datatables - filtering several fields with one Ajax
datatables - filtering several fields with one Ajax
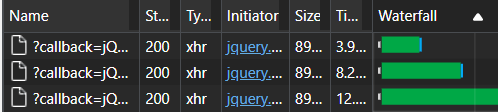
I have a datatables library. I made a dynamic Ajax table but I have a problem with sorting 3 fields at once. currently I have done that after clicking filter, three AJAX requests are sent:

<table class="table table-hover" id="datatable-ajax-1" style="font-size: 0.75em;">
<thead>
<tr>
<th style="text-align: left;"></th>
<th style="text-align: left;">Treść logu</th>
<th style="text-align: left;">Źródło</th>
<th style="text-align: left;">Data</th>
<th style="text-align: left;"></th>
</tr>
</thead>
<tfoot class="alert alert-info">
<tr>
<th></th>
<th>
<div class="row">
<div class="col-sm-12 action-type">
<select id="action-type" name="action-type" multiple>
<option value="addPolicy">Dodanie dokumentu: Polisa</option>
<option value="add_task">Dodanie nowego zadania</option>
<option value="addPayments">Dodanie płatności</option>
<option value="addChat">Dodanie wiadomości czat</option>
<option value="addOrder">Dodanie zamówienia</option>
<option value="addOrderToInsly">Dodanie zamówienia do INSLY</option>
<option value="editPolicy">Edycja dokumentu: Polisa</option>
<option value="showDocuments">Pokazanie dokumentów</option>
<option value="showOffer">Pokazanie ofert</option>
<option value="phone_connection">Połączenie z telefonem</option>
<option value="delete_task">Usunięcie zadania</option>
<option value="notice_order">Wygenerowanie wypowiedzenia systemowego</option>
<option value="close_task">Zakończenie zadania</option>
<option value="update_task">Zaktualizowanie zadania</option>
<option value="changeName_order">Zmiana nazwy zamówienia</option>
<option value="newAdmin_order">Zmiana opiekuna zamówienia</option>
<option value="newAdmin_task">Zmiana osoby odpowiedzialnej za zadanie</option>
<option value="changeStatus_order">Zmiana statusu zamówienia</option>
</select>
</div>
</div>
</th>
<th>
<div class="row">
<div class="col-sm-12 action-source">
<select id="action-source" name="action-source" multiple>
<option value="communication.mySMS.logs">communication.mySMS.logs</option>
<option value="orders_logs">orders_logs</option>
<option value="tasks_logs">tasks_logs</option>
<option value="connections_made">connections_made</option>
<option value="emails_logs">emails_logs</option>
<option value="orders_automaticFill_logs">orders_automaticFill_logs</option>
<option value="orders_messages">orders_messages</option>
<option value="orders_status_logs">orders_status_logs</option>
</select>
</div>
</div>
</th>
<th>
<div class="row">
<div class="form-group col-sm-12">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-fields"><i class="fas fa-calendar-day" aria-hidden="true"></i></button>
</span>
<input type="text" id="date-range" name="date-range" class="form-control" placeholder="Wybierz zakres daty" style="background-color: #FFF; border-color: #efefef;" readonly />
</div>
</div>
</div>
</th>
<th>
<div class="row">
<div class="form-group col-sm-12">
<div class="input-group">
<button class="btn btn-primary profile-button" id="buttonFilter">Filtruj</button>
</div>
</div>
</div>
</th>
</tr>
</tfoot>
</table>
`$(function(){
$.fn.dataTable.defaults.column.asSorting = ['desc', 'asc'];
var dataTable1 = $('#datatable-ajax-1').dataTable({
order: [[ 0, "desc" ]],
dom:
"<'row'<'col-sm-6'l><'col-sm-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>"+
"<'row'<'col-sm-12'B>>",
"stateSave": true,
buttons: [
<?php if(acl_get('type')=="super_admin"): ?> 'csv' <?php endif; ?>
],
"language": {
"url": "<?php echo base_url();?>assets/global/plugins/datatables/Polish.json"
},
"colVis": {
"buttonText": "Pokaż/Ukryj kolumny"
},
"autoWidth": false,
"processing": true,
"serverSide": true,
"columns": [
{"data":"icon","orderable": false},
{"data":"message","orderable": false},
{"data":"source","orderable": false},
{"data":"date","orderable": false},
{"data":"action","orderable": false},
],
"ajax": {
"dataType": "jsonp",
"url": "<?php echo site_url('admin/datatable/admins/index/');?>",
"data": {
"admin_id": <?=$admin->id;?>
}
}
});
$("#buttonFilter").click(function() {
dataTable1.fnFilter($('#action-type').val(), '1' );
dataTable1.fnFilter($('#action-source').val(), '2' );
dataTable1.fnFilter($('input[name="date-range"]').val(), '3');
});
});`
Anyone have an idea how to solve this problem? ![]()
This question has an accepted answers - jump to answer
Answers
Are you using Datatables 1.10?
fnFilteris used with Datatables 1.9 and earlier. If you have 1.10 then usecolumn().search()instead.You can do something like this with DT 1.10:
You can chain the column searches then use one
draw()API call to send one ajax request with all the column searches.Kevin
Thank you so much, it worked!