$.fn.dataTable is undefined
$.fn.dataTable is undefined
in DataTables
I am using angular-datatables v 11.2
Now I am trying to replicate custom filtering example in my project
link: https://l-lin.github.io/angular-datatables/#/advanced/custom-range-search
In my component.ts :
ngOnInit(): void {
$.fn.dataTable.ext.search.push((settings, data, dataIndex) => {
console.log("rolefilter: "+this.roleFilter+" data: "+data[6]);
if ((this.roleFilter == "") || (this.roleFilter == data[6])) {
return true;
}
return false;
});
this.dtOptions = {
pagingType: 'full_numbers',
pageLength:5,
processing:true,
responsive: true
};
}
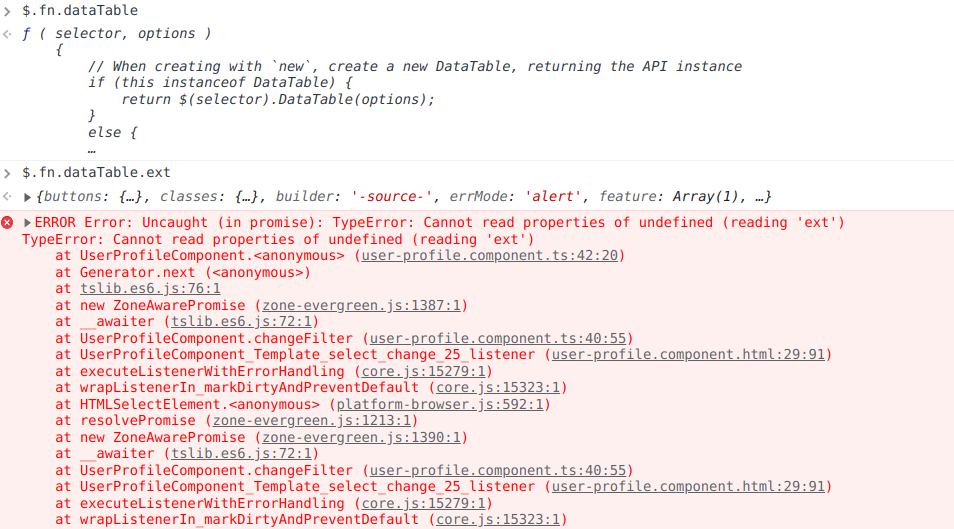
The error I am getting is
ERROR TypeError: Cannot read properties of undefined (reading 'ext')
at UserProfileComponent.ngOnInit (user-profile.component.ts:73:20)
at callHook (core.js:2573:1)
at callHooks (core.js:2542:1)
at executeInitAndCheckHooks (core.js:2493:1)
at refreshView (core.js:9495:1)
at refreshEmbeddedViews (core.js:10605:1)
at refreshView (core.js:9504:1)
at refreshComponent (core.js:10651:1)
at refreshChildComponents (core.js:9277:1)
at refreshView (core.js:9530:1)
why I am not able to get $.fn.dataTable?? how to fix this error?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I'm guessing because you haven't either loaded the DataTables library files, or the code is running before those files are executed. You can use the debugger to see if DataTables is loaded on that page,
Colin
Hi Colin,
I used debugger to upload configuration data:
code: ajehuj
I am loading following scripts in my angular.json file
Thanks,
Sudhanshu
Yep, thanks, so that's showing that DataTables is loaded on the page when you ran the debugger, which suggests it wasn't loaded when you tried to push your search - so it must be a sequence issue in your scripts. Check and see when that script runs, compared to the loading of the DataTables library files.
Colin
Colin,
thanks for your reply.
Now I have moved my code to method changeFilter which is called on select element change
Now I do a change on select much after my datatable is loaded. still getting same error:
The problem is if type $.fn.dataTable.ext on console before changing select it gives me value values
You are likely loading jQuery multiple times on your page. I can see from the above you have at least two:
I would guess you probably have at least one more somewhere. Without a link to a test case showing the issue I can't say for sure though.
Allan
hi Allan,
I have removed 1 jquery but the problem persists
to test.. following steps:
1. http://dev.archer.re/
2. sudhanshu@evareg.com / archermvp
3. go to 'Users' tab on left sidebar menu
4. users datatable is loaded
5. above datatable change the role to either admin or client or vice versa as shown in image below
It looks like jQuery is loaded twice. It fully in this file,
scripts.498048cd1a0fc421f7e0.js, and also contained in this file,vendor.0023e0883a2fb7518947.js- it would be worth looking at that,Colin
And possibly in the
jQuery/distfolder too - though I'm not familiar with how Webpack shows the sources,Colin
I have updated my code and removed multiple load of jquery. still same issue
Kindly take a look again following same steps as above
Thanks,
Sudhanshu
You are still loading jQuery in the vendor and scripts files as Colin pointed out.
When your
$.fn.dataTable.ext.search.pushhappens, that jQuery instance doesn't have DataTables attached to it.You need to load jQuery only once.
Allan
Thanks for this.
also this link : https://stackoverflow.com/questions/38855891/angular-cli-webpack-how-to-add-or-bundle-external-js-files
helped me.
I was indeed loading jquery multiple times. :-)
Issue solved