Installation problems with Editor
Installation problems with Editor
I would like to try "Editor" first before I buy "Editor".
I downloaded a trial version and installed it via npm as described.
My project is basically a create-react-app application. Here I have already integrated DataTables and would now like to add the editor function to the tables.
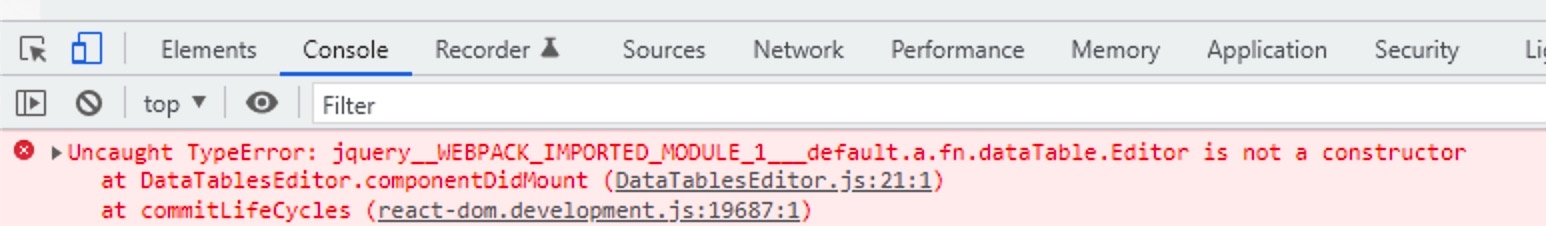
However, I get the following error message in the browser:

Can this be a license problem? Anyone know this error?
At Github there is a sample project with React and the "Editor 1.9.0" . I assume it worked this time. However, I get the same error with the downloaded version 2.06.

Unfortunately it is not possible to download an older version as a trial.
Thank you.
Best regards,
Michael
This question has an accepted answers - jump to answer
Answers
Hi Michael,
Does your WebPack builder have a minification step? If so, can you display that? The obfuscated trial code can break when minified unfortunately.
Allan
Hello Allan,
in development the code is not minified.
Michael
Hello Alan,
is there anything i can do to solve the problem. I think buying a license will not solve it. What do you think?
Everyone: Anyone else here using React with DataTables Editor? How did you integrate the editor?
Thanks very much.
Michael
This thread might help, it's discussing React 16 and Editor.
Colin
Hello Colin,
thanks, but the example react-datatables-editor is causing the same problem (see my original question).
Michael
Hi Michael,
Many thanks for this! It looks like there is an error in how the packaging is being done for the trial. With the trial version you need to do:
With the licensed version however:
which is what the demo package you linked to uses. I will look into this further as I need to understand what is happening with the obfuscation there and why it is effecting the result.
Allan
That was an interesting trip . Basically the obfuscation caused the trial to load via CommonJS, while all the other libraries and the licensed version used AMD in a WebPack build.
. Basically the obfuscation caused the trial to load via CommonJS, while all the other libraries and the licensed version used AMD in a WebPack build.
I've got this fixed and will release Editor 2.0.7 with the fix soon. Until then, the workaround above will work.
Allan
Hello Allan, many thanks, that looks very promising!!!
I was able to put the editor into operation in the example react-datatables-editor as well as in my current project, but I will continue to test it.
I'll get in touch again.
Kind regards,
Michael