DataTables 1.11.4 and Bootstrap 5 has height of 2px
DataTables 1.11.4 and Bootstrap 5 has height of 2px
in DataTables
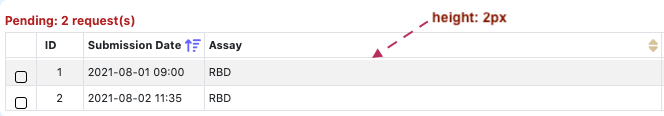
I just upgraded to DataTables 1.11.4 using BootStrap 5 and noticed a extra little sliver of a row just before the first data row. It seems the <thead><tr> has a height of 2px where has before it had 0px. Has anyone noticed this? Is it an old artifact of mine somewhere?
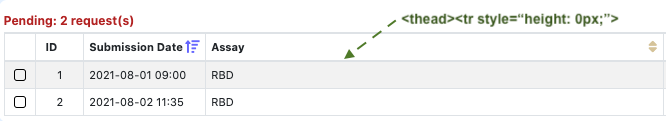
DataTables 1.10.19 and Bootstrap 4


DataTables 1.11.4 and Bootstrap 5


This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Can you link to a page showing the issue so I can debug it please?
Thanks,
Allan
Looks like you have conflicting CSS. The
Submission Datecolumn shows the Bootstrap style sorting icons where theAssaycolumn shows the default Datatables styled sorting icons.Looks like you are loading both
jquery.dataTables.cssanddataTables.bootstrap5.css. You should only be loading the second. See the BS5 example and styling docs for more details. Use the Download Builder to get the appropriate integration files for BS5.Kevin
@allan - The site is behind a firewall. I will see if I can produce something. So obviously no one else has reported this. So it must be me somewhere in my code, but all I did was upgrade.
@kthorngren - The sorting icons are my CSS overrides. I was not a fan of the separate up/down arrows
I will get a soda and start digging through the code.
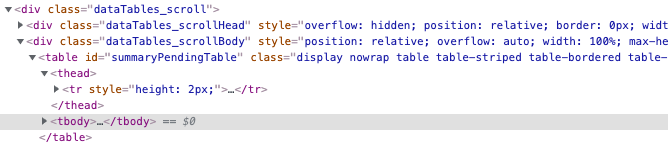
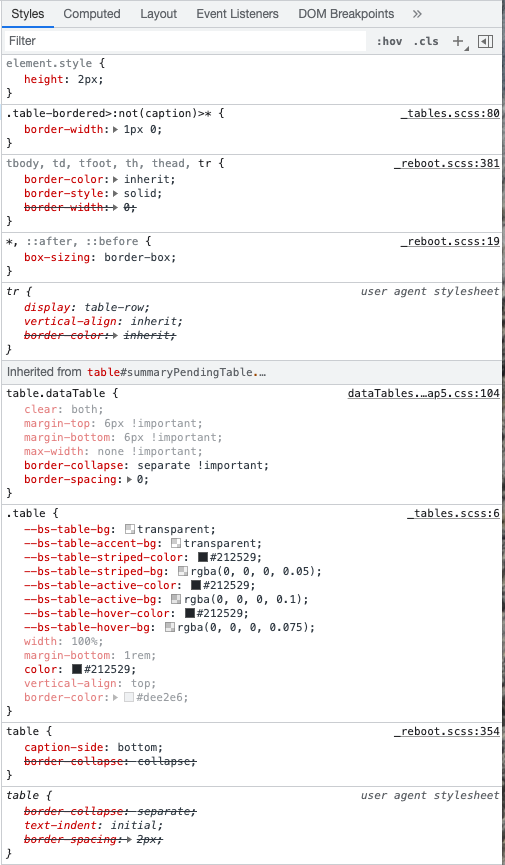
styles for the odd <tr style="height: 2px;">

The html is defined as (same before and after I upgrade:
Found it. The class table-bordered causes the height: 2px.
I slowly removed certain classes since your examples are super simple class="table table-striped dataTable" to see what might be causing it.
I will look further to see.
Where a can't duplicated the issue with this example:
http://live.datatables.net/nufifoqu/1/edit?html,css,js,output
But will keep looking.
Ok, here is it duplicate.
live.datatables.net/nufifoqu/3/edit
I have include both Bootatrap4 and Boostrap5 js and css that can be uncommented. It does show Boostrap4 is OK, but Boostrap5 does seem to add the 2px.
Fantastic - thanks for the test case! The error is in my use of jQuery's
.height()method which doesn't just do CSSheight: 0, rather it takes account of the box model being used. I should have just set the CSS height to 0, which I now do. The nightly will be up to date with that change shortlyAllan
@allan I noticed the headers don't move with
scrollY.Kevin
You mean horizontally? Yes, they need
scrollXenabled for that to work.I've been thinking that when
scrollYis enabled then x-scrolling should probably be automatically enabled to avoid that sort of error.Allan
Right I wasn't thinking about what I was looking at.
I wasn't thinking about what I was looking at.
scrollXKevin