Sorting With Special Character and Alpha Numeric Value Not working.
Sorting With Special Character and Alpha Numeric Value Not working.
Link to test case:
https://jsfiddle.net/vak6gzmd/3/
Not Available
Debugger code (debug.datatables.net):
Error messages shown:
- Description of problem

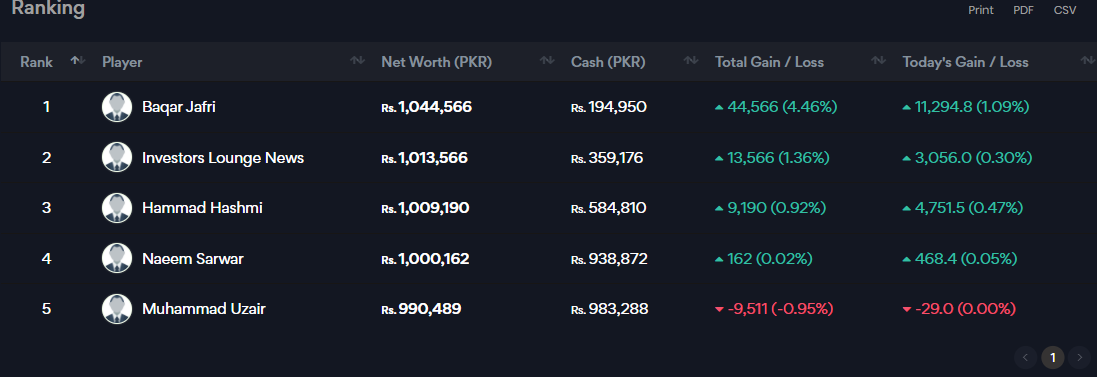
- I have attached the screenshot of the grid.
My grid have number, letter and special values in columns and rows due to which sorting is not working. I have attached the JS Fiddle example as well. Kindly guide me asap.
This discussion has been closed.
Answers
I'm not clear what isn't working, sorry, but I suspect you'll need to use orthogonal data data. This example here is sorting by a string value - the same principle would apply, you would
columns.renderto return the value you wish to sort by,Colin
@colin , The example you send is not working in my case. The column of netWorth and Total Gain/Loss have alphanumeric values, and all those values are dynamic, due to which sorting not working properly. can you plz check the jsFiddle example?
Here is sample of HTML GRID data,
<td class="m--font-bolder"> <span class="fs-10">Rs. </span> 1,044,566</td>
<td class="m--font-success"><i class="fa fa-caret-up"></i> 3,056.0 (0.30%)</td>
Yep, that's my point in my last message. You need to use
columns.renderto return the value you wish to sort by - see the example I posted before. In your case, you would strip out the HTML, and just return the numeric part of the data - I've done the two PKR columns for you here as a guide,Colin
Thanks a lot, Colin. it worked.
But if there is Zero value in the column so code is being broken.
{
targets: [2, 3, 4, 5, 6 , 7],
render: function (data, type) {
if (type === 'sort' || type === 'type') {
var d = data.split(' ')[4].replace(/,/g, "")
console.log(d)
return d;
}
return data
}
}
Below is the error msg.
Cannot read properties of undefined (reading 'replace')

You will need to use if statements to handle conditions where
data.split(' ')[4].replace(/,/g, "")will cause errors.Kevin
Okay! thank you.