DataTables overflow?
DataTables overflow?
in DataTables
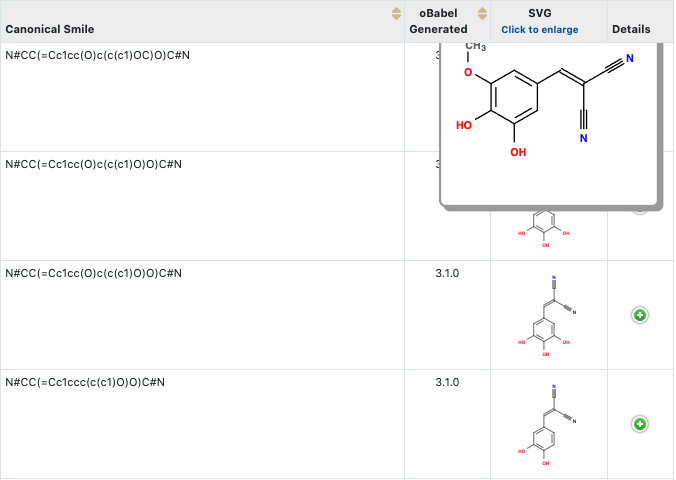
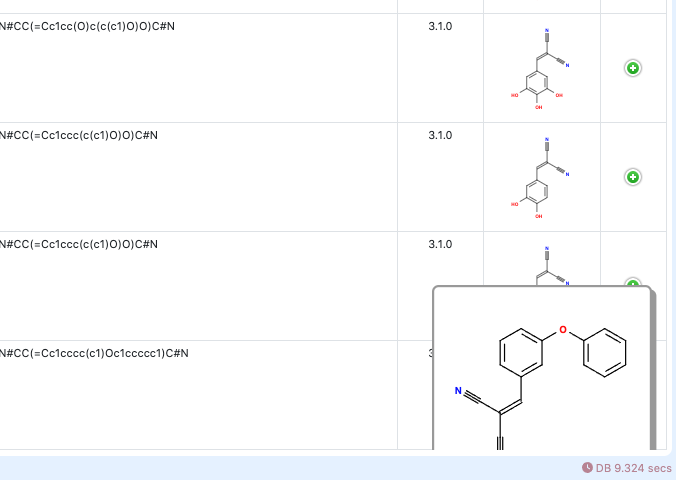
I can try to work up a test case, but wanted to check if there was an easy suggestion. I am clicking on a cell to show an enlarged SVG, but it can't be shown outside the dataTable. I am using the CSS
.dataTableSVG:active > svg {
transform: scale(2.2);
background-color: white;
border: 1px solid;
border-color: #999999;
border-radius: 3px;
box-shadow: 2px 2px #999999;
/* To bring top */
position: relative;
z-index: 9999 !important;
}
First Row

2nd Row

Last Row

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It'll be something to do with that
z-index, try raising the value. If that doesn't help, yep, we'll need to see this in a test case, please.Colin
Well simple test cases are beautiful. Defining tableOptions and adding scroll* seems to cause the issue. If I remove both scroll attributes it works just fine.
live.datatables.net/labuxuvo/1/edit
Yes - the issue is that the overlay is inside the DataTables scrolling viewport. Anything inside that is going to be included as part of its scrolling, which is just how the browser works.
There are two options to address that:
bodyand position it correctly over the original image (taking into account the scrolling).Allan