Error "dataTable.order() is not a function"
Error "dataTable.order() is not a function"
Note: I have seen that this question has been asked before, but the solution (one jQuery instead of multiple) doesn't help me sadly. I only include jQuery once, and the datatables.min.js and .min.css files are included after.
Whenever I order my table, it's supposed to log which order the user decided to choose. But, using this code right here:
dataTable = $("#hourTable").dataTable({
language: {
url: "frameworks/de_de.json",
responsive: true
}
});
$("#hourTable").on("order.dt", function(){
var order = dataTable.order();
console.log( 'Ordering on column '+order[0][0]+' ('+order[0][1]+')' );
});
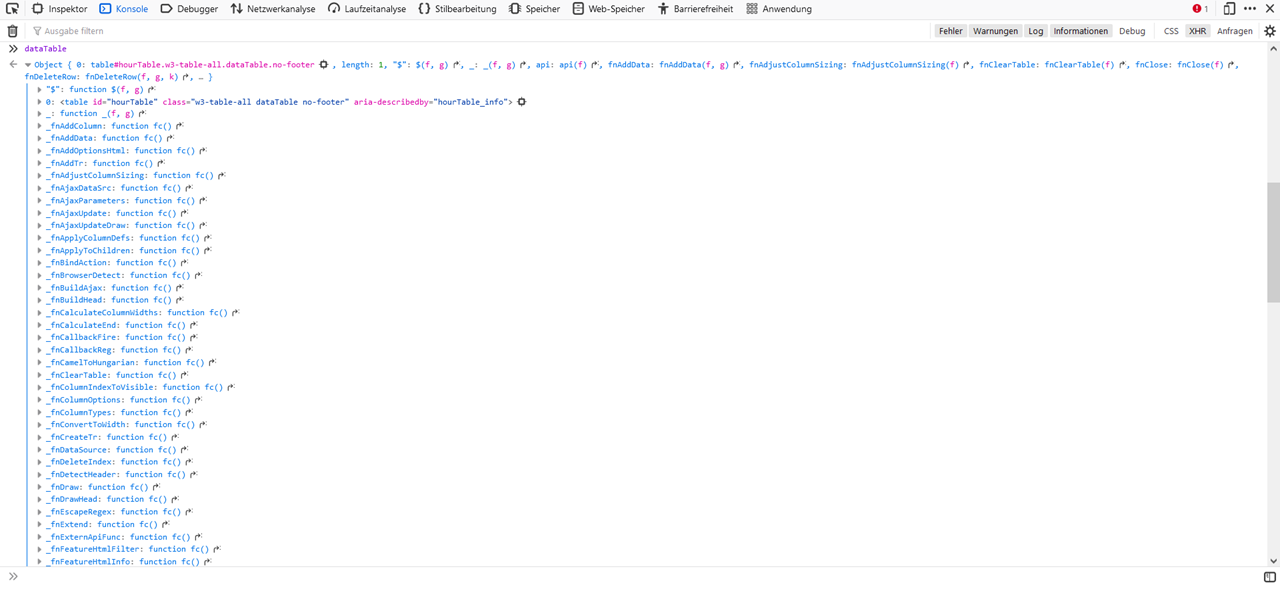
does not work. The event does get triggered whenever I need it, but instead of the order chosen, I get the error dataTable.order() is not a function. I did try to print out the dataTable object, and this returns a big amount of functions, but not the one I'm looking for. Here's an example of what I get:

So, I guess it is working correctly? I'm not able to get the order of the table though. Is there something I'm doing wrong here?
Thanks in advance
This question has an accepted answers - jump to answer
Answers
That returns a jQuery object, rather than a DataTables API instance. You want:
See the top FAQ .
.
Allan
Thanks @allan for the quick response!
I tinkered around a bit more and found this solution that works pretty well too:
Yes that will do nicely with the
orderlistener.If you were to use the
$().DataTable()constructor to get the API instance, then you could also use theon()event listener:Note that is adds the
.dtnamespace automatically.Allan