Spinner for bubble edit
Spinner for bubble edit
in Editor
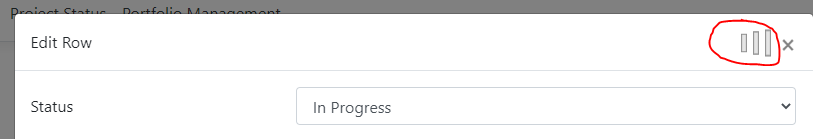
Is there a way to have a "spinner" to indicate the form is actually working similar to the Edit Full Row functionality:

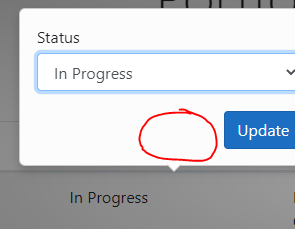
On the inline bubble edit like here:

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
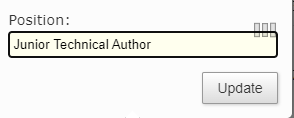
You can do something like this, using
field().processing()- you need to look quickly, but disabling thesubmitCompletewill show it on the next edit.Colin
Yes, this I can work with. I can adjust the CSS maybe...


Your demo is even off:
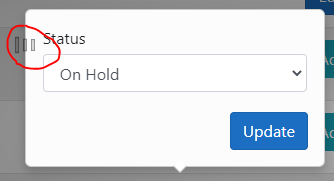
though in bootstrap 4 is FAR LEFT
The submitComplete doesn't seem to be turning it off however (even in your demo) when I click to edit it again and it's still "processing"
I've fixed it from not going away by adding this to my initialization:
Now I just gotta figure out the CSS....
Not sure this is proper but fixed CSS like so:
Ah sorry, it was a last minute change, it should be
postSubmit- http://live.datatables.net/nifiyude/5/editColin