how to add buttons depending on the column value?
how to add buttons depending on the column value?
what im trying to do is :`
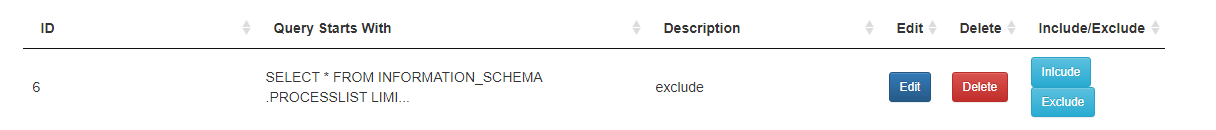
Depending on the description column value, which would be include exclude or sth random, i would like those button to appears as in the figure. Which means, if the description value is exclude, only include button should appear, if the description value is include only exclude button should appear, and if it is sth else one random of them both shoud appear. What i have done is shown below but the problem is that both buttons appear each time on reload and i do not want that

Answers
Possibly you can use
columns.renderto display the appropriate buttons. See this example.Kevin
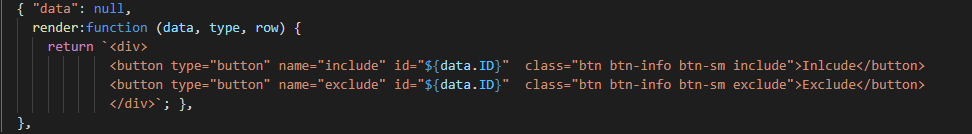
@kthorngren i have used render function

this is how i handle the toggle, but its not working...

I'm not sure what the goal of the
.excludeclick event is but the show() and hide() aren't going to work. First it will apply to all rows shown and second it will be overwritten with theajax.reload()process.Use an if statement in the
columns.renderfunction to determine which buttons to display. Therowparameter will contain the data for the row including theDescriptioncolumn.Kevin