Error al cargar CSV en DataTable
Error al cargar CSV en DataTable
Estoy usando el plugin Editor, para importar registros en un Datatable, para después guardarlo en la base de datos.
Estoy utilizando Python y django
Este el código del Script
<script type="application/javascript">
function selectColumns(editor, csv, header) {
var selectEditor = new $.fn.dataTable.Editor();
var fields = editor.order();
for (var i = 0; i < fields.length; i++) {
var field = editor.field(fields[i]);
selectEditor.add({
label: field.label(),
name: field.name(),
type: 'select',
options: header,
def: header[i]
});
}
selectEditor.create({
title: 'Map CSV fields',
buttons: 'Import ' + csv.length + ' records',
message: 'Select the CSV column you want to use the data from for each field.',
onComplete: 'none'
});
selectEditor.on('submitComplete', function (e, json, data, action) {
// Use the host Editor instance to show a multi-row create form allowing the user to submit the data.
editor.create(csv.length, {
title: 'Confirm import',
buttons: 'Submit',
message: 'Click the <i>Submit</i> button to confirm the import of ' + csv.length + ' rows of data. Optionally, override the value for a field to set a common value by clicking on the field below.'
});
for (var i = 0; i < fields.length; i++) {
var field = editor.field(fields[i]);
var mapped = data[field.name()];
for (var j = 0; j < csv.length; j++) {
field.multiSet(j, csv[j][mapped]);
}
}
});
}
$(document).ready(function () {
// Regular editor for the table
editor = new $.fn.dataTable.Editor({
ajax: "#data5",
table: "#data5",
fields: [{
label: "Invitados:",
name: "invitado"
}, {
label: "Fecha:",
name: "fecha"
}, {
label: "Estado:",
name: "estado_invitado"
}
]
});
// Upload Editor - triggered from the import button. Used only for uploading a file to the browser
var uploadEditor = new $.fn.dataTable.Editor({
fields: [{
label: 'CSV file:',
name: 'csv',
type: 'upload',
ajax: function (files, done) {
// Ajax override of the upload so we can handle the file locally. Here we use Papa
// to parse the CSV.
Papa.parse(files[0], {
header: true,
skipEmptyLines: true,
complete: function (results) {
if (results.errors.length) {
console.log(results);
uploadEditor.field('csv').error('CSV parsing error: ' + results.errors[0].message);
} else {
selectColumns(editor, results.data, results.meta.fields);
}
// Tell Editor the upload is complete - the array is a list of file
// id's, which the value of doesn't matter in this case.
done([0]);
}
});
}
}]
});
$('#data5').DataTable({
dom: 'Bfrtip',
{#method: 'POST',#}
ajax: "#data5",
columns: [
{data: 'invitado'},
{data: 'fecha'},
{data: 'estado_invitado'},
],
select: true,
buttons: [
{extend: 'create', editor: editor},
{extend: 'edit', editor: editor},
{extend: 'remove', editor: editor},
{
extend: 'csv',
text: 'Export CSV',
className: 'btn-space',
exportOptions: {
orthogonal: null
}
},
{
text: 'Import CSV',
action: function () {
uploadEditor.create({
title: 'CSV file import'
});
}
},
{
extend: 'selectAll',
className: 'btn-space'
},
'selectNone',
]
});
});
</script>
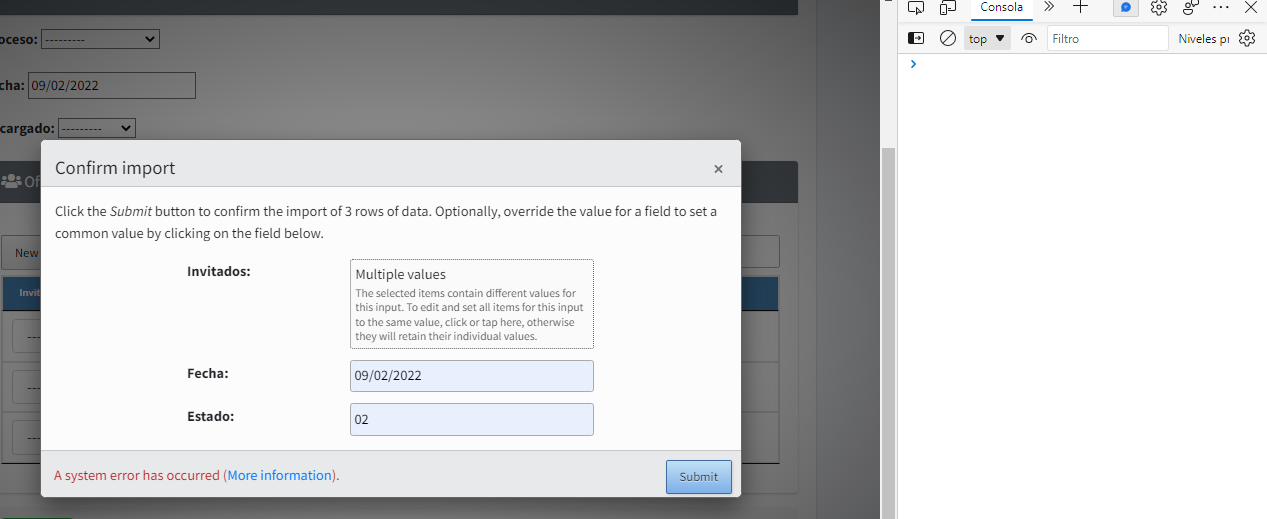
La tabla no se carga y cuando inspecciono en el navegadorno me da ningún error.
Su ayuda por favor

This discussion has been closed.
Answers
A system error implies something went wrong on the server. Are you getting any console errors in the browser? It would be worth looking at this thread, as it takes you through the diagnostic steps. Please could you look at that and report back if the issue isn't resolved.
Colin
Also, our accounts aren't showing that you have a license. Is the license registered to another email address? Please can let us know so we can update our records and provide support.
Thanks,
Colin
I'm testing the plugin, with a trial license. When I executed it, the error I showed comes out. There are no errors in the web browser. Attached screenshots. My intention is to buy the plugin but I don't know if it works. I will appreciate the help unless there is a policy that prevents support for trial licensing. Thank you. The system is not in production, I am finishing the programming and I found this plugin very interesting. I am not an expert developer. The system is based on Django and python3
Can you use the debugger to give me a trace please - click the Upload button and then let me know what the debug code is.
Many thanks,
Allan