.val('cashflow.payment_date');
interestDate = this.val('cashflow.interest_date');
}
} );
And of course "initEdit" works as well
var paymentDate; var interestDate;
yourEditor
.on('initEdit', function ( e, node, data, items, type ) {
paymentDate = this.val('cashflow.payment_date');
interestDate = this.val('cashflow.interest_date');
} );
And another one ...
You could even save the entire data object from "initEdit" and use that on "preEdit". I haven't tried that myself yet.
var oldData = {};
yourEditor
.on('initEdit', function ( e, node, data, items, type ) {
oldData = $.extend(true, {}, data);
} )
.on('preEdit', function (event, json, data) {
do something with e.g. oldData.DT_RowId or oldData.cashflow.payment_date etc.
} )
DT_RowId contains this: "row_N" with N being the id of the row e.g. "row_123". Hence oldData.DT_RowId.substr(4) is the id of the row being edited.
Hello and thank you for your answer!
Sorry, my question was badly asked...
I just want to know which field is edited on preEdit event.
Because, my algorithm is running even if I'm not editing the field that I want to check.
It is extremely hard for me to understand you. I am giving my best. I now assume you want to avoid a database update in case your field - let'scall it "theField" - hasn't changed.
Thank you for your help.
I'm sorry if my explanations are not clear.
Maybe with my code it could be better :
editor.on('preEdit', function (e, json, data) {
// I want to run these instructions ONLY if the title field is edited
const selectize = editor.field('titre').inst()
if (data.titre) {
json.data[0].titre = data.titre
} else if (selectize.lastQuery !== '') {
json.data[0].titre = selectize.lastQuery
} else {
json.data[0].titre = previousTitleValue
}
})
I'm using a bubble edit on title field and inline edit on others.
I hope it's better!
Thanks again for your help!
As described above you can save the value of "titre" in a global variable on "initEdit" and compare it with the current value on "initSubmit". if the value of "titre" hasn't changed you return false. Done.
(Alternatively "preSubmit" is an option as well, but a little more difficult to use because you don't have the Editor form data available at that time.)
Thanks for your answer.
But it doesn't match my needs as expected...
If I want to update an other field, the value of "titre" stay the same so I return false, as you write above, but I can't change the value of this other field...
Here is my code which try your solution:
let previousTitleValue
editor.on('initEdit', function () {
previousTitleValue = this.val('titre')
})
editor.on('initSubmit', function (e, action) {
if (action === "edit") {
if(editor.field("titre").val() === previousTitleValue) {
return false
}
}
})
I just want to know if the field "titre" has been updated to run few instructions.
Thank you again for your time.
Replies
In case you require to select the row to be edited - which you do in case you are using "normal" editing and not inline editing - you can save the field values e.g. in global variables that you can access later. You can do that when you select the table row to be edited (this is for single select - becomes a little more complicated in case you allow multi-select).
Like here in my code sample:
You should be able to do the same using an Editor event such as "open" or "opened". Like this
And of course "initEdit" works as well
And another one ...
You could even save the entire data object from "initEdit" and use that on "preEdit". I haven't tried that myself yet.
DT_RowId contains this: "row_N" with N being the id of the row e.g. "row_123". Hence oldData.DT_RowId.substr(4) is the id of the row being edited.
Hello and thank you for your answer!
Sorry, my question was badly asked...
I just want to know which field is edited on preEdit event.
Because, my algorithm is running even if I'm not editing the field that I want to check.
Thanks for your support!
I am afraid I do not understand this. In my simple mind the fields that were changed are edited. The other fields aren't.
It is extremely hard for me to understand you. I am giving my best. I now assume you want to avoid a database update in case your field - let'scall it "theField" - hasn't changed.
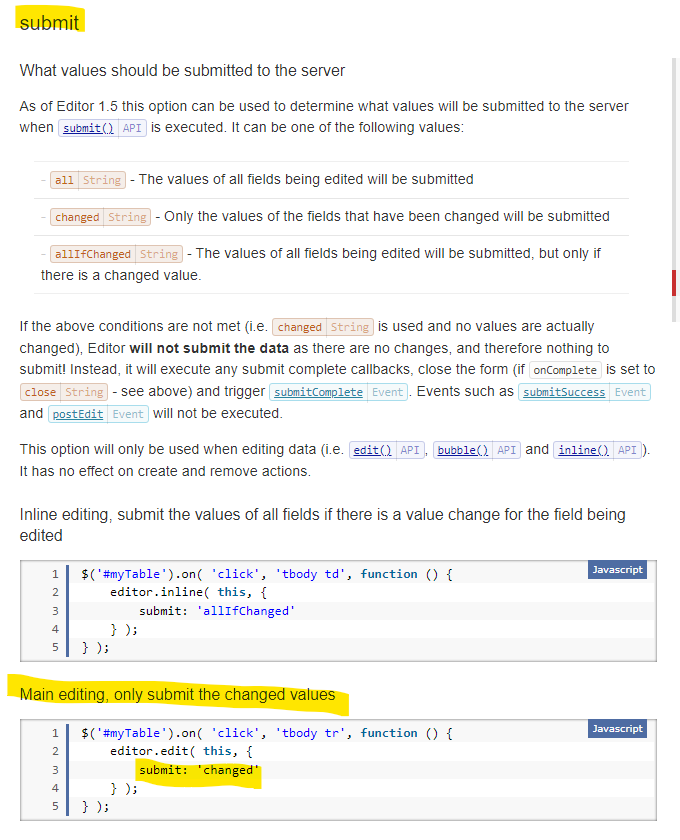
If you want to avoid that an update is done on a field that hasn't changed you can set the form options to "changed".
https://editor.datatables.net/reference/type/form-options
Scroll down until you find this:

More here:
https://editor.datatables.net/reference/option/formOptions
And here for "normal" editing using the form:
https://editor.datatables.net/reference/option/formOptions.main
The default for submit is "all" here. This would need to be changed. to "changed".
Thank you for your help.
I'm sorry if my explanations are not clear.
Maybe with my code it could be better :
I'm using a bubble edit on title field and inline edit on others.
I hope it's better!
Thanks again for your help!
you should not use preEdit but rather use initSubmit and check for action === "edit" (see my examples above).
initSubmit is cancellable while preEdit isn't.
See here:
https://editor.datatables.net/reference/event/initSubmit
As described above you can save the value of "titre" in a global variable on "initEdit" and compare it with the current value on "initSubmit". if the value of "titre" hasn't changed you return false. Done.
(Alternatively "preSubmit" is an option as well, but a little more difficult to use because you don't have the Editor form data available at that time.)
Thanks for your answer.
But it doesn't match my needs as expected...
If I want to update an other field, the value of "titre" stay the same so I return false, as you write above, but I can't change the value of this other field...
Here is my code which try your solution:
I just want to know if the field "titre" has been updated to run few instructions.
Thank you again for your time.
Just change "===" to "!==" and run your instructions without returning "false". Done.
That last block of code looks almost exactly right to me. But rather than:
You would use:
Allan