Multiple fixed headers bug
Multiple fixed headers bug
Link to test case: https://datatables.net/extensions/fixedheader/examples/options/two_tables.html
Debugger code (debug.datatables.net):
Error messages shown: None
Description of problem: As for the problem, simply scroll down to where the fixed header of the 2nd table meets the bottom of the second table. The screen starts 'shaking', going up and down rapidly. I have the exact same problem as shown in the official documentation. Any ideas on how to fix this? I'm using multiple tables with different id attributes.
Replies
Thanks for pointing that out. I'm not seeing the exact same issue as you, for me it only jerks up once, but it might be different behaviour based on the size of the window perhaps. I've raised it internally (DD-2490 for my reference) and we'll report back here when there's an update.
Cheers,
Colin
Hi Colin,
found that issue too: https://datatables.net/forums/discussion/72063/fixedheader-3-1-7-versus-3-2-2
But in my case it is much stronger than in the example above. It was so bad I had to deactivate Fixed Header.
How can I migrate back to 3.1.7? I don't know how to do this using the download builder. Please help.
Roland
Hi Roland,
With the download builder, by default it gives you links to the latest and greatest - something like:
You can just change the version string to be one you want, so:
Colin
It should have been fixed in 3.2.2 by this commit. Could you let me know what your browser window height is (i.e. the rendering area)?
Thanks,
Allan
Executed this:
Result was 937
And for this:
it was 1040
Thanks for the hint, Colin!
Forgot to mention: The problem is particularly big when using multi line headers. In my screenshot here: https://datatables.net/forums/discussion/72063/fixedheader-3-1-7-versus-3-2-2
the header is up to 5 lines high.
@allan
any news on this one, Allan?
Roland
Sorry - this slipped off my radar. Does this example still exhibit the shaking for you?
It seems to be working okay for me at the moment.
Allan
The example works, Allan. But it is a simple use case.
I have the problem with multi-line headers in particular. I have headers up to 5 lines high. (see link to screenshot above).
Could you link to a page where are you seeing the problem, please - that would help debug it,
Colin
I will do that over the week end, Colin.
I didn't manage to change those links to previous versions. It showed me the versions used but I couldn't edit them! Can you tell me how to do this?
Then I excluded Fixed Header from the download and tried to use the CDN with an older version just for Fixed Header. That didn't work either. So I was stuck again.
I have a wide range of users: Some complain when Fixed Header is deactivated. Others won't understand you if you tell them: "Can you delete your browser's cache, please." For them this glitch is an insurmountable barrier: They just can't scroll down!
You can't change it in the web-page, but rather in the URL. For example if The download builder gives you
And you want FixedHeader 3.1.7, just manually edit the version in the URL:
Obviously there might be some version compatibility issues - DataTables 1.0.0 isn't going to work with FixedHeader for example, but there should be an issue for that specific change.
Allan
Sorry, I am probably not smart enough to get this done.
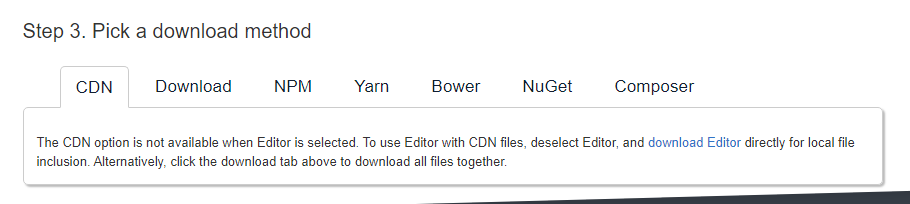
If I select CDN for my selection which includes Editor I cannot edit anything and I don't want to use the CDN anyway:

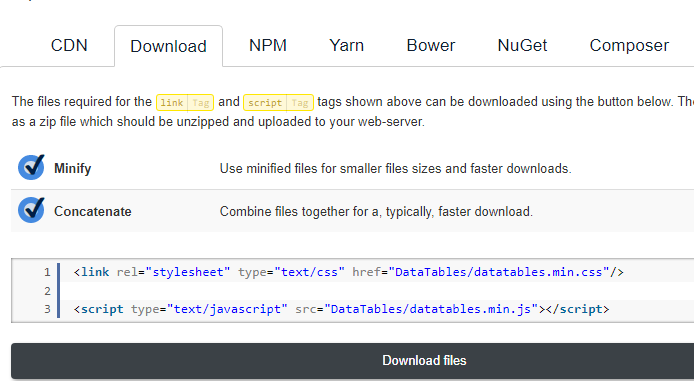
If I select Download there is nothing I can do either:
Looks like I would need to completely change my approach. Using the CDN for everything. But then I will run into troubles implementing my hacks that I still need because they haven't been done yet in the official versions ("locale" as opposed to "momentLocale", and another one to deselect only the records selected because otherwise my own "deselect" event handlers get triggered).
