How to format server-side JSON from Editor (Node)?
How to format server-side JSON from Editor (Node)?
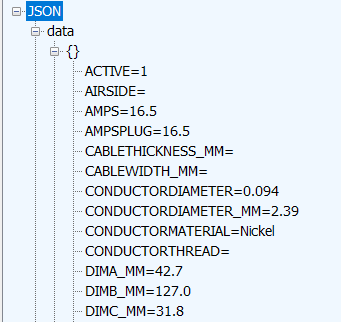
I previously had server-side DataTables working fine with a different backend (w/o SearchPanes). The data looked like this:

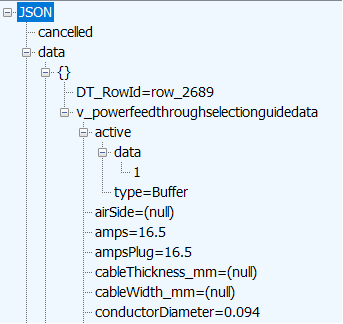
Now, with a Node backend and using the Editor API to work with SearchPanes, the data looks like this:

I was able to get around the bit issue ("active" field) by casting as signed, and the upper/lowercase is not an issue, but now the data is wrapped in "v_powerfeedthroughselectionguide", which is the name of the view I am pulling the data from.
On the client side, I tried using the following as a test in "dataSrc":
, dataSrc: function (json) {
return json.data[9].v_powerfeedthroughselectionguidedata;
}
but DataTables shows "No matching records found", even though I am getting the test row back if I do a console.log.
I was able to rewrite my supporting client-side formatting JS to get the data back, but now SearchPanes doesn't show any records.
let fullRecordObjParsed = fullRecordObj.v_powerfeedthroughselectionguidedata;
In Node, I am using the following code:
app.use(express.urlencoded({ extended: true }));
and
await editor.process(req.body);
res.json(editor.data());
I also tried using the code below with the same end result:
const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: true}));
Ideally I would like the formatting to look as it did, as we have a lot more of these SearchPanes projects to convert to server side, but I'd settle for SearchPanes just working, even if we do need to re-write more code.
Debug code: ijahil
Thanks in advance.
This question has an accepted answers - jump to answer
Answers
Hi @dgruska ,
I think I'll need to see a test case to debug this properly I'm afraid. Could you please send me a link to your page showing the issue?
It would also be helpful to see your controller please.
Thanks,
Sandy
Hi Sandy,
It's going to be a bit of a production for me to post a test case, but I'll see what I can do.
Here's the whole controller:
Hi,
Many thanks for the controller. First thin to say is that since you aren't using any joins, you don't actually need to specify
v_powerfeedthroughselectionguidedata.as a prefix to all of the fields. That will stop the wrapping of your data for the rows by thev_powerfeedthroughselectionguidedataobject as well.If you did want to keep it though, then you don't need to use the
ajax.dataSrcoption (in fact, it would be wrong to do so in this case since the rows are in thedataobject which is the default DataTables is expecting.Instead, each of your columns would need to reference the view name as well using
columns.data- e.g.:rather than:
as it currently is.
Sorting that out (either by removing the view name, or by correctly addressed the data points) which also sort out the SearchPanes issue. At the moment the server is returning data in the format:
But there is no column with that data name, hence it isn't showing up.
Hope this helps,
Allan
Hi Allan,
This works! Thank you. I have immediately hit another big snag, though - I've asked a new question to keep things organized ( https://datatables.net/forums/discussion/71731/cant-select-another-item-within-the-same-filter-server-side-searchpanes-only/p1?new=1 ).