Potential Bug: DT1.11.4
Potential Bug: DT1.11.4
 rf1234
Posts: 3,079Questions: 89Answers: 427
rf1234
Posts: 3,079Questions: 89Answers: 427
Just a few days ago I downloaded new sources from the Download Builder. In particular I migrated from
- DT 1.10.21 to 1.11.4
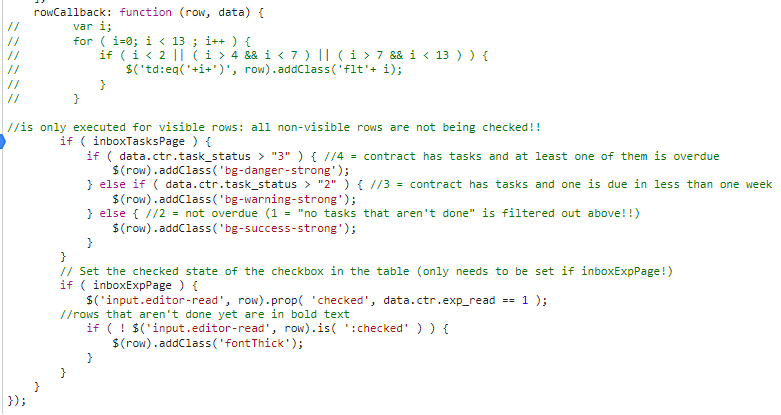
ROWCALLBACK:
I use it to change the fonts and background colors of rows (Bootstrap 3). My “inboxTasksPage” has tasks in red, yellow and green. The red ones on top etc..
With the new Data Tables version the background color classes are still assigned to the “trs” (I can see that when I examine the “tr” elements), but this has no visible consequences. What is really weird is that the “fontThick” classes that I assign on my “inboxExpPage” are being executed: The font is bold. Only background color doesn’t work anymore inspite of correct class assignment - and unchanged code on my side.
There are zero console messages and no exceptions etc.. Would you have an idea?

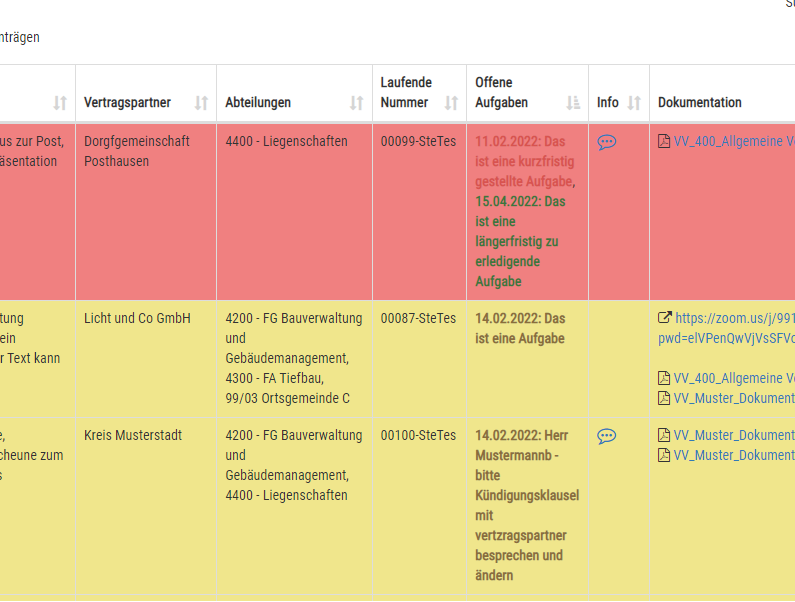
It should look like this (with old DT version):

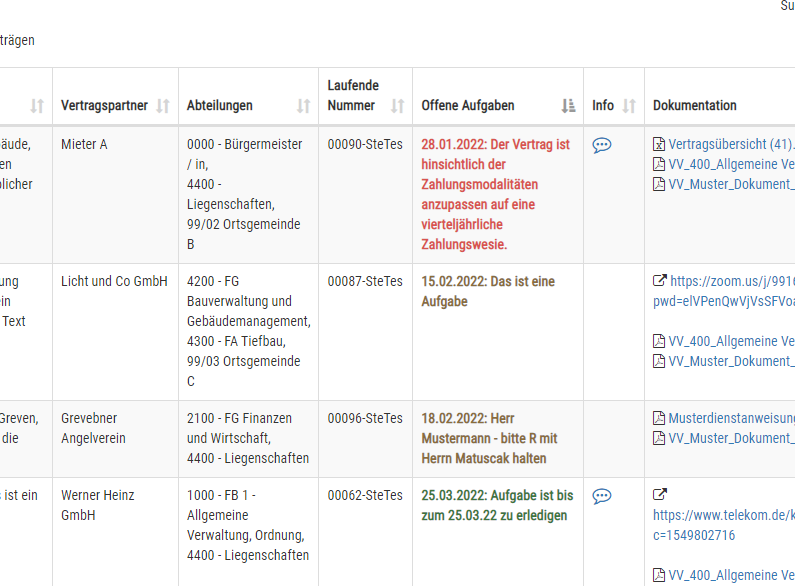
But it looks like this (with new DT version:)

This question has an accepted answers - jump to answer
Answers
I tried to dig a little deeper. As you can see above the new version of DT applies the Bootstrap 3 style "table-striped" to the Data Table which overrides proprietary background styles on "tr"-level.
I ran into that problem when I first built my color coded solution and still had "table-striped" in my HTML. I removed it and then it worked fine with the old DT version. Before that change I had exactly the same issue that I have with the new version.
The new version applies "table-striped" even if it isn't assigned in the HTML! Hence my background styles on "tr"-level are being ignored. I tried to figure it out in the Data Tables code but I couldn't. I only noticed that the code regarding the Bootstrap 3 integration was changed.
No class “table-striped” with the table, but the table is striped:

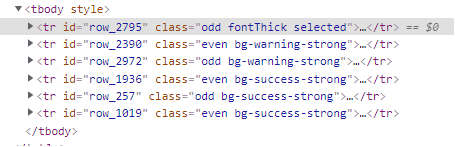
my proprietary classes are all assigned but are implicitly overwritten except for fontThick because fontThick doesn't relate to the background color.

In the meantime I found a work around. In the new DT version it seems that the table striping isn't based on table class "table-striped" any longer but it is implemented based on row classes "odd" and "even". And that happens even when "table-striped" isn't set.
In this code example I remove classes "odd" and "even" on every row - and then it works! But I don't know what the consequences are removing this. So this is really merely a work around - and I didn't need a work around with the previous DT-version.
In the meantime Kevin proved with this example that the problem cannot have been caused by the new DT version 1,11.4 because it works there.
http://live.datatables.net/kamuvinu/2/edit
Since I didn't make any changes on my code and the Bootstrap libraries used (identical with Kevin's) it must be some other problem. I can live with my work around, I guess. So this problem is of low priority for me.
The issue with the false triggering of the "deselect" event when the state is being loaded is very important to me though.
https://datatables.net/forums/discussion/71646/potential-bugs-dt-1-11-4-colreorder-1-5-5-select-1-3-4
Thanks for the updates - good to hear that you've got this part working as you need now.
Allan