Datatable - Full window width
Datatable - Full window width
Hello All,
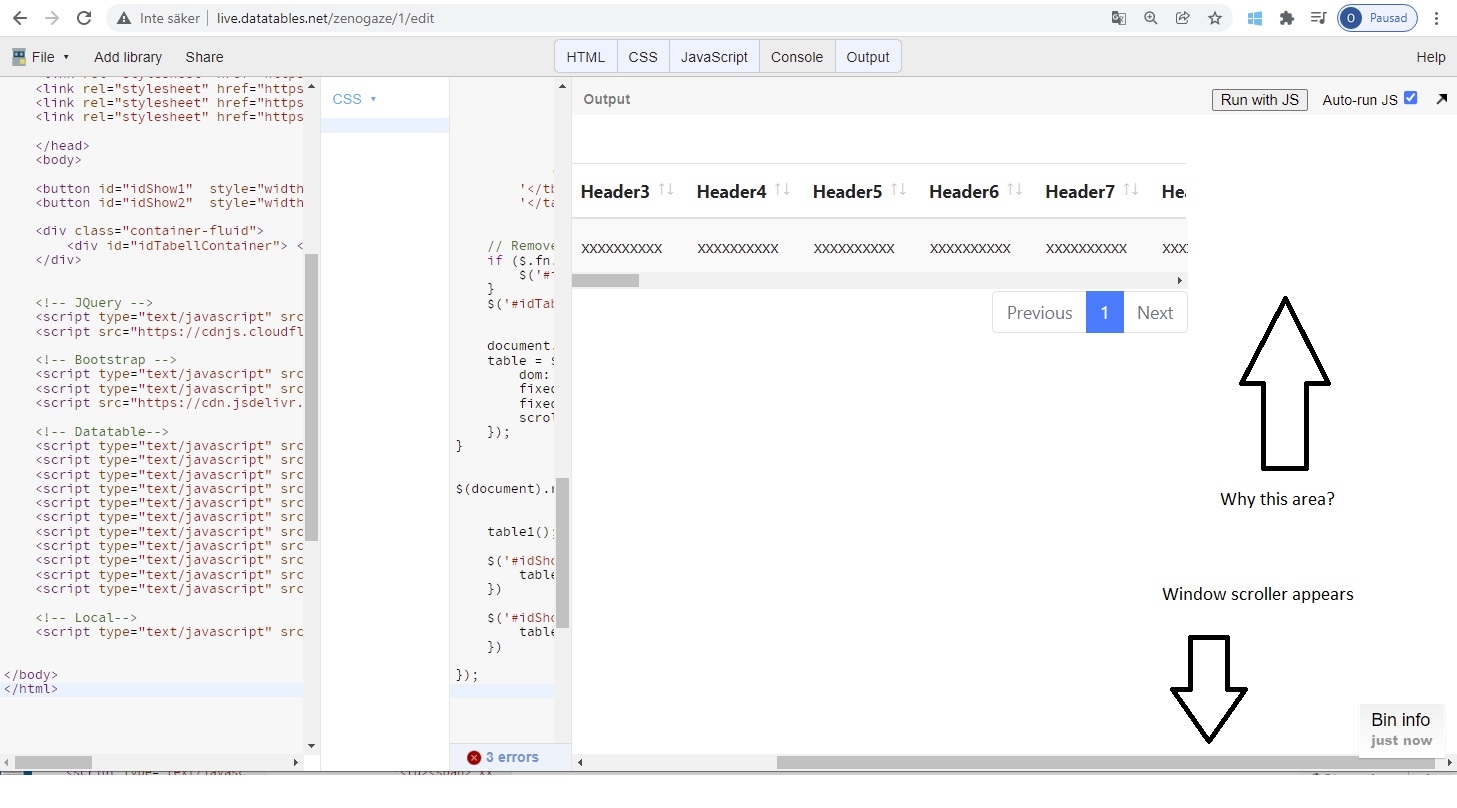
I need the help from you!. I would like to recreate a table. After I have done this, the datatable dose not take up full width of the window (see picture).
I use fixedheader and fixedcolumns, and it is due to these settings. But it is strange because it works first time I load the table. Maybe I do not destroy the previous table correct?
This is how I destroy the old table:
if ($.fn.DataTable.isDataTable('#idTable')) {
$('#idTable').DataTable().destroy();
}
$('#idTable').empty();
I have created an example (http://live.datatables.net/zenogaze/1/edit)
1) Start the example. Maximize the window
2) Press table2
3) Minimize the table
4) => you got window scrollers and the extra space to the right of the datatable
What can I do to make this work? Destroy the table in another way?

This question has an accepted answers - jump to answer
Answers
It looks like you may have posted a bad link, that's not loading for me I'm afraid - https://live.datatables.net/zenogaze/1 .
Could you take a look and repost, please,
Colin
Hello Collin,
Sorry, this links works for me:http://live.datatables.net/zenogaze/1/edit Do you think this is the same problem regarding the other issue I notice with the fixedheader? Sandy locked into that.
Do I destroy the table correct?
It was the dot at the end
/L
Thanks for the test case, I can run it, but I'm not clear what the issue is from that - it appears to be working as expected for me. Please can you give step by step instructions on how to reproduce, saying what is happening and what you would like to happen instead.
Colin
Hello Colin,
I will try
1) Open a new tab in crome (I see the same in edge)
2) Maximize the tab
3) Paste the link http://live.datatables.net/zenogaze/1/edit
4) Press table2
5) Minimize the tab
6) Now you see that the datatable is not taking up full with of the window. I would expect the datatable to take up the full width of the window.
NOTE1: IF I remove fixedheader/Fixedcolumn I do not get this behaviour
NOTE2: You get this behaviour only if you remove the table when the window is maximized.
Hello Colin,
Could you reproduce the behaviour? I think it has to be something that when I destroy the table, everything is not destroyed? Do I destroy the table correct?
/L
I just tried, on Ubuntu in Chrome 98.0.4758.80 and FF, and I'm not seeing the problem. For me, Table 2 is always full width. Are you on Windows?
Colin
Yes, on windows. Do you you want me to do a video? (I send you a link with a video)
Have you checked the window scroller?
Windows10
Crome: Version 98.0.4758.82 (Officiell version) (64 bitar)
I see the beahaviour on another window10 computer as well.
I'm not seeing it either - it is always full width for me. I'll try it on a Windows machine later when I get home.
Allan
Thanks Colin/Allan. Allan: I send you the link to the video as well.
Cheers L
Got it, thanks, I've reproduced it, that video help. The issue only occurs when the panels inside the live.datatables.net are resized, otherwise the horizontal scroll bar doesn't appear.
The steps are as follows (on Chrome/Ubuntu too):
We'll take a look and report back,
Colin
Thanks Colin. Hopefully there are a solution to it.
Got it in the end . Turns out the easiest way to reproduce the error was:
. Turns out the easiest way to reproduce the error was:
The reason for that is that we us masking elements with FixedColumns - and they need to be absolutely positioned. When mixed with FixedHeader, they get cloned - those cloned elements were not getting removed on destroy - resulting in a "hidden" element that is position off screen and forcing the width of the document.
So the fix is in FixedHeader. The nightly will be up to date with that fix in the next 5 minutes .
.
Thanks for your help in tracking this error down.
Allan
Thank you very very much Allan and Collin! You are very helpful!
Ofcourse I will try to help when I found something that is not correct.