I surrender.
Ok, I changed my entire approach and use the CDNs now. Fixed Header 3.1.7 works like a charm. And I got my hacks implemented in "dateTime" and "select".
By the way it is not sufficient to just change the js version of fixed header. You also need to change the css version.
@colin I think you could easily build a test case for this. Just try this with headers that are 6 lines high. Then you should run into problems:
https://datatables.net/extensions/fixedheader/examples/options/two_tables.html
Using the CDNs the required local installation of Editor JS+CSS files is very poorly described.
Those links keep you running in circles. If you click on the installation link on the Editor download page you get here: https://editor.datatables.net/manual/installing/
For "Editor JS+CSS only" that page tells you to click here:
https://editor.datatables.net/manual/getting-started
On that page you'll find this text with a link: "It is assumed here that you have successfully downloaded and installed Editor!"
And that link sends you back here:
https://editor.datatables.net/manual/installing/
I was starting to yell at my computer but eventually figured it out myself.
I think it wasn't trivial because for javascript I needed to choose this file:
"js/dataTables.editor.min.js" and NOT "js/dataTables.editor.bootstrap.min.js"
while for css it was opposite
"css/editor.bootstrap.min.css" and NOT "css/editor.dataTables.min.css"
Then I also needed to somehow "know" that "bootstrap" is "bootstrap3" while "bootstrap4" and "bootstrap5" are what their names say. This is more than confusing.
I got it wrong again. For JS I needed two local editor files and just one for CSS:
Ah! Sorry - I didn't think about the download option. You are right, that currently only works with the very latest versions.
Legacy issues are a pain for certain! . When I first wrote the Bootstrap integration they were at v3. I've wished I'd named it
. When I first wrote the Bootstrap integration they were at v3. I've wished I'd named it
bootstrap3so many times now...Allan
@allan, as for the example from datatables. It still doesn't work for me. It occurs when I scroll down to the point where the 2nd table header (fixed) meets the last record. When I keep scrolling from there, it shows the shaking screen. I'm using Google Chrome v100.0.4896.88 (latest at this point). When using Microsoft Edge, the problem also occurs. However, with the latest Firefox the problem doesn't occur.
The commit you've referenced before is also included into my code, as I'm using datatables fixedheader 3.2.2, just like the datatables example. My window innerheight is 961. Hope you can help me.
@Steem90 - Are you seeing on our example that you linked to? Or on your page? Would you be able to take a screenshot or video, please. It's going to be something to do with the screen width, I can't reproduce it, but if we can see yours, we can try and match it.
Colin
@colin, have you tested with a six lines high header yet? I am pretty sure that your example won't work with that. You might want to give it a try.
It works perfectly with version 3.1.9. That is the most stable version for me. I'll stick to that as long as I can.
Does this break for you: http://live.datatables.net/hotaxefu/1/edit ? Seems okay in Firefox and Chrome here.
Allan
No that doesn't break. But I don't think it is my use case. Your six lines stay on top and there is no subsequent header that comes after them to become the new header that stays on top while scrolling down. So the six lines never need to get hidden - and that is when the problem arises.
Ah, do you both mean like this: http://live.datatables.net/hotaxefu/2/edit
This is Allan's example updated with a second identical table, the scrolling causes a jerk back. I've updated our tracker with this (DD-2490 for my reference), it already had reference to this issue.
Colin
You are spot on, Colin. Thanks for taking care of this.
The jerk back occurs regardless of the height of the next header. It has to be the previous high header that causes it.
Roland
Yup I'm seeing it now - many thanks! Will post back when I've got a fix.
Funny (not "haha" funny) that it works in Firefox but not Chrome.
Allan
Fix committed here. Colin will confirm the fix, but it looks good so far
Allan
Yep, looks good for me - see this example from before using the nightly releases,
Colin