How to pass ViewBag string into jQuery Ajax in ASP.NET Core MVC?
How to pass ViewBag string into jQuery Ajax in ASP.NET Core MVC?
I pass a string to the view using ViewBag. I want to post this ViewBag value to an another action in the controller using ajax call. I pass that string to the view by:

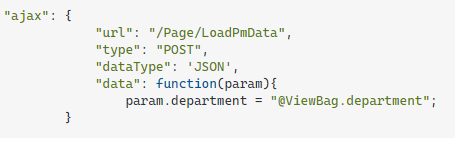
and then, in the view, I use this ajax call (DataTable ajax) to pass data to the action in the controller:

The problem is that when I debug, the passed string is changed to something else. When I use alert("@ViewBag.department") it shows something like :
fefwerfwync72976nc932cnyuiyboct39t923tcn827tc79nn6: 1;
and this is meaningless. How can I fix it?
Answers
This doesn't sound like a Datatables issue but in using ViewBag in Javascript. Maybe this SO thread will help you use ViewBag in Javascript.
Kevin